| 1 | English | [简体中文](./README.zh-cn.md)
|
| 2 |
|
| 3 | <p align="center">
|
| 4 | <a href="https://fusion.design/">
|
| 5 | <img alt="Fusion" src="https://img.alicdn.com/tfs/TB1YsoiHVzqK1RjSZFCXXbbxVXa-159-99.svg" width="200">
|
| 6 | </a>
|
| 7 | </p>
|
| 8 |
|
| 9 | <p align="center">An enterprise-class UI solution for backend system, aimed at settling the problems like cooperation between designers and front-developers, consistency of product experience and development efficiency.</p>
|
| 10 |
|
| 11 | ---
|
| 12 |
|
| 13 | <p align="center">
|
| 14 | <a href="https://www.npmjs.org/package/@alifd/next"><img src="https://img.shields.io/npm/v/@alifd/next.svg"></a>
|
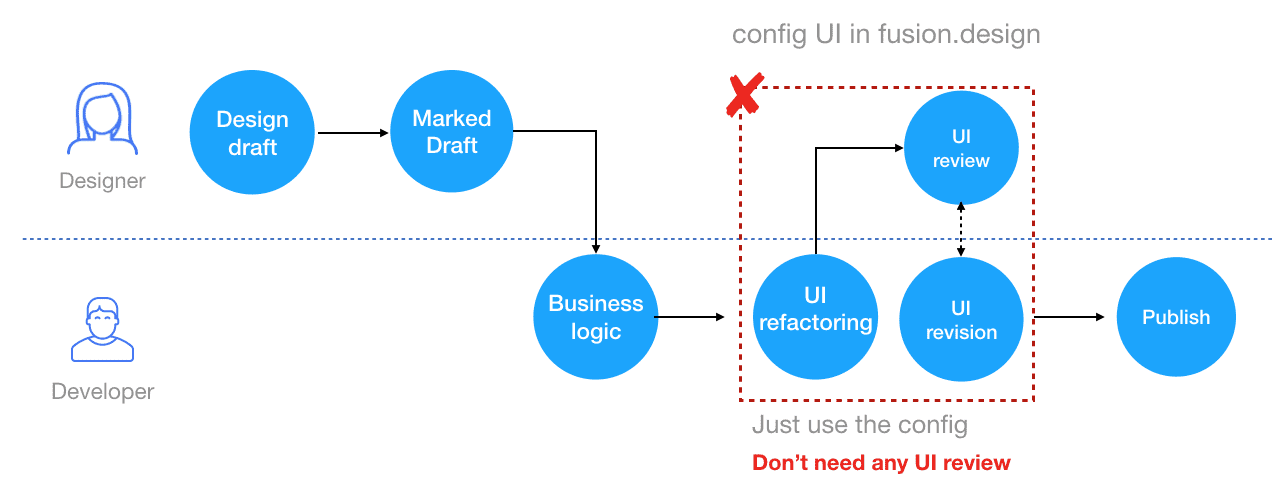
| 15 | <a href="https://www.npmjs.org/package/@alifd/next"><img src="https://img.shields.io/npm/dm/@alifd/next.svg"></a>
|
| 16 | <a href="https://codecov.io/gh/alibaba-fusion/next"><img src="https://codecov.io/gh/alibaba-fusion/next/branch/master/graph/badge.svg?token=FSufKVDhmT"></a>
|
| 17 | <a href="https://travis-ci.com/alibaba-fusion/next"><img src="https://travis-ci.com/alibaba-fusion/next.svg?token=KAYresHL1UPaaLzUYyx6&branch=master"></a>
|
| 18 | <a href="http://makeapullrequest.com"><img src="https://img.shields.io/badge/PRs-welcome-brightgreen.svg"></a>
|
| 19 | <a href="https://github.com/alibaba-fusion/next/blob/master/LICENSE"><img src="https://img.shields.io/badge/license-MIT-brightgreen.svg"></a>
|
| 20 | </p>
|
| 21 |
|
| 22 | You can customize your own DesignSystem via [Collaboration Platform](https://fusion.design).💖 Designers will receive design materials by [Fusion Cool](https://fusion.design/tool?from=github) - an easy to use plugin on sketch. Developers will get code fragment on [IceWorks](https://fusion.design/tool?from=github). At the same time, the consistency between code and visual manuscript is guaranteed. 😍
|
| 23 |
|
| 24 | 
|
| 25 |
|
| 26 | # 🤔 Why use
|
| 27 |
|
| 28 | `@alifd/next` usually used with [Fusion Design](https://fusion.design) to improving designer-developer collaboration and development efficiency. Designer can customize the UI of components and release an npm theme package. Developer can use this theme package directly, and don't need to care about the UI refactoring. It saves the workload of reductive degree review repeatedly with designers, and greatly improves the development efficiency.
