| 1 | <p align="center">
|
| 2 | <img src="https://avatars3.githubusercontent.com/u/23202313" alt="Compodoc: The missing documentation tool for your Angular application" width="226">
|
| 3 | <br>
|
| 4 | <a href="https://travis-ci.org/compodoc/compodoc"><img src="https://travis-ci.org/compodoc/compodoc.svg?branch=develop" alt="Build Status"></a>
|
| 5 | <a href="https://ci.appveyor.com/project/vogloblinsky/compodoc/branch/develop"><img src="https://ci.appveyor.com/api/projects/status/0wkundlfn3vs6r3m/branch/develop?svg=true" alt="Build Status"></a>
|
| 6 | <a href="https://codecov.io/gh/compodoc/compodoc"><img src="https://codecov.io/gh/compodoc/compodoc/branch/develop/graph/badge.svg" alt="Codecov"/></a>
|
| 7 | <a href="https://www.npmjs.com/package/compodoc"><img src="https://badge.fury.io/js/compodoc.svg" alt="npm badge"></a>
|
| 8 | <a href="https://david-dm.org/compodoc/compodoc"><img src="https://david-dm.org/compodoc/compodoc.svg" alt="npm dependencies"></a>
|
| 9 | <a href="https://david-dm.org/compodoc/compodoc?type=dev"><img src="https://david-dm.org/compodoc/compodoc/dev-status.svg" alt="npm devDependencies"></a>
|
| 10 | <a href="http://opensource.org/licenses/MIT"><img src="http://img.shields.io/badge/license-MIT-brightgreen.svg" alt="MIT badge"></a>
|
| 11 | </p>
|
| 12 |
|
| 13 | <p align="center">The missing documentation tool for your Angular application</p>
|
| 14 |
|
| 15 | <p align="center">
|
| 16 | <img src="https://raw.githubusercontent.com/compodoc/compodoc/master/screenshots/main-view.png" alt="Compodoc: The missing documentation tool for your Angular application">
|
| 17 | </p>
|
| 18 |
|
| 19 | #Features
|
| 20 | ------------
