| 1 | <p align="center">
|
| 2 | <a href="https://www.form-create.com" target="_blank">
|
| 3 | <img width="300" alt="FormCreate" src="https://static.form-create.com/file/img/info-logo2.png">
|
| 4 | </a>
|
| 5 | </p>
|
| 6 | <p align="center">
|
| 7 | 基于Element UI的低代码表单生成组件
|
| 8 | </p>
|
| 9 |
|
| 10 | <p align="center">
|
| 11 | <a href="https://www.form-create.com/" target="_blank">官网</a>
|
| 12 | <span> | </span>
|
| 13 | <a href="https://form-create.com/v2/guide/" target="_blank">帮助文档</a>
|
| 14 | <span> | </span>
|
| 15 | <a href="https://form-create.com/designer/" target="_blank">可视化表单设计器</a>
|
| 16 | <span> | </span>
|
| 17 | <a href="https://form-create.com/v3/mobile/" target="_blank">移动端表单设计器</a>
|
| 18 | </p>
|
| 19 |
|
| 20 | <p align="center">
|
| 21 | <a href="https://github.com/xaboy/form-create" target="_blank"><img src="https://img.shields.io/badge/License-MIT-yellow.svg" alt="TIM" /></a>
|
| 22 | <a href="https://github.com/xaboy/form-create" target="_blank"><img src="https://img.shields.io/npm/dt/@form-create/element-ui.svg" alt="dt" /></a>
|
| 23 | </p>
|
| 24 |
|
| 25 | **FormCreate 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的低代码表单生成组件。支持6个UI框架,适配移动端,并且支持生成任何 Vue 组件。内置20种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。**
|
| 26 |
|
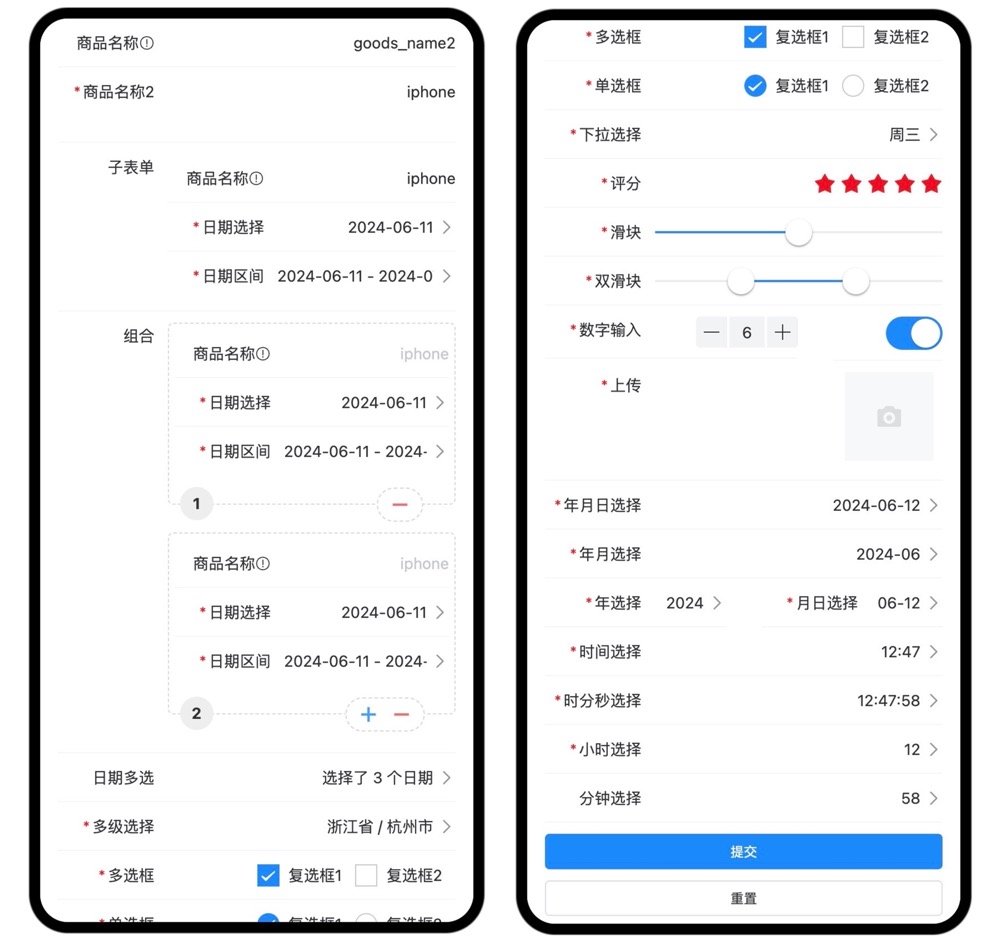
| 27 | [](https://pro.form-create.com/view)
|
| 28 |
|
| 29 | ## 特点
|
| 30 | - 使用JSON数据生成表单
|
| 31 | - 支持扩展,生成任何Vue组件和HTML标签
|
| 32 | - 支持6个UI框架
|
| 33 | - 支持组件之间联动
|
| 34 | - 提供丰富的表单操作API
|
| 35 | - 支持子表单和分组
|
| 36 | - 高性能
|
| 37 | - **适配移动端**
|
| 38 |
|
| 39 | ## 支持的UI框架
|
| 40 | - element-plus
|
| 41 | - ant-design-vue
|
| 42 | - naive-ui
|
| 43 | - arco-design
|
| 44 | - tdesign
|
| 45 | - vant
|
| 46 |
|
| 47 | > 如果对您有帮助,您可以点右上角 "Star" 支持一下 谢谢!本项目还在不断开发完善中,如有任何建议或问题[请在这里提出](https://github.com/xaboy/form-create/issues/new)
|
| 48 |
|
| 49 | > 开发者讨论群[629709230](https://jq.qq.com/?_wv=1027&k=F1FlEFIV)
|
| 50 |
|
| 51 |
|
| 52 | - **预览**
|
| 53 |
|
| 54 | 
|
| 55 |
|
| 56 | 
|
| 57 |
|
| 58 | <details>
|
| 59 | <summary><b>更多</b></summary>
|
| 60 |
|
| 61 | - **操作表单**
|
| 62 |
|
| 63 | [详细说明](https://www.form-create.com/v3/instance.html)
|
| 64 |
|
| 65 | 
|
| 66 |
|
| 67 | - **`group` 组件**
|
| 68 |
|
