| 1 | // From https://github.com/sindresorhus/type-fest
|
| 2 | type Primitive =
|
| 3 | | null // eslint-disable-line @typescript-eslint/ban-types
|
| 4 | | undefined
|
| 5 | | string
|
| 6 | | number
|
| 7 | | boolean
|
| 8 | | symbol
|
| 9 | | bigint;
|
| 10 |
|
| 11 | type LiteralUnion<LiteralType, BaseType extends Primitive> =
|
| 12 | | LiteralType
|
| 13 | | (BaseType & Record<never, never>);
|
| 14 | // -
|
| 15 |
|
| 16 | export type ImageOptions = {
|
| 17 | /**
|
| 18 | The width is given as a number followed by a unit, or the word `'auto'`.
|
| 19 |
|
| 20 | - `N`: N character cells.
|
| 21 | - `Npx`: N pixels.
|
| 22 | - `N%`: N percent of the session's width or height.
|
| 23 | - `auto`: The image's inherent size will be used to determine an appropriate dimension.
|
| 24 | */
|
| 25 | readonly width?: LiteralUnion<'auto', number | string>;
|
| 26 |
|
| 27 | /**
|
| 28 | The height is given as a number followed by a unit, or the word `'auto'`.
|
| 29 |
|
| 30 | - `N`: N character cells.
|
| 31 | - `Npx`: N pixels.
|
| 32 | - `N%`: N percent of the session's width or height.
|
| 33 | - `auto`: The image's inherent size will be used to determine an appropriate dimension.
|
| 34 | */
|
| 35 | readonly height?: LiteralUnion<'auto', number | string>;
|
| 36 |
|
| 37 | /**
|
| 38 | @default true
|
| 39 | */
|
| 40 | readonly preserveAspectRatio?: boolean;
|
| 41 | };
|
| 42 |
|
| 43 | export type AnnotationOptions = {
|
| 44 | /**
|
| 45 | Nonzero number of columns to annotate.
|
| 46 |
|
| 47 | Default: The remainder of the line.
|
| 48 | */
|
| 49 | readonly length?: number;
|
| 50 |
|
| 51 | /**
|
| 52 | Starting X coordinate.
|
| 53 |
|
| 54 | Must be used with `y` and `length`.
|
| 55 |
|
| 56 | Default: The cursor position
|
| 57 | */
|
| 58 | readonly x?: number;
|
| 59 |
|
| 60 | /**
|
| 61 | Starting Y coordinate.
|
| 62 |
|
| 63 | Must be used with `x` and `length`.
|
| 64 |
|
| 65 | Default: Cursor position.
|
| 66 | */
|
| 67 | readonly y?: number;
|
| 68 |
|
| 69 | /**
|
| 70 | Create a "hidden" annotation.
|
| 71 |
|
| 72 | Annotations created this way can be shown using the "Show Annotations" iTerm command.
|
| 73 | */
|
| 74 | readonly isHidden?: boolean;
|
| 75 | };
|
| 76 |
|
| 77 | /**
|
| 78 | Set the absolute position of the cursor. `x0` `y0` is the top left of the screen.
|
| 79 | */
|
| 80 | export function cursorTo(x: number, y?: number): string;
|
| 81 |
|
| 82 | /**
|
| 83 | Set the position of the cursor relative to its current position.
|
| 84 | */
|
| 85 | export function cursorMove(x: number, y?: number): string;
|
| 86 |
|
| 87 | /**
|
| 88 | Move cursor up a specific amount of rows.
|
| 89 |
|
| 90 | @param count - Count of rows to move up. Default is `1`.
|
| 91 | */
|
| 92 | export function cursorUp(count?: number): string;
|
| 93 |
|
| 94 | /**
|
| 95 | Move cursor down a specific amount of rows.
|
| 96 |
|
| 97 | @param count - Count of rows to move down. Default is `1`.
|
| 98 | */
|
| 99 | export function cursorDown(count?: number): string;
|
| 100 |
|
| 101 | /**
|
| 102 | Move cursor forward a specific amount of rows.
|
| 103 |
|
| 104 | @param count - Count of rows to move forward. Default is `1`.
|
| 105 | */
|
| 106 | export function cursorForward(count?: number): string;
|
| 107 |
|
| 108 | /**
|
| 109 | Move cursor backward a specific amount of rows.
|
| 110 |
|
| 111 | @param count - Count of rows to move backward. Default is `1`.
|
| 112 | */
|
| 113 | export function cursorBackward(count?: number): string;
|
| 114 |
|
| 115 | /**
|
| 116 | Move cursor to the left side.
|
| 117 | */
|
| 118 | export const cursorLeft: string;
|
| 119 |
|
| 120 | /**
|
| 121 | Save cursor position.
|
| 122 | */
|
| 123 | export const cursorSavePosition: string;
|
| 124 |
|
| 125 | /**
|
| 126 | Restore saved cursor position.
|
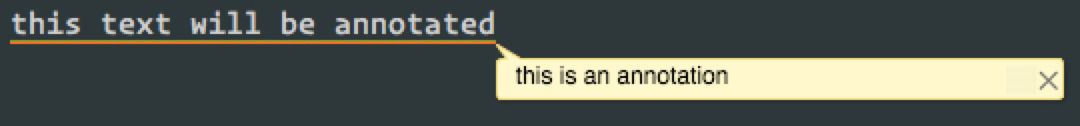
| 127 | */
|
| 128 | export const cursorRestorePosition: string;
|
| 129 |
|
| 130 | /**
|
| 131 | Get cursor position.
