| 1 | clui [](https://changelogs.md/github/nathanpeck/clui/)
|
| 2 | =============
|
| 3 |
|
| 4 | This is a Node.js toolkit for quickly building nice looking command line interfaces which can respond to changing terminal sizes. It also includes the following easy to use components:
|
| 5 |
|
| 6 | * Gauges
|
| 7 | * Progress Bars
|
| 8 | * Sparklines
|
| 9 | * Spinners
|
| 10 |
|
| 11 | __Updates__
|
| 12 |
|
| 13 | _October 8, 2014_ - Adding Line.contents() for fetching the contents of a line as a string.
|
| 14 |
|
| 15 | _June 2, 2014_ - Fixed a crash caused by inability to locate the required trim helper in the latest version of cli-color. (And locked down the version of the cli-color dependency to stop this from ever happening again.) Also removed lodash as a dependency in favor of vanilla JS, to keep installs faster and smaller than ever.
|
| 16 |
|
| 17 | <a name="line-buffer"></a>
|
| 18 | ### LineBuffer(options)
|
| 19 |
|
| 20 | Creates an object for buffering a group of text lines and then outputting them. When printing lines using `LineBuffer` it will crop off extra width and height so that the lines will fit into a specific space.
|
| 21 |
|
| 22 | __Options__
|
| 23 |
|
| 24 | The following options can be passed in on creation of the `LineBuffer`
|
| 25 |
|
| 26 | * `x` - The X location of where to draw the lines in this buffer.
|
| 27 | * `y` - The Y location of where the draw the lines.
|
| 28 | * `width` - How wide the buffer is in columns. Any lines longer than this will be cropped. You can specify either an integer value or `'console'` in order to let the width of the console determine the width of the `LineBuffer`.
|
| 29 | * `height` - How high the buffer is in rows. You can either pass in an integer value or
|
| 30 | `'console'` to let the height on the console determine the height of the `LineBuffer`.
|
| 31 | * `scroll` - Where the user is scrolled to in the buffer
|
| 32 |
|
| 33 | __Functions__
|
| 34 |
|
| 35 | * `height()` - Return the height of the `LineBuffer`, in case you specified it as `'console'`
|
| 36 | * `width()` - Return the width of the `LineBuffer`, in case you specified it as `'console'`
|
| 37 | * `addLine(Line)` - Put a `Line` object into the `LineBuffer`.
|
| 38 | * `fill()` - If you don't have enough lines in the buffer this will fill the rest of the lines
|
| 39 | with empty space.
|
| 40 | * `output()` - Draw the `LineBuffer` to screen.
|
| 41 |
|
| 42 | __Example__
|
| 43 |
|
| 44 | ```js
|
| 45 | var CLI = require('clui'),
|
| 46 | clc = require('cli-color');
|
| 47 |
|
| 48 | var Line = CLI.Line,
|
| 49 | LineBuffer = CLI.LineBuffer;
|
| 50 |
|
| 51 | var outputBuffer = new LineBuffer({
|
| 52 | x: 0,
|
| 53 | y: 0,
|
| 54 | width: 'console',
|
| 55 | height: 'console'
|
| 56 | });
|
| 57 |
|
| 58 | var message = new Line(outputBuffer)
|
| 59 | .column('Title Placehole', 20, [clc.green])
|
| 60 | .fill()
|
| 61 | .store();
|
| 62 |
|
| 63 | var blankLine = new Line(outputBuffer)
|
| 64 | .fill()
|
| 65 | .store();
|
| 66 |
|
| 67 | var header = new Line(outputBuffer)
|
| 68 | .column('Suscipit', 20, [clc.cyan])
|
| 69 | .column('Voluptatem', 20, [clc.cyan])
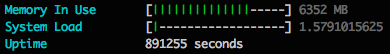
|
| 70 | .column('Nesciunt', 20, [clc.cyan])
|
| 71 | .column('Laudantium', 11, [clc.cyan])
|
| 72 | .fill()
|
| 73 | .store();
|
| 74 |
|
| 75 | var line;
|
| 76 | for(var l = 0; l < 20; l++)
|
| 77 | {
|
| 78 | line = new Line(outputBuffer)
|
| 79 | .column((Math.random()*100).toFixed(3), 20)
|
| 80 | .column((Math.random()*100).toFixed(3), 20)
|
| 81 | .column((Math.random()*100).toFixed(3), 20)
|
| 82 | .column((Math.random()*100).toFixed(3), 11)
|
| 83 | .fill()
|
| 84 | .store();
|
| 85 | }
|
| 86 |
|
| 87 | outputBuffer.output();
|
| 88 | ```
|
| 89 |
|
| 90 | <a name="line"></a>
|
| 91 | ### Line(outputBuffer)
|
| 92 |
|
| 93 | This chainable object can be used to generate a line of text with columns, padding, and fill. The parameter `outputBuffer` can be provided to save the line of text into a `LineBuffer` object for future outputting, or you can use `LineBuffer.addLine()` to add a `Line` object into a `LineBuffer`.