|
| 21 |
|
| 22 | * **Clean, simple design** — With Compodoc, the main endpoints are on the left side of your documentation, and all the content on the right side
|
| 23 |
|
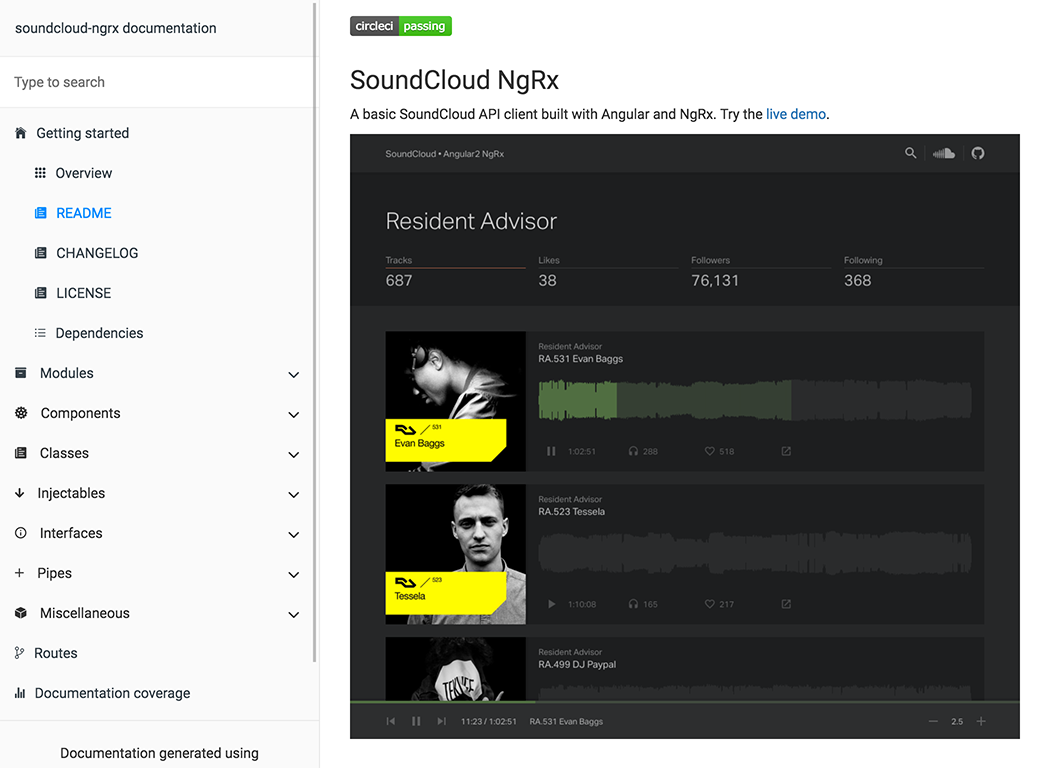
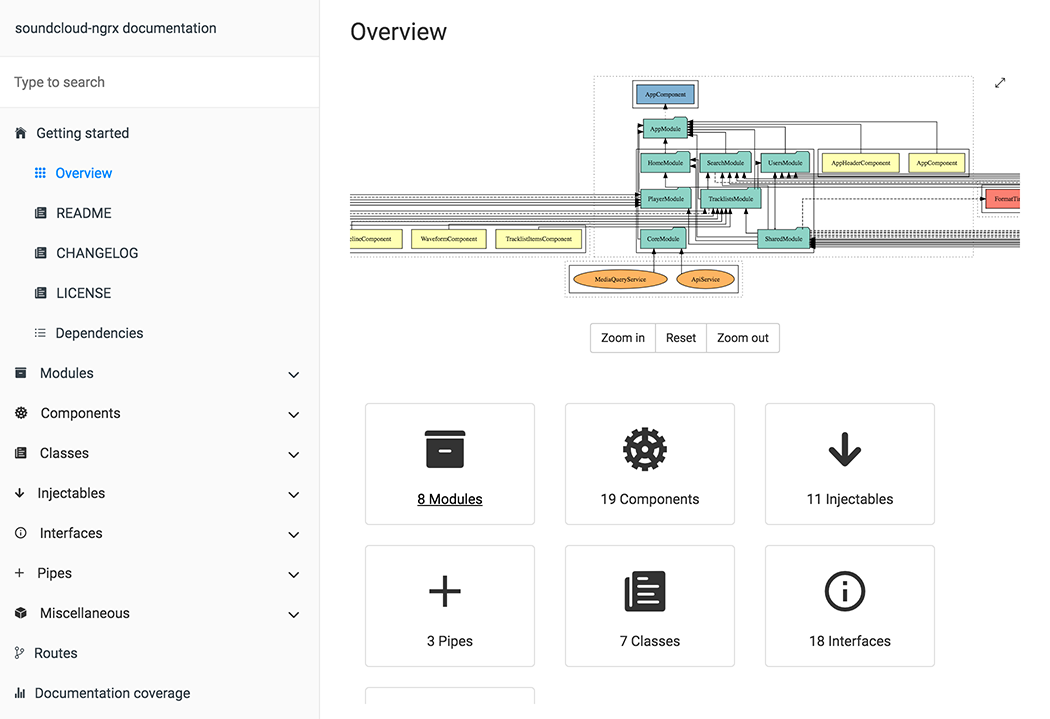
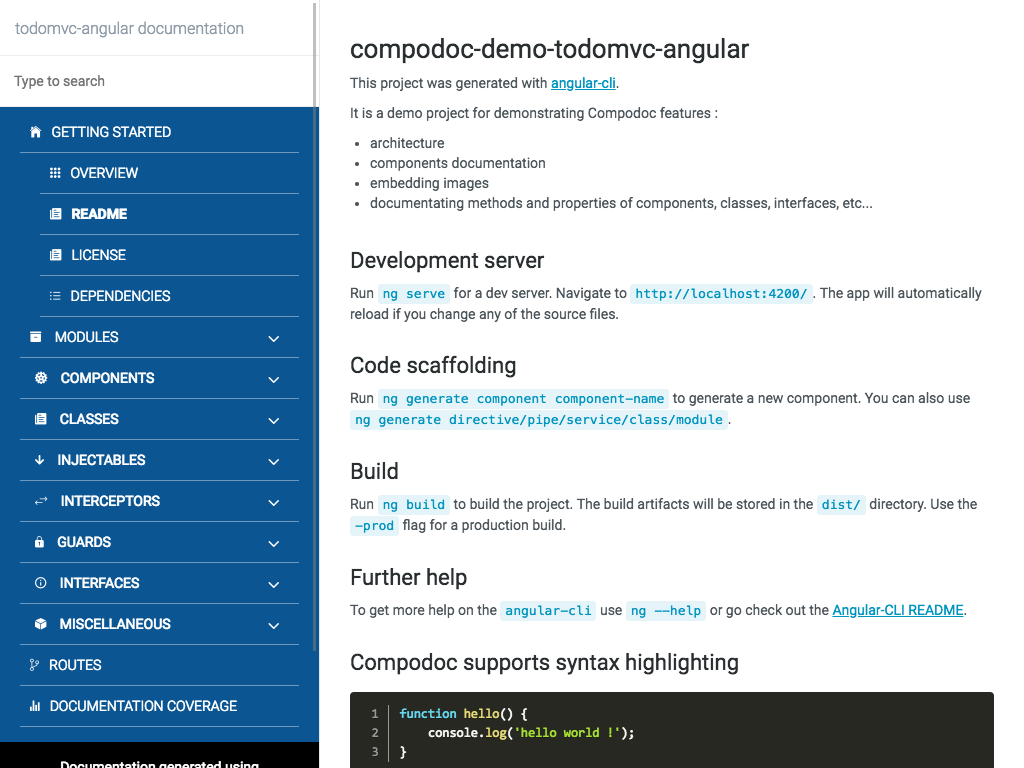
| 24 | * **Beautiful themes** — 7 themes are available from famous documentation tools like [Gitbook](https://www.gitbook.com), [Read the Docs](https://readthedocs.org/) or projects like [Vagrant](https://www.vagrantup.com/docs/), [Laravel](https://laravel.com/docs/5.3), [Postmark](http://developer.postmarkapp.com/) and [Stripe](https://stripe.com/docs/api).
|
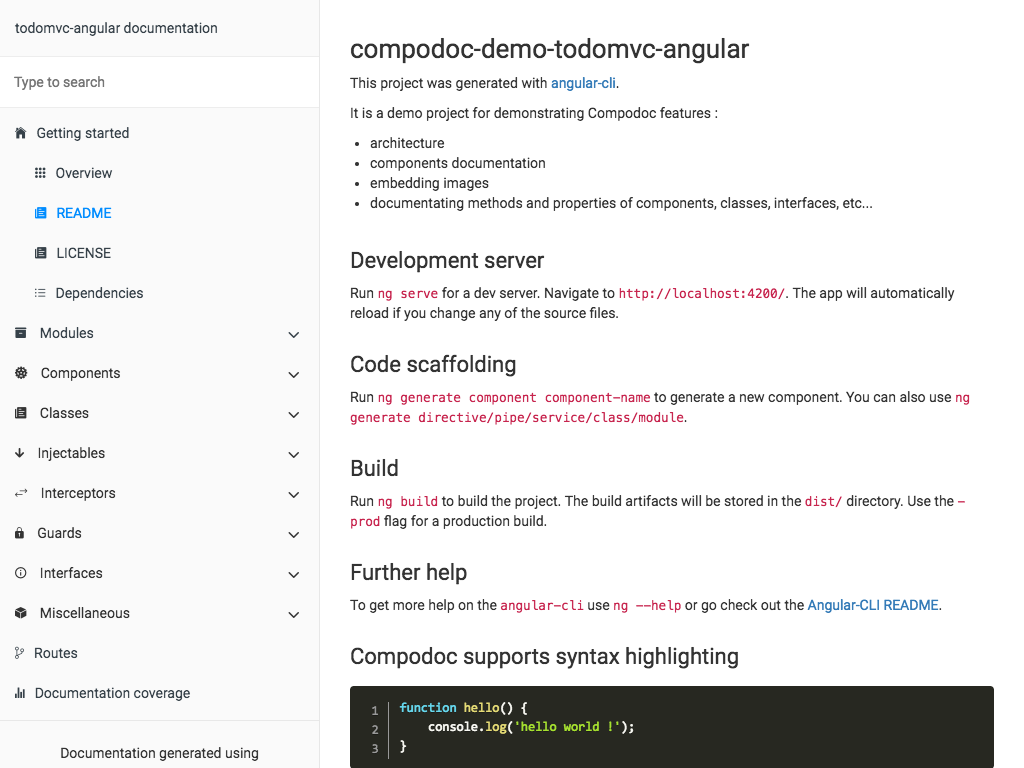
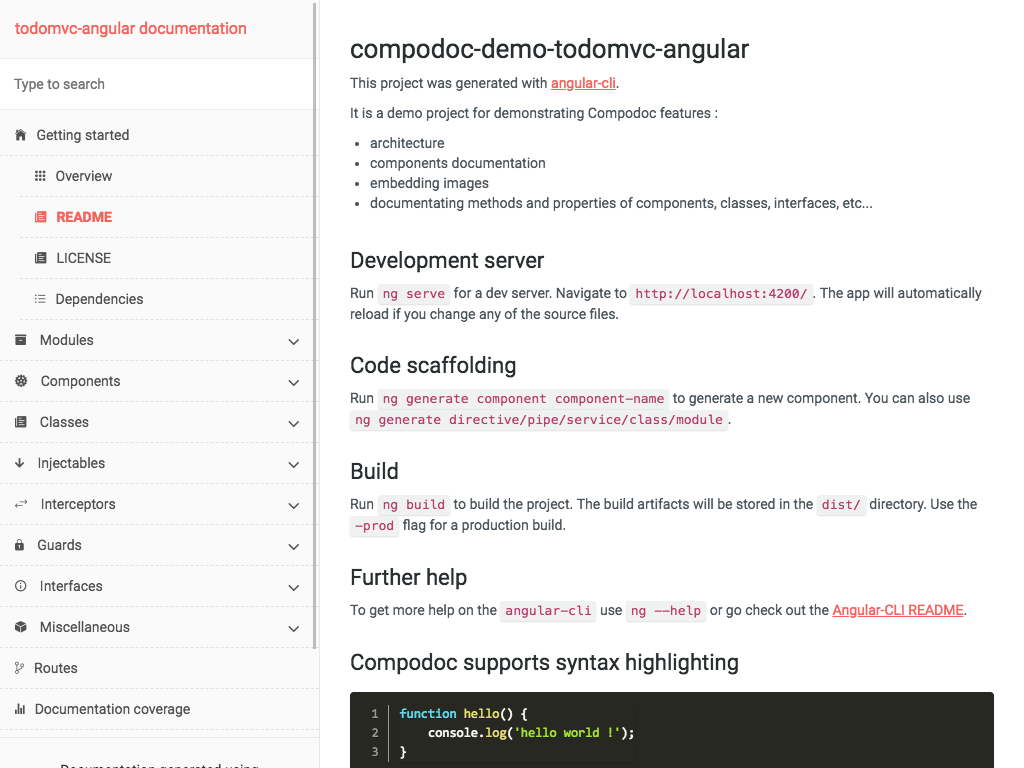
| 25 |
|
| 26 | * **Search** — Compodoc include a powerful search engine ([lunr.js](http://lunrjs.com/)) for easily finding your information
