| 1 | <p align="center">
|
| 2 | <h1 align="center"> <code>@react-native-community/slider</code> </h1>
|
| 3 | </p>
|
| 4 | <p align="center">
|
| 5 | <a href="https://www.npmjs.com/package/@react-native-community/slider">
|
| 6 | <img src="https://img.shields.io/npm/v/@react-native-community/slider.svg" alt="Latest version released on npmjs" />
|
| 7 | </a>
|
| 8 | <a href="https://app.circleci.com/pipelines/github/callstack/react-native-slider?branch=main">
|
| 9 | <img src="https://img.shields.io/circleci/project/github/callstack/react-native-slider/main.svg" alt="Build on CircleCI" />
|
| 10 | </a>
|
| 11 | <a href="https://github.com/callstack/react-native-slider">
|
| 12 | <img src="https://img.shields.io/badge/platforms-android%20|%20ios%20|%20windows%20|%20web-lightgrey.svg" alt="Supported platforms" />
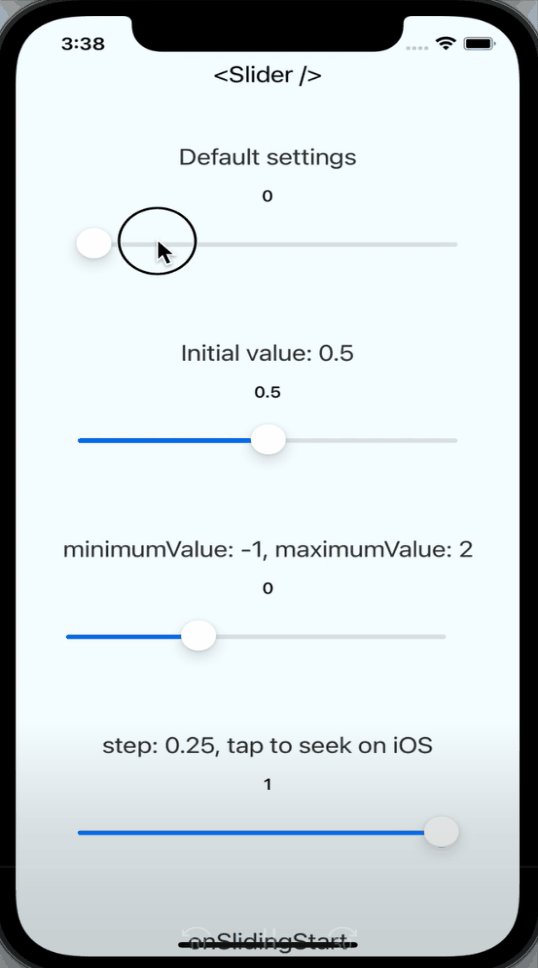
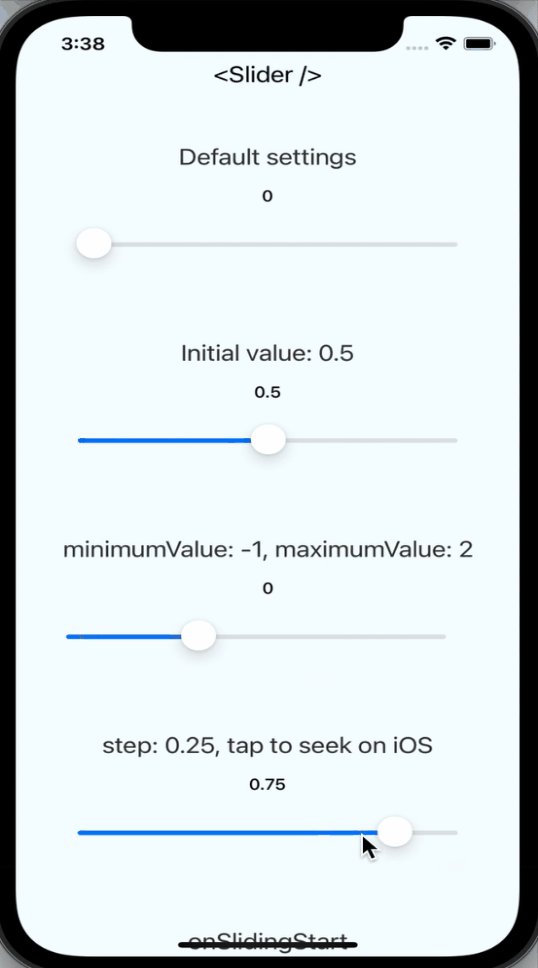
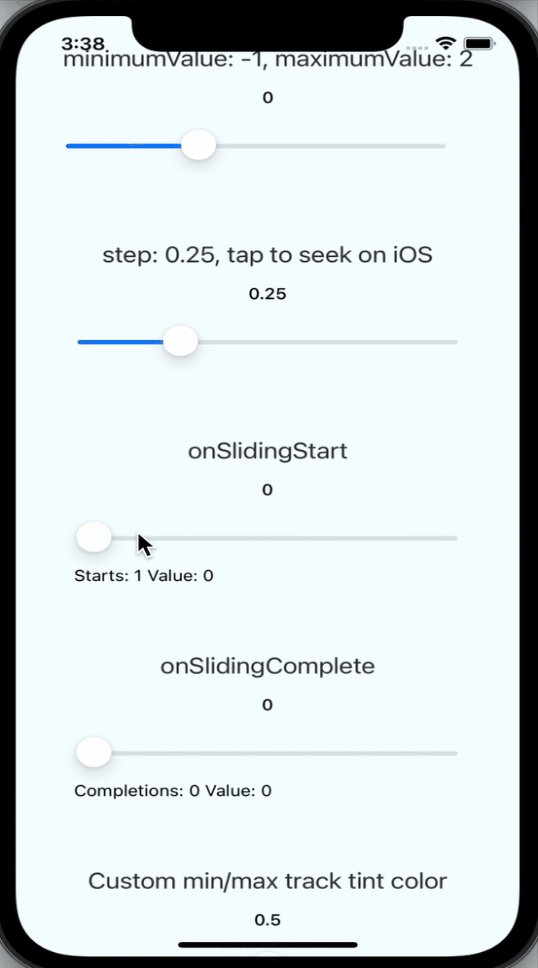
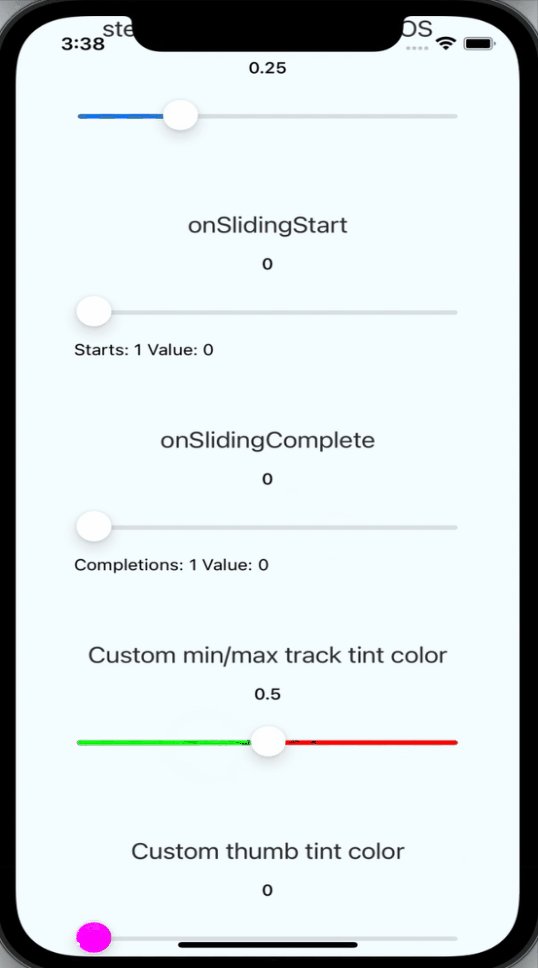
|
| 13 | </a>
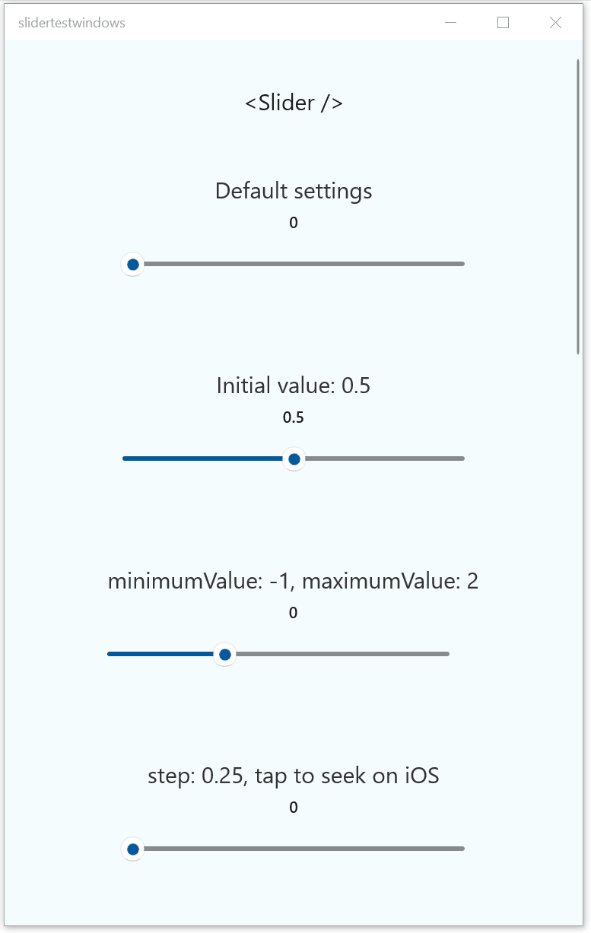
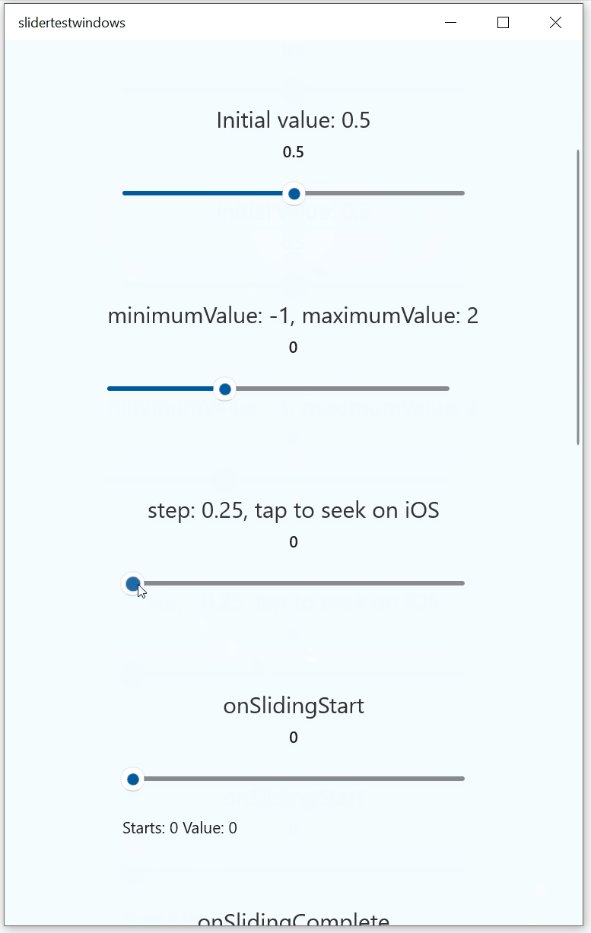
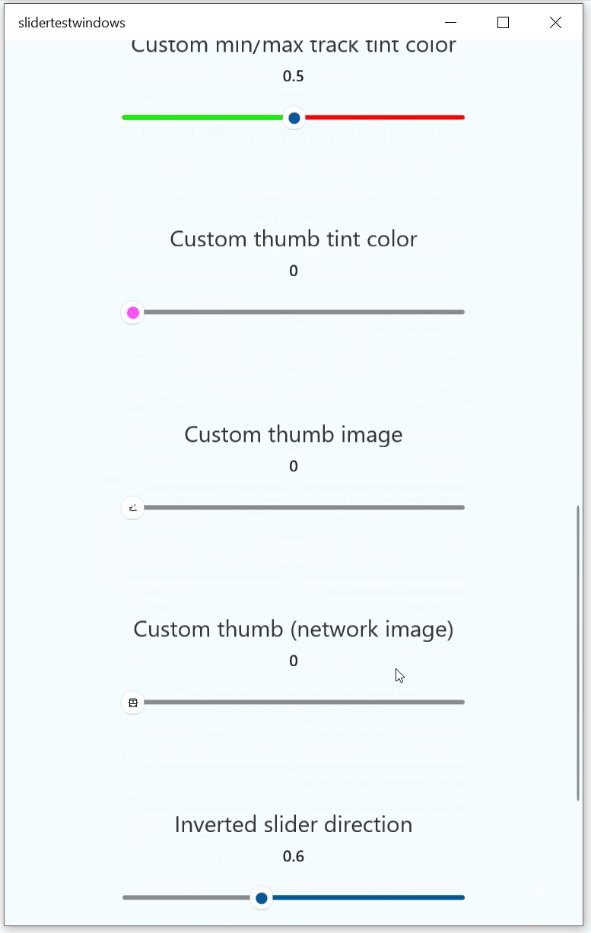