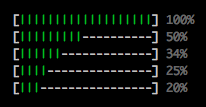
|
| 94 |
|
| 95 | Alternatively if you do not wish to make use of a `LineBuffer` you can just use `Line.output()` to output the `Line` immediately rather than buffering it.
|
| 96 |
|
| 97 | __Chainable Functions__
|
| 98 |
|
| 99 | * `padding(width)` - Output `width` characters of blank space.
|
| 100 | * `column(text, width, styles)` - Output text within a column of the specified width. If the text is longer than `width` it will be truncated, otherwise extra padding will be added until it is `width` characters long. The `styles` variable is a list of [cli-color](https://github.com/medikoo/cli-color) styles to apply to this column.
|
| 101 | * `fill()` - At the end of a line fill the rest of the columns to the right edge of the
|
| 102 | terminal with whitespace to erase any content there.
|
| 103 | * `output()` - Print the generated line of text to the console.
|
| 104 | * `contents()` - Return the contents of this line as a string.
|
| 105 |
|
| 106 | __Example__
|
| 107 |
|
| 108 | ```js
|
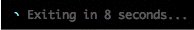
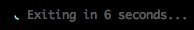
| 109 | var clui = require('clui'),
|
| 110 | clc = require('cli-color'),
|
| 111 | Line = clui.Line;
|
| 112 |
|
| 113 | var headers = new Line()
|
| 114 | .padding(2)
|
| 115 | .column('Column One', 20, [clc.cyan])
|
| 116 | .column('Column Two', 20, [clc.cyan])
|
| 117 | .column('Column Three', 20, [clc.cyan])
|
| 118 | .column('Column Four', 20, [clc.cyan])
|
| 119 | .fill()
|
| 120 | .output();
|
| 121 |
|
| 122 | var line = new Line()
|
| 123 | .padding(2)
|
| 124 | .column((Math.random()*100).toFixed(3), 20)
|
| 125 | .column((Math.random()*100).toFixed(3), 20)
|
| 126 | .column((Math.random()*100).toFixed(3), 20)
|
| 127 | .column((Math.random()*100).toFixed(3), 20)
|
| 128 | .fill()
|
| 129 | .output();
|
| 130 | ```
|
| 131 |
|
| 132 | <a name="gauge"></a>
|
| 133 | ### Gauge(value, maxValue, gaugeWidth, dangerZone, suffix)
|
| 134 |
|
| 135 | 
|
| 136 |
|
| 137 | Draw a basic horizontal gauge to the screen.
|
| 138 |
|
| 139 | __Parameters__
|
| 140 |
|
| 141 | * `value` - The current value of the metric being displayed by this gauge
|
| 142 | * `maxValue` - The highest possible value of the metric being displayed
|
| 143 | * `gaugeWidth` - How many columns wide to draw the gauge
|
| 144 | * `dangerZone` - The point after which the value will be drawn in red because it is too high
|
| 145 | * `suffix` - A value to output after the gauge itself.
|
| 146 |
|
| 147 | __Example__
|
| 148 |
|
| 149 | ```js
|
| 150 | var os = require('os'),
|
| 151 | clui = require('clui');
|
| 152 |
|
| 153 | var Gauge = clui.Gauge;
|
| 154 |
|
| 155 | var total = os.totalmem();
|
| 156 | var free = os.freemem();
|
| 157 | var used = total - free;
|
| 158 | var human = Math.ceil(used / 1000000) + ' MB';
|
| 159 |
|
| 160 | console.log(Gauge(used, total, 20, total * 0.8, human));
|
| 161 | ```
|
| 162 |
|
| 163 | <a name="sparkline"></a>
|
| 164 | ### Sparkline(values, suffix)
|
| 165 |
|
| 166 | 
|
| 167 |
|
| 168 | A simple command line sparkline that draws a series of values, and highlights the peak for the period. It also automatically outputs the current value and the peak value at the end of the sparkline.