|
| 29 |
|
| 30 | 
|
| 31 |
|
| 32 | # 💻 Browser Compatibility
|
| 33 |
|
| 34 | |  |  |  |  |  |  |  |
|
| 35 | | :--------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------: | :--------------------------------------------------------------------------------: | :--------------------------------------------------------------------------------------------------------------------------: | :--------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------: | :--------------------------------------------------------------------------: |
|
| 36 | | ✔ | ✔ | ✔ | 9+ ✔ | ✔ | ✔ | ✔ |
|
| 37 |
|
| 38 | # 🚀 Quick Start
|
| 39 |
|
| 40 | ## 🛠 Install
|
| 41 |
|
| 42 | ### 1.Use NPM ( Recommend )
|
| 43 |
|
| 44 | ```
|
| 45 | npm install @alifd/next --save
|
| 46 | ```
|
| 47 |
|
| 48 | ### 2.Import in Browser
|
| 49 |
|
| 50 | Use the script and link tags in the browser to directly import the file and use the global variable Next. We provide files such as next.js/next.min.js and next.css/next.min.css in the `@alifd/next/dist` directory in the npm package, or via [unpkg](https://unpkg.com/@alifd/next/dist/) Download it.
|
| 51 |
|
| 52 | ```html
|
| 53 | <link rel="stylesheet" href="https://unpkg.com/@alifd/next/dist/next.css" />
|
| 54 |
|
| 55 | <script src="https://unpkg.com/@alifd/next/dist/next.js"></script>
|
| 56 |
|
| 57 | // The above ways import latest @alifd/next, we recommend you specify version.
|
| 58 | <script src="https://unpkg.com/@alifd/next@1.8.6/dist/next.min.js"></script>
|
| 59 |
|
| 60 | // Or import as your own static resource
|
| 61 | <script src="../build/public/@alifd/next.js"></script>
|
| 62 | ```
|
| 63 |
|
| 64 | ## ☔️ Dependencies
|
| 65 |
|
| 66 | - `@alifd/next` is based on `react@16` development and is currently not compatible with versions below `react@16`. react/react-dom is used as peerDependencies, which requires the user to manually install or import it.
|
| 67 | - `@alifd/next` use [moment](https://github.com/moment/moment) library to implement date-time related component. moment is also used as peerDependencies, which requires the user to manually install or import it.
|
| 68 |
|
| 69 | ## 🎯 Import
|
| 70 |
|
| 71 | ### Import All
|
| 72 |
|
| 73 | ```js
|
| 74 | import '@alifd/next/dist/next.css';
|
| 75 | // import '@alifd/next/index.scss';
|
| 76 |
|
| 77 | import { Button, Input } from '@alifd/next';
|
| 78 | ```
|
| 79 |
|
| 80 | ### Import module with plugin
|
| 81 |
|
| 82 | #### 1. Import module manually
|
| 83 |
|
| 84 | ```js
|
| 85 | import Button from '@alifd/next/lib/button';
|
| 86 | import '@alifd/next/lib/button/style';
|
| 87 | ```
|
| 88 |
|
| 89 | #### 2. Use with [babel-plugin-import](https://github.com/ant-design/babel-plugin-import) ( Recommend )
|
| 90 |
|
| 91 | ```js
|
| 92 | // webpack babel loader option or .babelrc
|
| 93 | {
|
| 94 | // ...
|
| 95 | plugins: [
|
| 96 | [
|
| 97 | 'import',
|
| 98 | {
|
| 99 | libraryName: '@alifd/next',
|
| 100 | style: true,
|
| 101 | },
|
| 102 | ],
|
| 103 | ];
|
| 104 | }
|
| 105 | ```
|
| 106 |
|
| 107 | It will transform code as below
|
| 108 |
|
| 109 | ```js
|
| 110 | import { Button } from '@alifd/next';
|
| 111 | ```
|
| 112 |
|
| 113 | To
|
| 114 |
|
| 115 | ```js
|
| 116 | import Button from '@alifd/next/lib/button';
|
| 117 | import '@alifd/next/lib/button/style';
|
| 118 | ```
|
| 119 |
|
| 120 | ## 🔗 Advanced
|
| 121 |
|
| 122 | - [Use with Theme Package](./site/en-us/theme.md)
|
| 123 | - [Internationalization](./site/en-us/i18n.md)
|
| 124 | - [Deploy Font File](./site/en-us/font-deploy.md)
|
| 125 |
|
| 126 | ## 🌈 Contributing
|
| 127 |
|
| 128 | Use Gitpod, a free online dev environment for GitHub.
|
| 129 |
|
| 130 | [](https://gitpod.io/#https://github.com/alibaba-fusion/next)
|
| 131 |
|
| 132 | Or clone locally:
|
| 133 |
|
| 134 | - [Contributing](./site/en-us/contributing.md)
|
| 135 |
|
| 136 | ## 📣 Join Group
|
| 137 |
|
| 138 | Use [Dingtalk App](https://www.dingtalk.com/en) scan the Qrcode to join in _Dingtalk Group_ :
|
| 139 |
|
| 140 | <img alt="Join the chat at dingtalk" src="https://img.alicdn.com/tfs/TB1r2GoU6DpK1RjSZFrXXa78VXa-620-818.png" width="300">
|