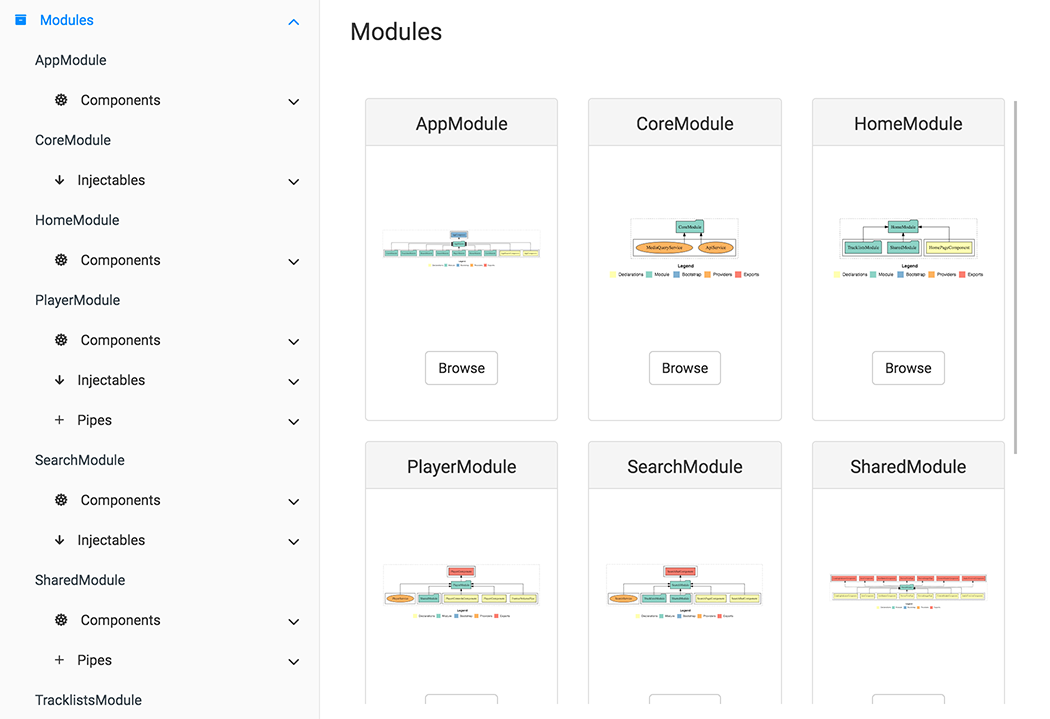
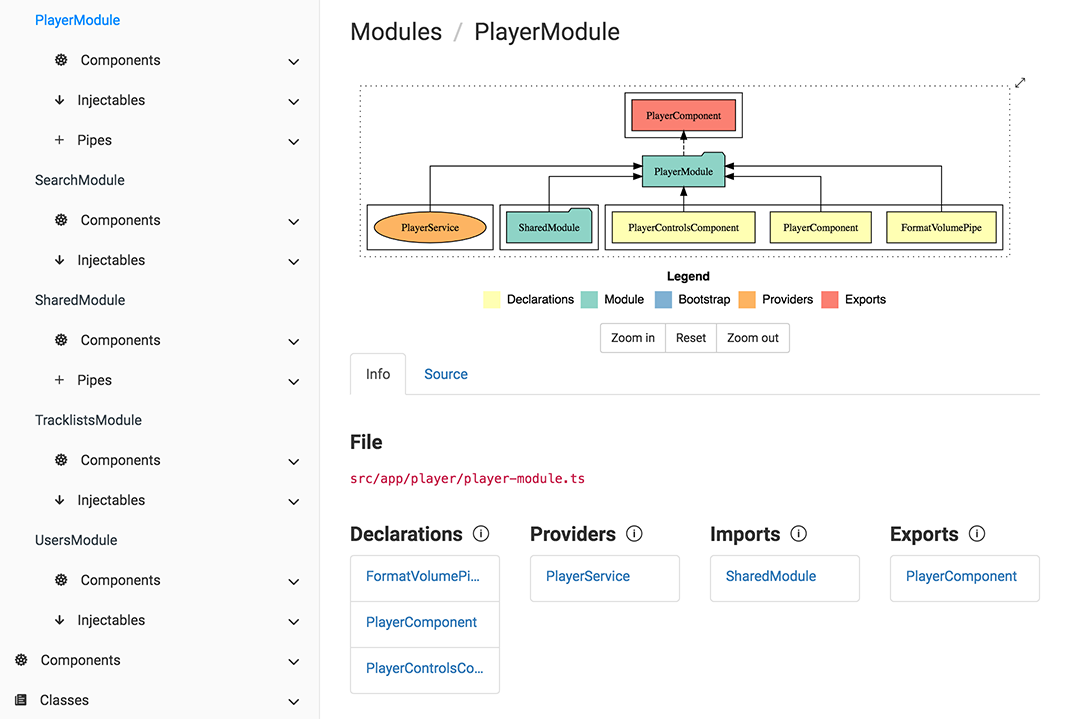
|
| 27 |
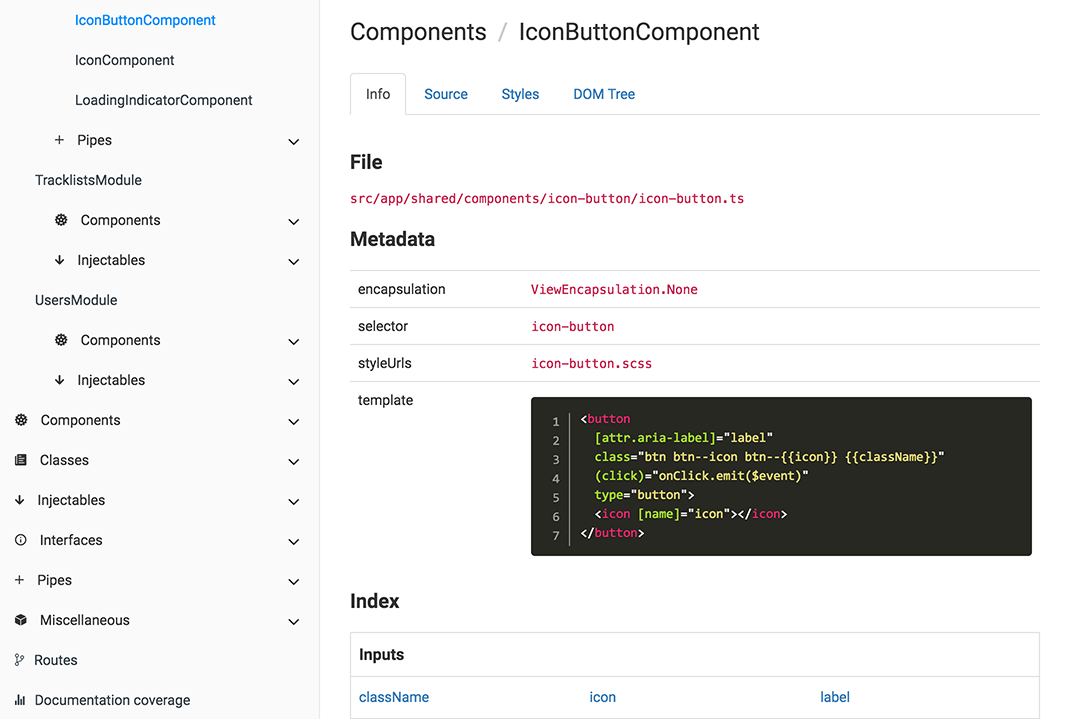
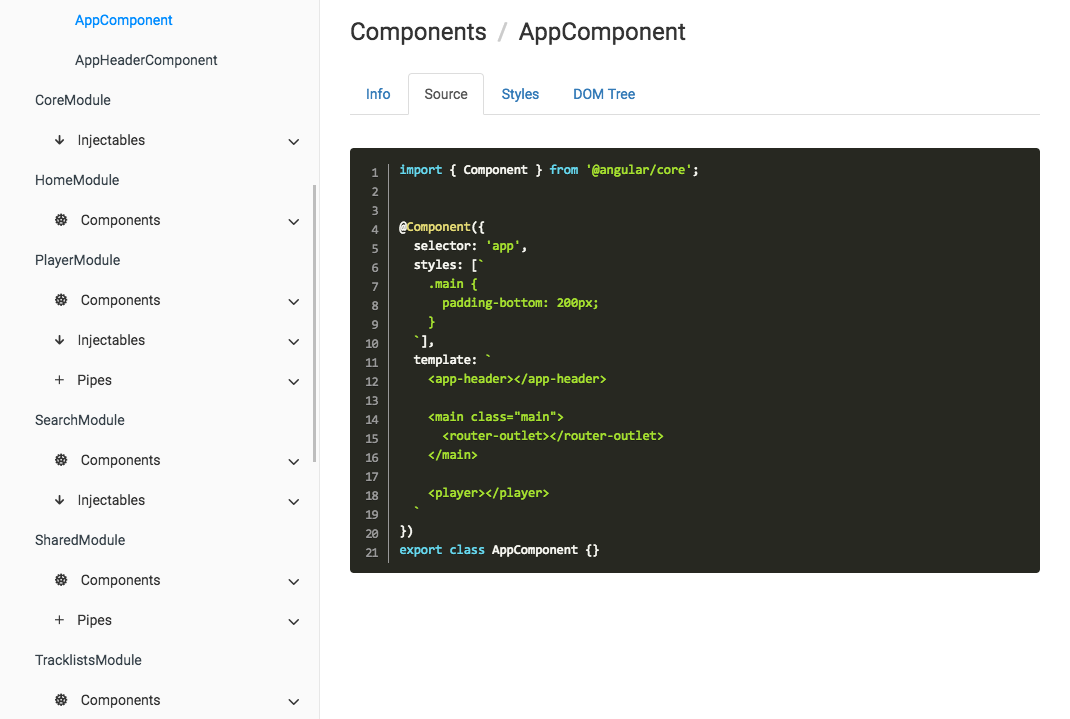
|
| 28 | * **Automatic table of contents** - API table of contents is generated using elements found during files parsing
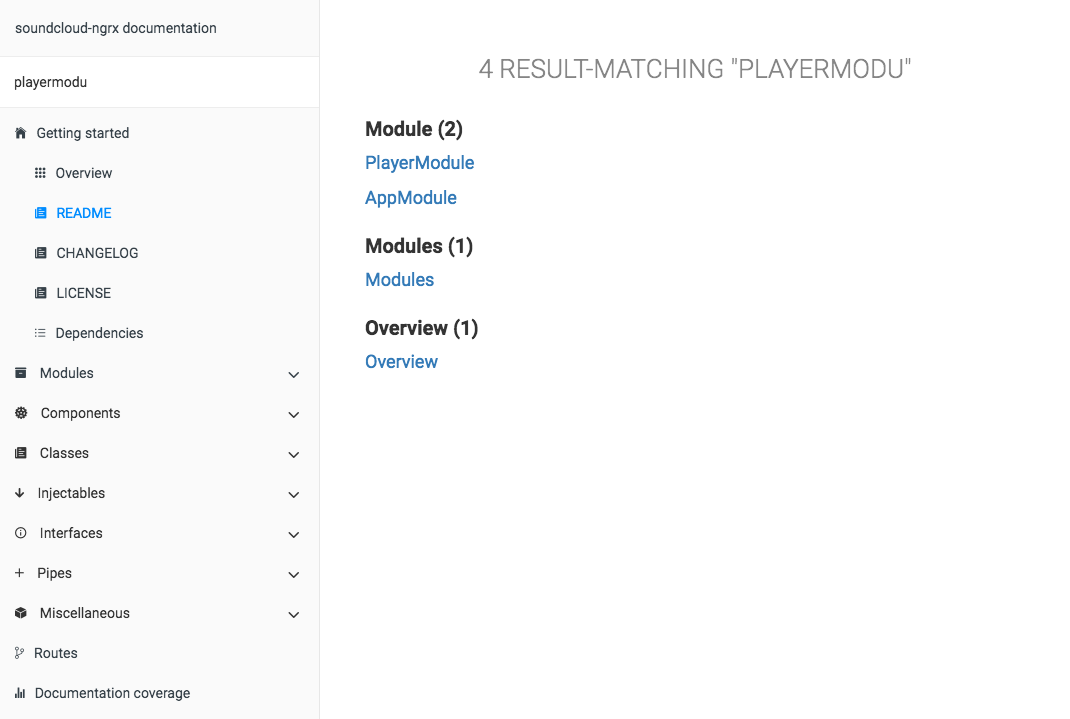
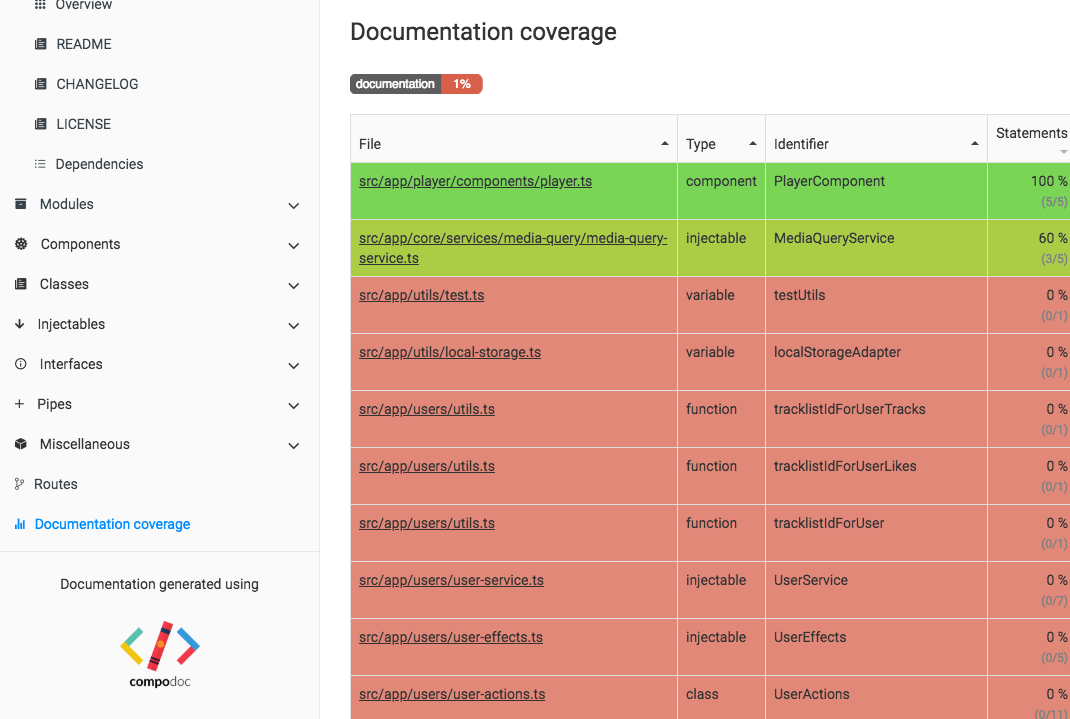
|
| 29 |
|
| 30 | * **Open-source and on npm** - Use it directly in your project using npm and one script, that's it !
|
| 31 |
|
| 32 | * **A local tool** - No server needed, no sources uploaded online
|
| 33 |
|
| 34 | * **JSDoc light support** - Support of @param, @returns, @link and @example tags
|
| 35 |
|
| 36 | * **Documentation coverage** - Get the documentation coverage report of your project
|
| 37 |
|
| 38 | * **Angular-CLI friendly** - Compodoc support out of the box Angular-CLI projects
|
| 39 |
|
| 40 | # Live Demo
|
| 41 |
|
| 42 | [Demo](https://compodoc.github.io/compodoc-demo-todomvc-angular/) : documentation generated for [TodoMVC Angular Compodoc demo project](https://github.com/compodoc/compodoc-demo-todomvc-angular)
|
| 43 |
|
| 44 | # Static Demo
|
| 45 |
|
| 46 | Using [SoundCloud API client / Angular2 project](https://github.com/r-park/soundcloud-ngrx) and default theme (gitbook)
|
| 47 |
|
| 48 | README page | Overview page
|
| 49 | :-------------------------:|:-------------------------:
|
| 50 |  | 
|
| 51 | Modules page | Single module page
|
| 52 |  | 
|
| 53 | Component page | Source code tab
|
| 54 |  | 
|
| 55 | Search page | Coverage report
|
| 56 |  |
|
| 57 |
|
| 58 | # Why this tool ?