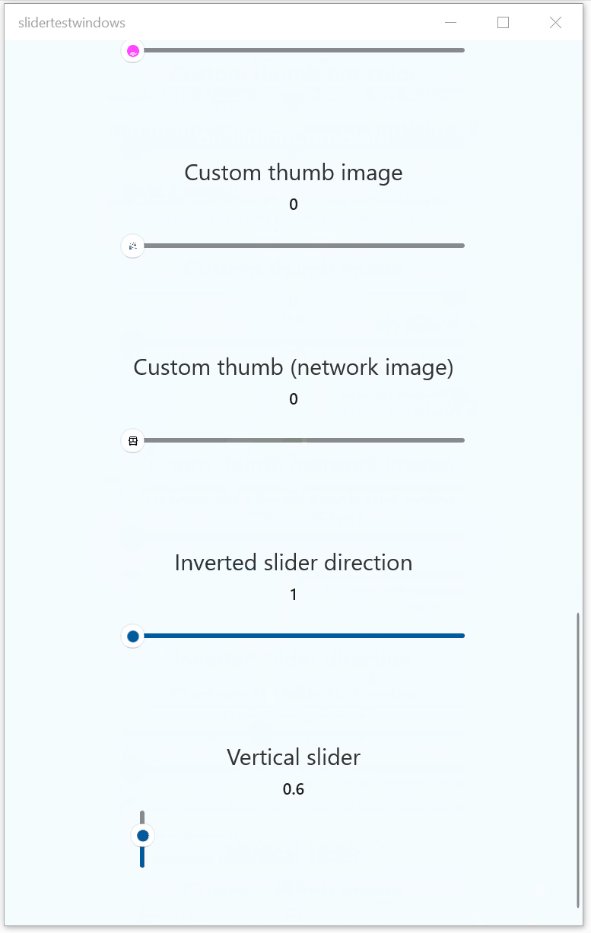
|
| 14 | <a href="https://github.com/callstack/react-native-slider/blob/main/LICENSE.md">
|
| 15 | <img src="https://img.shields.io/npm/l/@react-native-community/slider.svg" alt="License" />
|
| 16 | </a>
|
| 17 | </p>
|
| 18 | <p align="center">
|
| 19 | React Native component used to select a single value from a range of values.