|
| 169 |
|
| 170 | __Parameters__
|
| 171 |
|
| 172 | * `values` - An array of values to go into the sparkline
|
| 173 | * `suffix` - A suffix to use when drawing the current and max values at the end of sparkline
|
| 174 |
|
| 175 | __Example__
|
| 176 |
|
| 177 | ```js
|
| 178 | var Sparkline = require('clui').Sparkline;
|
| 179 | var reqsPerSec = [10,12,3,7,12,9,23,10,9,19,16,18,12,12];
|
| 180 |
|
| 181 | console.log(Sparkline(reqsPerSec, 'reqs/sec'));
|
| 182 | ```
|
| 183 |
|
| 184 | <a name="progress"></a>
|
| 185 | ### Progress(length)
|
| 186 |
|
| 187 | 
|
| 188 |
|
| 189 | __Parameters__
|
| 190 |
|
| 191 | * `length` - The desired length of the progress bar in characters.
|
| 192 |
|
| 193 | __Methods__
|
| 194 |
|
| 195 | * `update(currentValue, maxValue)` - Returns the progress bar min/max content to write to stdout. Allows for dynamic max values.
|
| 196 | * `update(percent)` - Returns the progress bar content as a percentage to write to stdout. `0.0 > value < 1.0`.
|
| 197 |
|
| 198 | __Example__
|
| 199 |
|
| 200 | ```js
|
| 201 | var clui = require('clui');
|
| 202 |
|
| 203 | var Progress = clui.Progress;
|
| 204 |
|
| 205 | var thisProgressBar = new Progress(20);
|
| 206 | console.log(thisProgressBar.update(10, 30));
|
| 207 |
|
| 208 | // or
|
| 209 |
|
| 210 | var thisPercentBar = new Progress(20);
|
| 211 | console.log(thisPercentBar.update(0.4));
|
| 212 |
|
| 213 | ```
|
| 214 |
|
| 215 | <a name="spinner"></a>
|
| 216 | ### Spinner(statusText)
|
| 217 |
|
| 218 | 
|
| 219 |
|
| 220 | __Parameters__
|
| 221 |
|
| 222 | * `statusText` - The default status text to display while the spinner is spinning.
|
| 223 | * `style` - Array of graphical characters used to draw the spinner. By default,
|
| 224 | on Windows: ['|', '/', '-', '\'], on other platforms: ['◜','◠','◝','◞','◡','◟']
|
| 225 |
|
| 226 | __Methods__
|
| 227 |
|
| 228 | * `start()` - Show the spinner on the screen.
|
| 229 | * `message(statusMessage)` - Update the status message that follows the spinner.
|
| 230 | * `stop()` - Erase the spinner from the screen.
|
| 231 |
|
| 232 | *Note: The spinner is slightly different from other Clui controls in that it outputs
|
| 233 | directly to the screen, instead of just returning a string that you output yourself.*
|
| 234 |
|
| 235 | __Example__
|
| 236 |
|
| 237 | ```js
|
| 238 | var CLI = require('clui'),
|
| 239 | Spinner = CLI.Spinner;
|
| 240 |
|
| 241 | var countdown = new Spinner('Exiting in 10 seconds... ', ['⣾','⣽','⣻','⢿','⡿','⣟','⣯','⣷']);
|
| 242 |
|
| 243 | countdown.start();
|
| 244 |
|
| 245 | var number = 10;
|
| 246 | setInterval(function () {
|
| 247 | number--;
|
| 248 | countdown.message('Exiting in ' + number + ' seconds... ');
|
| 249 | if (number === 0) {
|
| 250 | process.stdout.write('\n');
|
| 251 | process.exit(0);
|
| 252 | }
|
| 253 | }, 1000);
|
| 254 | ```
|
| 255 |
|
| 256 | License
|
| 257 | =======
|
| 258 |
|
| 259 | Copyright (C) 2014 Nathan Peck (https://github.com/nathanpeck)
|
| 260 |
|
| 261 | Permission is hereby granted, free of charge, to any person obtaining a copy
|
| 262 | of this software and associated documentation files (the "Software"), to deal
|
| 263 | in the Software without restriction, including without limitation the rights
|
| 264 | to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
|
| 265 | copies of the Software, and to permit persons to whom the Software is
|
| 266 | furnished to do so, subject to the following conditions:
|
| 267 |
|
| 268 | The above copyright notice and this permission notice shall be included in
|
| 269 | all copies or substantial portions of the Software.
|
| 270 |
|
| 271 | THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
| 272 | IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
| 273 | FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
|
| 274 | AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
| 275 | LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
|
| 276 | OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
|
| 277 | THE SOFTWARE.
|