|
| 132 | */
|
| 133 | export const cursorGetPosition: string;
|
| 134 |
|
| 135 | /**
|
| 136 | Move cursor to the next line.
|
| 137 | */
|
| 138 | export const cursorNextLine: string;
|
| 139 |
|
| 140 | /**
|
| 141 | Move cursor to the previous line.
|
| 142 | */
|
| 143 | export const cursorPrevLine: string;
|
| 144 |
|
| 145 | /**
|
| 146 | Hide cursor.
|
| 147 | */
|
| 148 | export const cursorHide: string;
|
| 149 |
|
| 150 | /**
|
| 151 | Show cursor.
|
| 152 | */
|
| 153 | export const cursorShow: string;
|
| 154 |
|
| 155 | /**
|
| 156 | Erase from the current cursor position up the specified amount of rows.
|
| 157 |
|
| 158 | @param count - Count of rows to erase.
|
| 159 | */
|
| 160 | export function eraseLines(count: number): string;
|
| 161 |
|
| 162 | /**
|
| 163 | Erase from the current cursor position to the end of the current line.
|
| 164 | */
|
| 165 | export const eraseEndLine: string;
|
| 166 |
|
| 167 | /**
|
| 168 | Erase from the current cursor position to the start of the current line.
|
| 169 | */
|
| 170 | export const eraseStartLine: string;
|
| 171 |
|
| 172 | /**
|
| 173 | Erase the entire current line.
|
| 174 | */
|
| 175 | export const eraseLine: string;
|
| 176 |
|
| 177 | /**
|
| 178 | Erase the screen from the current line down to the bottom of the screen.
|
| 179 | */
|
| 180 | export const eraseDown: string;
|
| 181 |
|
| 182 | /**
|
| 183 | Erase the screen from the current line up to the top of the screen.
|
| 184 | */
|
| 185 | export const eraseUp: string;
|
| 186 |
|
| 187 | /**
|
| 188 | Erase the screen and move the cursor the top left position.
|
| 189 | */
|
| 190 | export const eraseScreen: string;
|
| 191 |
|
| 192 | /**
|
| 193 | Scroll display up one line.
|
| 194 | */
|
| 195 | export const scrollUp: string;
|
| 196 |
|
| 197 | /**
|
| 198 | Scroll display down one line.
|
| 199 | */
|
| 200 | export const scrollDown: string;
|
| 201 |
|
| 202 | /**
|
| 203 | Clear the terminal screen. (Viewport)
|
| 204 | */
|
| 205 | export const clearScreen: string;
|
| 206 |
|
| 207 | /**
|
| 208 | Clear the whole terminal, including scrollback buffer. (Not just the visible part of it)
|
| 209 | */
|
| 210 | export const clearTerminal: string;
|
| 211 |
|
| 212 | /**
|
| 213 | Enter the [alternative screen](https://terminalguide.namepad.de/mode/p47/).
|
| 214 | */
|
| 215 | export const enterAlternativeScreen: string;
|
| 216 |
|
| 217 | /**
|
| 218 | Exit the [alternative screen](https://terminalguide.namepad.de/mode/p47/), assuming `enterAlternativeScreen` was called before.
|
| 219 | */
|
| 220 | export const exitAlternativeScreen: string;
|
| 221 |
|
| 222 | /**
|
| 223 | Output a beeping sound.
|
| 224 | */
|
| 225 | export const beep: string;
|
| 226 |
|
| 227 | /**
|
| 228 | Create a clickable link.
|
| 229 |
|
| 230 | [Supported terminals.](https://gist.github.com/egmontkob/eb114294efbcd5adb1944c9f3cb5feda) Use [`supports-hyperlinks`](https://github.com/jamestalmage/supports-hyperlinks) to detect link support.
|
| 231 | */
|
| 232 | export function link(text: string, url: string): string;
|
| 233 |
|
| 234 | /**
|
| 235 | Display an image.
|
| 236 |
|
| 237 | See [term-img](https://github.com/sindresorhus/term-img) for a higher-level module.
|
| 238 |
|
| 239 | @param data - Image data. Usually read in with `fs.readFile()`.
|
| 240 | */
|
| 241 | export function image(data: Uint8Array, options?: ImageOptions): string;
|
| 242 |
|
| 243 | export const iTerm: {
|
| 244 | /**
|
| 245 | [Inform iTerm2](https://www.iterm2.com/documentation-escape-codes.html) of the current directory to help semantic history and enable [Cmd-clicking relative paths](https://coderwall.com/p/b7e82q/quickly-open-files-in-iterm-with-cmd-click).
|
| 246 |
|
| 247 | @param cwd - Current directory. Default: `process.cwd()`.
|
| 248 | */
|
| 249 | setCwd(cwd?: string): string,
|
| 250 |
|
| 251 | /**
|
| 252 | An annotation looks like this when shown:
|
| 253 |
|
| 254 | 
|
| 255 |
|
| 256 | See the [iTerm Proprietary Escape Codes documentation](https://iterm2.com/documentation-escape-codes.html) for more information.
|
| 257 |
|
| 258 | @param message - The message to display within the annotation. The `|` character is disallowed and will be stripped.
|
| 259 | @returns An escape code which will create an annotation when printed in iTerm2.
|
| 260 | */
|
| 261 | annotation(message: string, options?: AnnotationOptions): string
|
| 262 | };
|