|
| 20 | <br>Currently supported on following platforms:
|
| 21 | </p>
|
| 22 |
|
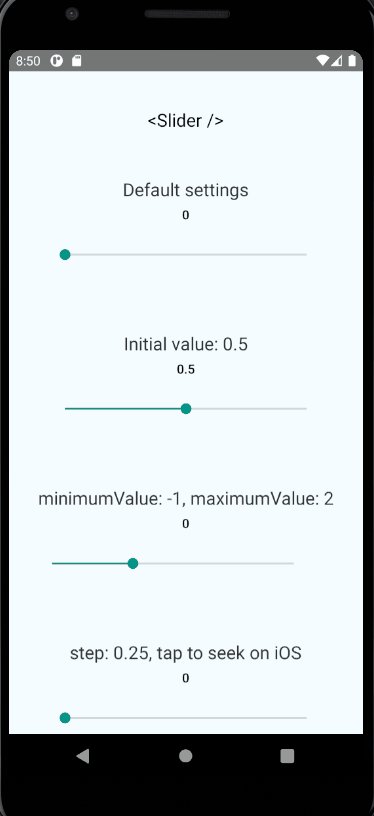
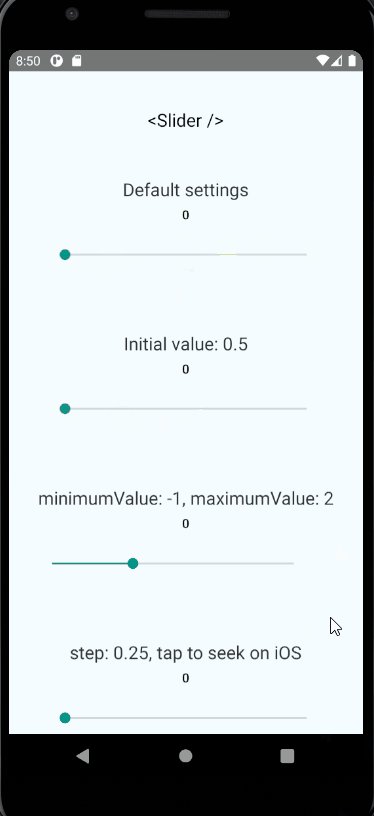
| 23 | |iOS|Android|Windows|
|
| 24 | |:-:|:-:|:-:|
|
| 25 | ||||
|
| 26 |
|
| 27 | ## Installation & Usage
|
| 28 |
|
| 29 | To install this module `cd` to your project directory and enter the following command:
|
| 30 | ```
|
| 31 | yarn add @react-native-community/slider
|
| 32 | ```
|
| 33 | or
|
| 34 | ```
|
| 35 | npm install @react-native-community/slider --save
|
| 36 | ```
|
| 37 | If using iOS please remember to install cocoapods by running: `npx pod-install`
|
| 38 | <br/>For web support please use `@react-native-community/slider@next`
|
| 39 |
|
| 40 | The following code presents the basic usage scenario of this library:
|
| 41 | ```javascript
|
| 42 | import Slider from '@react-native-community/slider';
|
| 43 |
|
| 44 | <Slider
|
| 45 | style={{width: 200, height: 40}}
|
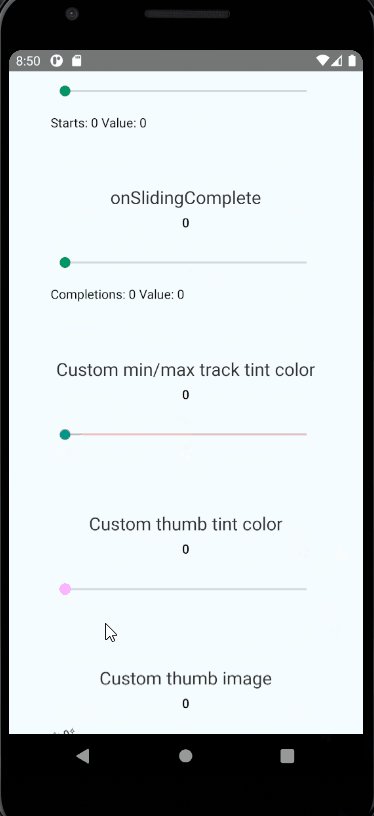
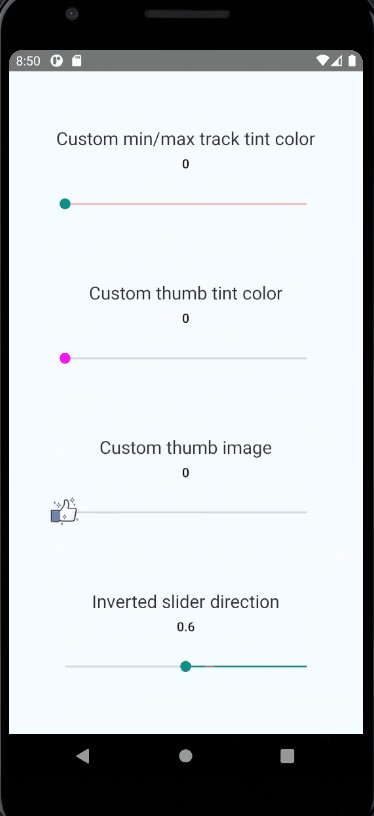
| 46 | minimumValue={0}
|
| 47 | maximumValue={1}
|
| 48 | minimumTrackTintColor="#FFFFFF"
|
| 49 | maximumTrackTintColor="#000000"
|
| 50 | />
|
| 51 | ```
|
| 52 |
|
| 53 | Check out the [example project](example) for more examples.