|
| 59 |
|
| 60 | Because we doesn't find our needs on existing tools. We want to have a single place where there is :
|
| 61 | - api documentation of code
|
| 62 | - component(s), directive(s), pipe(s), ... documentation
|
| 63 | - general documentation (\*.md files)
|
| 64 |
|
| 65 | # Why not a SPA for outputed documentation ?
|
| 66 |
|
| 67 | [KISS principle](https://en.wikipedia.org/wiki/KISS_principle) or shortly __"Keep it simple"__. We think static html files are simpler than another SPA inside an "SPA documentation".
|
| 68 |
|
| 69 | # Who's using Compodoc ?
|
| 70 |
|
| 71 | - [angular-seed](https://github.com/mgechev/angular-seed)
|
| 72 | - [angular-calendar](https://github.com/mattlewis92/angular-calendar)
|
| 73 |
|
| 74 | These are some that [we know of](https://github.com/search?q=compodoc+filename%3Apackage.json+-user%3Acompodoc&ref=searchresults&type=Code&utf8=%E2%9C%93). Want your project listed here ? Drop us a line.
|
| 75 |
|
| 76 | # Table of Contents
|
| 77 |
|
| 78 | - [Node.js versions](#node.js-versions)
|
| 79 | - [Angular-CLI](#angular-cli)
|
| 80 | - [Getting Started with compodoc](#getting-started-with-compodoc)
|
| 81 | - [Install](#install)
|
| 82 | - [Usage](#usage)
|
| 83 | - [Local installation](#local-installation)
|
| 84 | - [Themes](#themes)
|
| 85 | - [Common use cases](#common-use-cases)
|
| 86 | - [Render documentation](#render-documentation)