| 69 | [详细说明](https://www.form-create.com/v3/guide/group.html)
|
| 70 |
|
| 71 | 
|
| 72 |
|
| 73 | - **`control` 配置项**
|
| 74 |
|
| 75 | [详细说明](https://www.form-create.com/v3/guide/control.html)
|
| 76 |
|
| 77 | 
|
| 78 | </details>
|
| 79 |
|
| 80 | ## 包说明
|
| 81 |
|
| 82 | | 包名 | 说明 |
|
| 83 | |-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|----------------------------------------------------------------|
|
| 84 | | @form-create/element-ui [](https://www.npmjs.com/package/@form-create/element-ui) [](https://www.npmjs.com/package/@form-create/element-ui) | [element-plus 版本](http://form-create.com/v3/element-ui/) |
|
| 85 | | @form-create/ant-design-vue [](https://www.npmjs.com/package/@form-create/ant-design-vue) [](https://www.npmjs.com/package/@form-create/ant-design-vue) | [ant-design-vue 版本](http://form-create.com/v3/ant-design-vue/) |
|
| 86 | | @form-create/arco-design [](https://www.npmjs.com/package/@form-create/arco-design) [](https://www.npmjs.com/package/@form-create/arco-design) | [arco-design 版本](http://form-create.com/v3/arco-design/) |
|
| 87 | | @form-create/naive-ui [](https://www.npmjs.com/package/@form-create/naive-ui) [](https://www.npmjs.com/package/@form-create/naive-ui) | [naive-ui 版本](http://form-create.com/v3/naive-ui/) |
|
| 88 | | @form-create/tdesign [](https://www.npmjs.com/package/@form-create/tdesign) [](https://www.npmjs.com/package/@form-create/tdesign) | [tdesign 版本](http://form-create.com/v3/tdesign/) |
|
| 89 | | @form-create/vant [](https://www.npmjs.com/package/@form-create/vant) [](https://www.npmjs.com/package/@form-create/vant) | [vant 版本(移动端)](http://form-create.com/v3/vant/) |
|
| 90 | | @form-create/designer [](https://www.npmjs.com/package/@form-create/designer) [](https://www.npmjs.com/package/@form-create/designer) | [可视化表单设计器](http://form-create.com/designer) |
|
| 91 |
|
| 92 |
|
| 93 | ## 示例
|
| 94 |
|
| 95 | - [在线示例](https://www.form-create.com/v3/guide/demo.html)
|
| 96 |
|
| 97 |
|
| 98 | <details>
|
| 99 | <summary><b>效果图</b></summary>
|
| 100 |
|
| 101 | 
|
| 102 | </details>
|
| 103 |
|
| 104 |
|
| 105 | ## 联系
|
| 106 | 
|
| 107 |
|
| 108 | ## License
|
| 109 |
|
| 110 | [MIT](http://opensource.org/licenses/MIT)
|
| 111 |
|
| 112 | Copyright (c) 2018-present xaboy
|