|
| 54 |
|
| 55 | ---
|
| 56 |
|
| 57 | **Migrating from the core `react-native` module**
|
| 58 |
|
| 59 | This module was created when the Slider was split out from the core of React Native.
|
| 60 | <br/>To migrate to this module you need to follow the installation instructions above and then change you imports from:
|
| 61 |
|
| 62 | ```javascript
|
| 63 | import { Slider } from 'react-native';
|
| 64 | ```
|
| 65 |
|
| 66 | to:
|
| 67 |
|
| 68 | ```javascript
|
| 69 | import Slider from '@react-native-community/slider';
|
| 70 | ```
|
| 71 |
|
| 72 | ## React Native Compatibility
|
| 73 | To use this library you need to ensure you are using the correct version of React Native.
|
| 74 |
|
| 75 | | `@react-native-community/slider` version | Required React Native Version |
|
| 76 | | ---------------------------------------- | ----------------------------- |
|
| 77 | | `4.x.x` | `>=0.60`; `>=0.62` (on Windows); |
|
| 78 | | `3.1.x` | `>=0.60` |
|
| 79 | | `2.x.x` | `>= 0.60` |
|
| 80 | | [`1.x.x`](https://github.com/react-native-community/react-native-slider/tree/937f0942f1fffc6ed88b5cf7c88d73b7878f00f0) | `<= 0.59` |
|
| 81 |
|
| 82 |
|
| 83 | ## Properties
|
| 84 |
|
| 85 | | Property | Description | Type | Required | Platform |
|
| 86 | | -------- | ----------- | ---- | -------- | -------- |
|
| 87 | | `style` | Used to style and layout the `Slider`. See `StyleSheet.js` and `ViewStylePropTypes.js` for more info. | View.style | No | |
|
| 88 | | `disabled`| If true the user won't be able to move the slider.<br/>Default value is false. | bool | No | |
|
| 89 | | `maximumValue` | Initial maximum value of the slider.<br/>Default value is 1. | number | No | |
|
| 90 | | `minimumTrackTintColor` | The color used for the track to the left of the button.<br/>Overrides the default blue gradient image on iOS. | [color](https://reactnative.dev/docs/colors) | No | |
|
| 91 | | `minimumValue` | Initial minimum value of the slider.<br/>Default value is 0. | number | No | |
|
| 92 | | `onSlidingStart` | Callback that is called when the user picks up the slider.<br/>The initial value is passed as an argument to the callback handler. | function | No | |
|
| 93 | | `onSlidingComplete` | Callback that is called when the user releases the slider, regardless if the value has changed.<br/>The current value is passed as an argument to the callback handler. | function | No | |
|
| 94 | | `onValueChange` | Callback continuously called while the user is dragging the slider. | function | No | |
|
| 95 | | `step` | Step value of the slider. The value should be between 0 and (maximumValue - minimumValue). Default value is 0.<br/>On Windows OS the default value is 1% of slider's range (from `minimumValue` to `maximumValue`). | number | No | |
|
| 96 | | `maximumTrackTintColor` | The color used for the track to the right of the button.<br/>Overrides the default gray gradient image on iOS. | [color](https://reactnative.dev/docs/colors) | No | |
|
| 97 | | `testID` | Used to locate this view in UI automation tests. | string | No | |
|
| 98 | | `value` | Write-only property representing the value of the slider. Can be used to programmaticaly controll the position of the thumb. Entered once at the beginning still acts as an initial value. The value should be between minimumValue and maximumValue, which default to 0 and 1 respectively. Default value is 0.<br/>_This is not a controlled component_, you don't need to update the value during dragging. | number | No | |
|
| 99 | | `tapToSeek` | Permits tapping on the slider track to set the thumb position.<br/>Defaults to false on iOS. No effect on Android or Windows. | bool | No | iOS |
|
| 100 | | `inverted` | Reverses the direction of the slider.<br/>Default value is false. | bool | No | |
|
| 101 | | `vertical` | Changes the orientation of the slider to vertical, if set to `true`.<br/>Default value is false. | bool | No | Windows |
|