|
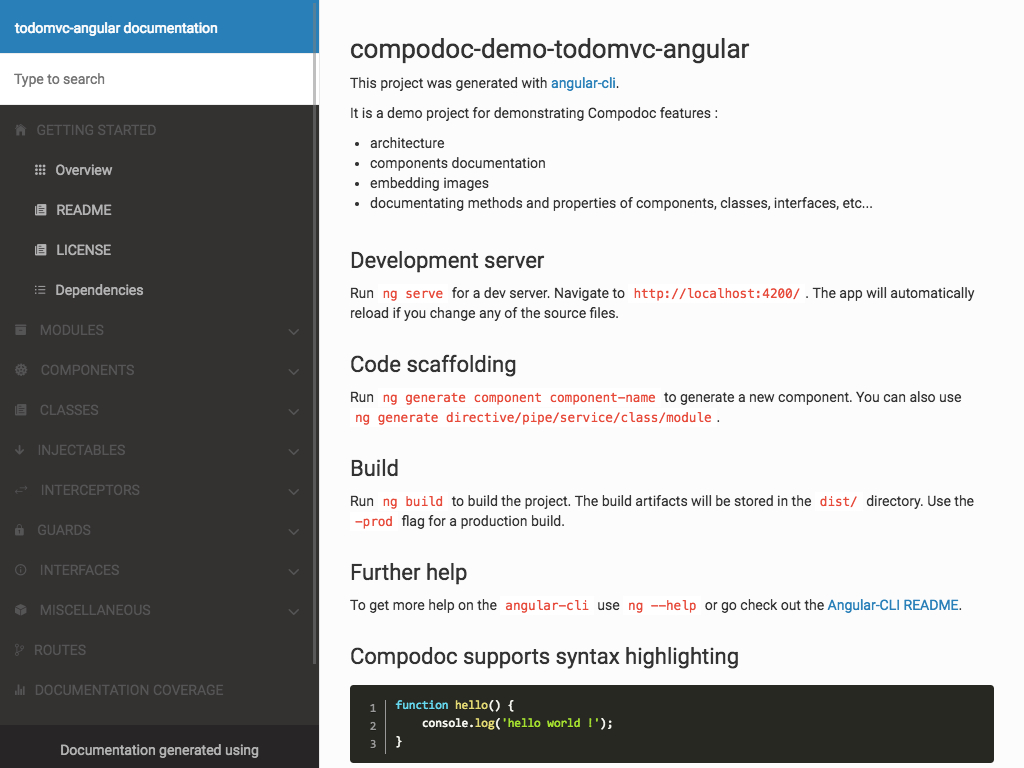
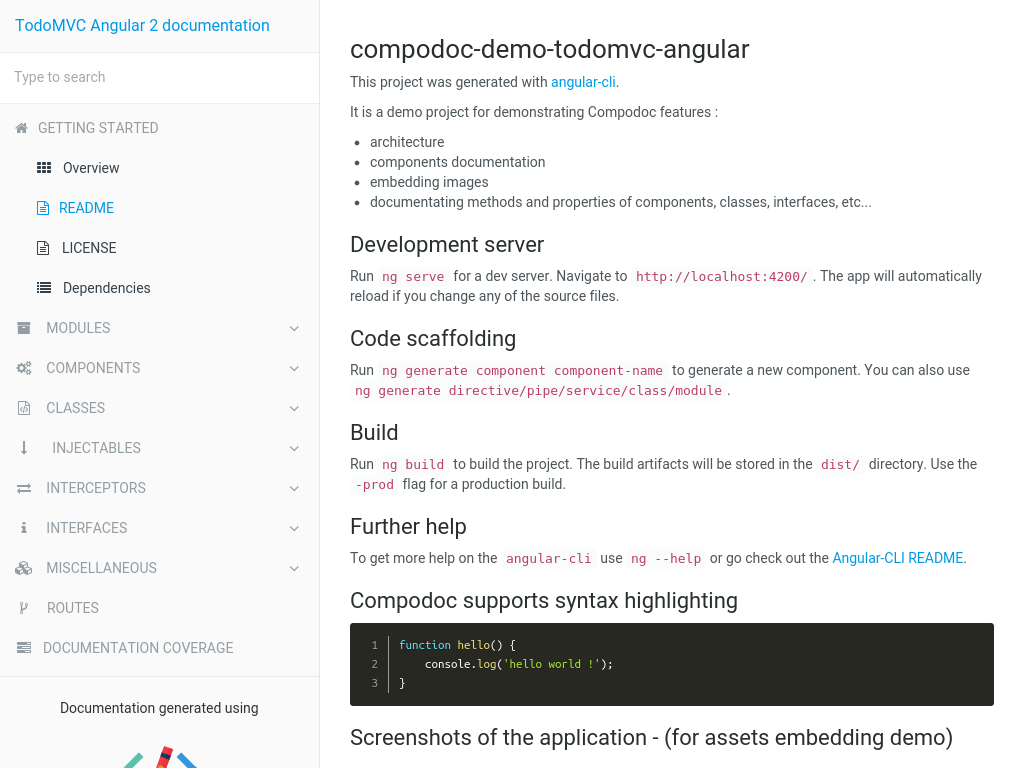
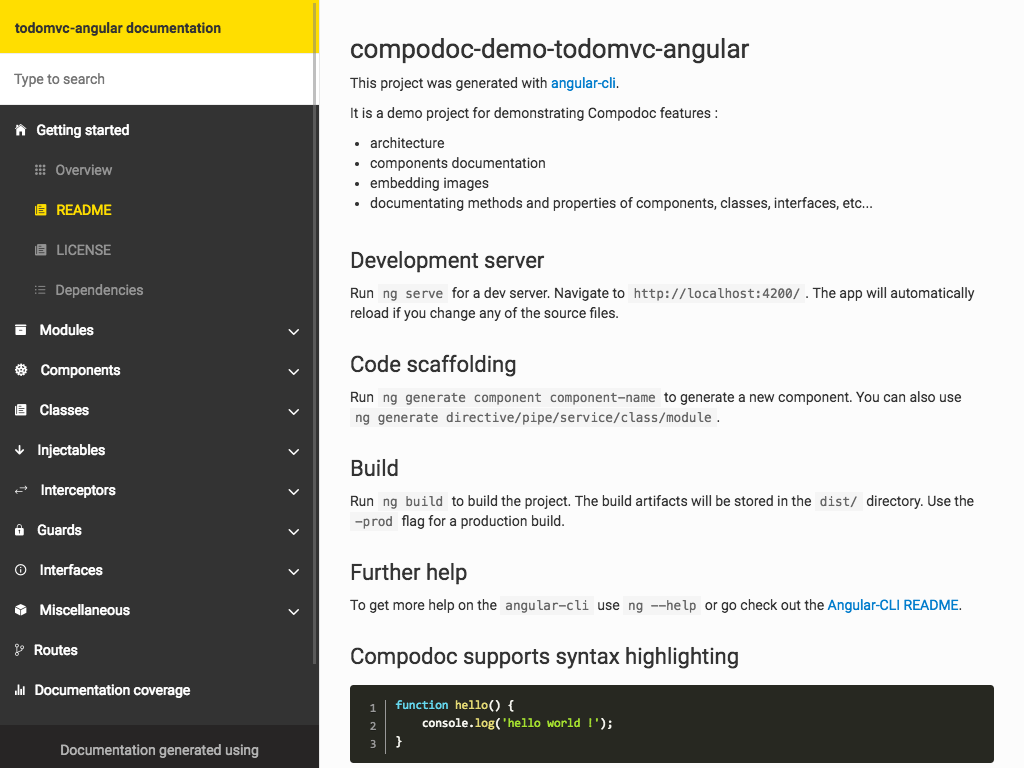
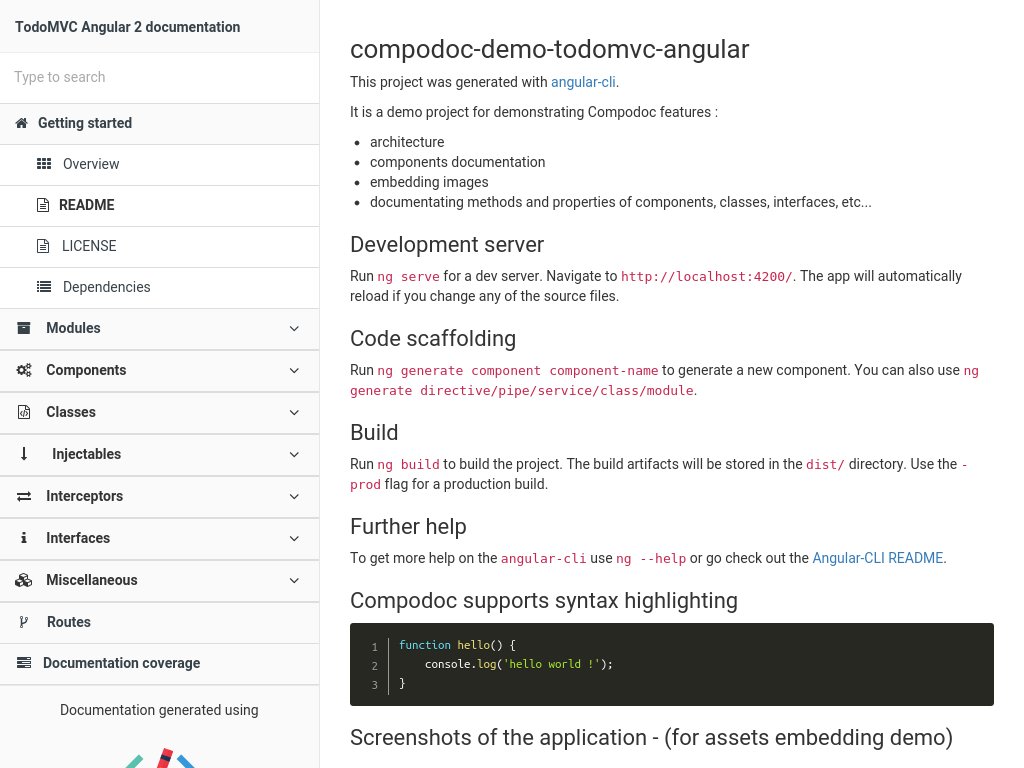
| 87 | - [Serve generated documentation with compodoc](#serve-generated-documentation-with-compodoc)
|
| 88 | - [Render documentation, and serve it with compodoc](#render-documentation-and-serve-it-with-compodoc)
|
| 89 | - [Styling the documentation](#styling-hte-documentation)
|
| 90 | - [Documentation of each component](#documentation-of-each-component)
|
| 91 | - [Syntax highlighting in markdown files](#syntax-highlighting-in-markdown-files)
|
| 92 | - [Excluding files](#excluding-files)
|
| 93 | - [Remark for comments](#remark-for-comments)
|
| 94 | - [Remark for routes](#remark-for-routes)
|
| 95 | - [Roadmap](#roadmap)
|
| 96 | - [Extensions](#extensions)
|
| 97 | - [Contributing](#contributing)
|
| 98 | - [Contributors](#contributors)
|
| 99 | - [Resources](#resources)
|
| 100 | - [License](#license)
|
| 101 |
|
| 102 | ## Node.js versions
|
| 103 |
|
| 104 | Compodoc is tested with only LTS versions : v6.9.4 & v4.7.1
|
| 105 |
|
| 106 | ## Angular-CLI
|
| 107 |
|
| 108 | Compodoc supports last Angular-CLI version : [1.0.0-beta-26](https://github.com/angular/angular-cli/blob/master/CHANGELOG.md#100-beta26-2017-01-19)
|
| 109 |
|
| 110 | Just run Compodoc in a fresh or existing project.
