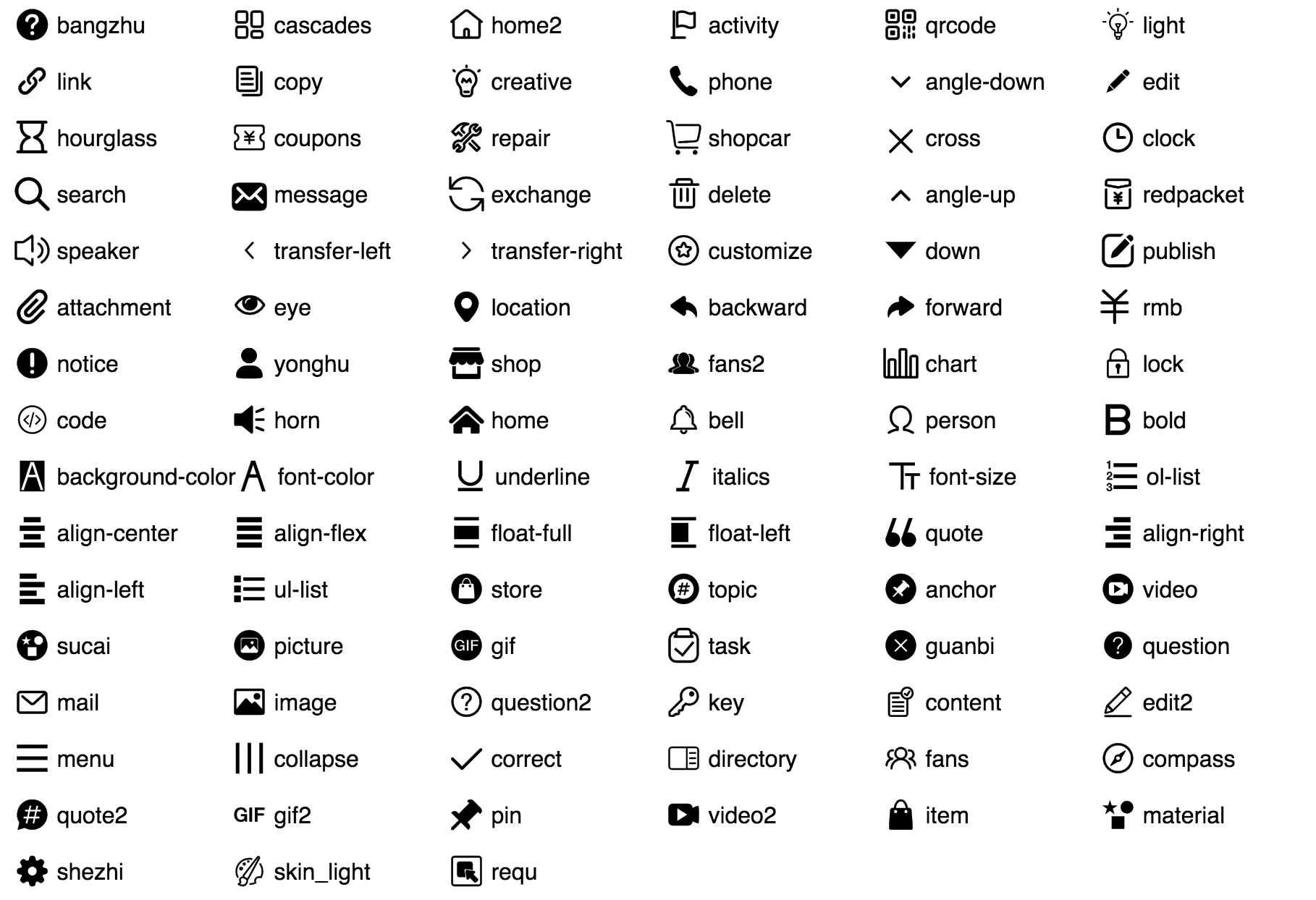
FoundationSymbol 基础符号表
基本图标集合。
基本使用
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import FoundationSymbol from '@icedesign/foundation-symbol';
class App extends Component {
state = {};
render() {
return <FoundationSymbol type="font-size" />;
}
}
ReactDOM.render(<App />, mountNode);图标列表

DEMO 列表
简单的用法
本 Demo 演示最基础的用法。
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import FoundationSymbol from '@icedesign/foundation-symbol';
class App extends Component {
state = {};
render() {
return (
<div>
自定义图标集图标:
<div>
<FoundationSymbol type="bangzhu" size="xxs" />
<FoundationSymbol type="bangzhu" size="xs" />
<FoundationSymbol type="bangzhu" size="small" />
<FoundationSymbol type="bangzhu" size="medium" />
<FoundationSymbol type="bangzhu" size="large" />
<FoundationSymbol type="bangzhu" size="xl" />
<FoundationSymbol type="bangzhu" size="xxl" />
<FoundationSymbol type="bangzhu" size="xxxl" />
</div>
<div>
<FoundationSymbol type="font-size" />
</div>
</div>
);
}
}
ReactDOM.render(<App />, mountNode);示例图标
展示更多的用法
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import CopyToClipboard from 'react-copy-to-clipboard';
import { Message } from '@alifd/next';
import FoundationSymbol from '@icedesign/foundation-symbol';
const all = [
'bangzhu',
'cascades',
'home2',
'activity',
'qrcode',
'light',
'link',
'copy',
'creative',
'phone',
'angle-down',
'edit',
'hourglass',
'coupons',
'repair',
'shopcar',
'cross',
'clock',
'search',
'message',
'exchange',
'delete',
'angle-up',
'redpacket',
'speaker',
'transfer-left',
'transfer-right',
'customize',
'down',
'publish',
'attachment',
'eye',
'location',
'backward',
'forward',
'rmb',
'notice',
'yonghu',
'shop',
'fans2',
'chart',
'lock',
'code',
'horn',
'home',
'bell',
'person',
'bold',
'background-color',
'font-color',
'underline',
'italics',
'font-size',
'ol-list',
'align-center',
'align-flex',
'float-full',
'float-left',
'quote',
'align-right',
'align-left',
'ul-list',
'store',
'topic',
'anchor',
'video',
'sucai',
'picture',
'gif',
'task',
'guanbi',
'question',
'mail',
'image',
'question2',
'key',
'content',
'edit2',
'menu',
'collapse',
'correct',
'directory',
'fans',
'compass',
'quote2',
'gif2',
'pin',
'video2',
'item',
'material',
'shezhi',
'skin_light',
'requ'
];
class App extends Component {
copied = () => {
Message.success('复制成功!');
};
renderIcon = (type, idx) => {
return (
<div
style={{
display: 'inline-block',
minWidth: '150px',
marginBottom: '15px',
cursor: 'pointer'
}}
key={idx}
>
<FoundationSymbol size="large" type={type} />
<CopyToClipboard text={type} onCopy={this.copied}>
<span style={{ marginLeft: '5px' }}>{type}</span>
</CopyToClipboard>
</div>
);
};
render() {
return <div>{all.map(this.renderIcon)}</div>;
}
}
ReactDOM.render(<App />, mountNode);