| 102 | | `thumbTintColor` | Color of the foreground switch grip. | [color](https://reactnative.dev/docs/colors) | No | Android |
|
| 103 | | `maximumTrackImage` | Assigns a maximum track image. Only static images are supported. The leftmost pixel of the image will be stretched to fill the track. | Image<br/>.propTypes<br/>.source | No | iOS |
|
| 104 | | `minimumTrackImage` | Assigns a minimum track image. Only static images are supported. The rightmost pixel of the image will be stretched to fill the track. | Image<br/>.propTypes<br/>.source | No | iOS |
|
| 105 | | `thumbImage` | Sets an image for the thumb. Only static images are supported. Needs to be a URI of a local or network image; base64-encoded SVG is not supported. | Image<br/>.propTypes<br/>.source | No | |
|
| 106 | | `trackImage` | Assigns a single image for the track. Only static images are supported. The center pixel of the image will be stretched to fill the track. | Image<br/>.propTypes<br/>.source | No | iOS | |
|
| 107 | | `ref` | Reference object. | MutableRefObject | No | web |
|
| 108 | | `View` | [Inherited `View` props...](https://github.com/facebook/react-native-website/blob/master/docs/view.md#props) | | | |
|
| 109 |
|
| 110 |
|
| 111 | ## Contributing
|
| 112 |
|
| 113 | This project uses [yarn workspaces](https://classic.yarnpkg.com/en/docs/workspaces/) to handle its internal dependencies.
|
| 114 | * Make sure to use `yarn` to install dependencies when implementing changes to this library.
|
| 115 | ```sh
|
| 116 | yarn install
|
| 117 | ```
|
| 118 | * Make sure your code passes Flow, ESLint and the tests. Run the following to verify:
|
| 119 | ```sh
|
| 120 | yarn validate:flow
|
| 121 | yarn validate:eslint --fix
|
| 122 | yarn test:jest
|
| 123 | ```
|
| 124 | or
|
| 125 | ```sh
|
| 126 | yarn test
|
| 127 | ```
|
| 128 | to run them all.
|
| 129 | * Remember to cover your changes with tests if possible.
|
| 130 |
|
| 131 | When [creating an issue](https://github.com/callstack/react-native-slider/issues/new/choose) please remember to specify the platform which the issue occurs on.
|
| 132 |
|
| 133 | ## Running the example app
|
| 134 | While developing, you can run the example app to test your changes.
|
| 135 |
|
| 136 | ### Setup
|
| 137 |
|
| 138 | - Clone the repository
|
| 139 | - Run `yarn` in the root directory to install dependencies, and again in `src` to create the dist build.
|
| 140 | - (on iOS) Run `npx pod-install` from the `example` directory
|
| 141 | - (on Windows) You need to manually link the Slider module to your project.
|
| 142 |
|
| 143 | ### Start the app
|
| 144 |
|
| 145 | - Run `yarn run:android` to run on Android
|
| 146 | - Run `yarn run:ios` to run on iOS
|
| 147 | - Run `yarn run:web` to run on web
|
| 148 | - Run `yarn run:windows` to run on Windows.
|
| 149 |
|
| 150 |
|
| 151 | ## Maintainers
|
| 152 |
|
| 153 | - [Michał Chudziak](https://github.com/michalchudziak) - [Callstack](https://callstack.com/)
|
| 154 | - [Bartosz Klonowski](https://github.com/BartoszKlonowski) - [Callstack](https://callstack.com/)
|
| 155 |
|
| 156 | ## Contributors
|
| 157 |
|
| 158 | This module was extracted from `react-native` core. Please, refer to [contributors graph](https://github.com/react-native-community/react-native-slider/graphs/contributors) for the complete list of contributors.
|
| 159 |
|
| 160 | ---
|
| 161 |
|
| 162 | ## Made with ❤️ at Callstack
|
| 163 |
|
| 164 | `@callstack/react-native-slider` is an open source project and will always remain free to use. If you think it's cool, please star it 🌟. [Callstack](https://callstack.com/) is a group of React and React Native geeks, contact us at [hello@callstack.com](mailto:hello@callstack.com) if you need any help with these or just want to say hi!
|
| 165 |
|
| 166 | Like the project? ⚛️ [Join the team](https://callstack.com/careers) who does amazing stuff for clients and drives React Native Open Source! 🔥
|