|
| 111 |
|
| 112 | ## Getting Started with compodoc
|
| 113 |
|
| 114 | ### Install
|
| 115 |
|
| 116 | Install from npm :
|
| 117 |
|
| 118 | ```
|
| 119 | npm install -g compodoc
|
| 120 | ```
|
| 121 |
|
| 122 | ### Usage
|
| 123 |
|
| 124 | ```
|
| 125 | $ compodoc --help
|
| 126 |
|
| 127 | Usage: compodoc <src> [options]
|
| 128 |
|
| 129 | Options:
|
| 130 |
|
| 131 | -h, --help output usage information
|
| 132 | -V, --version output the version number
|
| 133 | -p, --tsconfig [config] A tsconfig.json file
|
| 134 | -d, --output [folder] Where to store the generated documentation
|
| 135 | -y, --extTheme [file] External styling theme
|
| 136 | -n, --name [name] Title documentation
|
| 137 | -a, --assetsFolder [folder] External assets folder to copy in generated documentation folder
|
| 138 | -o, --open Open the generated documentation
|
| 139 | -t, --silent In silent mode, log messages aren't logged in the console
|
| 140 | -s, --serve Serve generated documentation (default http://localhost:8080/)
|
| 141 | -r, --port [port] Change default serving port
|
| 142 | --theme [theme] Choose one of available themes, default is 'gitbook' (laravel, original, postmark, readthedocs, stripe, vagrant)
|
| 143 | --hideGenerator Do not print the Compodoc link at the bottom of the page
|
| 144 | --disableSourceCode Do not add source code tab
|
| 145 | --disableGraph Disable rendering of the dependency graph
|
| 146 | --disableCoverage Do not add the documentation coverage report
|
| 147 | --disablePrivateOrInternalSupport Do not show private or @internal in generated documentation
|
| 148 | ```
|
| 149 |
|
| 150 | ### Local installation
|
| 151 |
|
| 152 | ```
|
| 153 | npm install --save-dev compodoc
|
| 154 | ```
|
| 155 |
|
| 156 | Define a script task for it in your package.json :
|
| 157 |
|
| 158 | ```
|
| 159 | "scripts": {
|
| 160 | "compodoc": "./node_modules/.bin/compodoc -p src/tsconfig.json"
|
| 161 | }
|
| 162 | ```
|
| 163 |
|
| 164 | and run it like a normal npm script :
|
| 165 |
|
| 166 | ```
|
| 167 | npm run compodoc
|
| 168 | ```
|
| 169 |
|
| 170 | ## Themes
|
| 171 |
|
| 172 | Default (gitbook) | Laravel
|
| 173 | :-------------------------:|:-------------------------:
|
| 174 |  | 
|
| 175 | Readthedocs | Stripe
|
| 176 |  | 
|
| 177 | Vagrant | Postmark
|
| 178 |  | 
|
| 179 | Original |
|
| 180 |  |
|
| 181 |
|
| 182 | ## Common use cases
|
| 183 |
|
| 184 | ### Render documentation
|
| 185 |
|
| 186 | Documentation is generated in default output folder, then run your HTTP server in that folder.
|
| 187 |
|
| 188 | ```
|
| 189 | compodoc -p src/tsconfig.json
|
| 190 | ```
|
| 191 |
|
| 192 | ### Render documentation while providing source folder
|
| 193 |
|
| 194 | ```
|
| 195 | compodoc src -p src/tsconfig.json
|
| 196 | ```
|
| 197 |
|
| 198 | ### Serve generated documentation with compodoc
|
| 199 |
|
| 200 | Documentation was generated in default output folder or a specific one, the local HTTP server is launched at [http://localhost:8080](http://localhost:8080)
|
| 201 |
|
| 202 | ```
|
| 203 | compodoc -s
|
| 204 |
|
| 205 | or
|
| 206 |
|
| 207 | compodoc -s -d ./doc
|
| 208 | ```
|
| 209 |
|
| 210 | ### Render documentation, and serve it with compodoc
|
| 211 |
|
| 212 | Documentation is generated in default output folder, and a local HTTP server is available at [http://localhost:8080](http://localhost:8080)
|
| 213 |
|
| 214 | ```
|
| 215 | compodoc -p src/tsconfig.json -s
|
| 216 | ```
|
| 217 |
|
| 218 | ### Styling the documentation
|
| 219 | ```
|
| 220 | compodoc -p src/tsconfig.json -y your_theme_styles/
|
| 221 | ```
|
| 222 |
|
| 223 | Inside your folder you need to provide at least a style.css file with these 5 imports as below.
|
| 224 |
|
| 225 | ```
|
| 226 | @import "./reset.css";
|
| 227 | @import "./bootstrap.min.css";
|
| 228 | @import "./bootstrap-card.css";
|
| 229 | @import "./font-awesome.min.css";
|
| 230 | @import "./compodoc.css";
|
| 231 | ```
|
| 232 |
|
| 233 | Compodoc use [bootstrap](http://getbootstrap.com/) 3.3.7. You can customize Compodoc easily.
|
| 234 |
|
| 235 | [bootswatch.com](http://bootswatch.com/) can be a good starting point. If you want to override the default theme, just provide a bootstrap.min.css file, and it will override the default one.
|
| 236 |
|
| 237 | ```
|
| 238 | └── your_theme_styles/
|
| 239 | ├── style.css // the main css file with default imports
|
| 240 | └── bootstrap.min.css // your bootstrap theme
|
| 241 | ```
|
| 242 |
|
| 243 | ### Documentation of each component
|
| 244 |
|
| 245 | A comment description in xxx.component.ts file, between JSDoc comments can be a little short.
|
| 246 |
|
| 247 | Compodoc search for a default README.md file inside the root folder of each component, and add it inside a tab in the component page.
|
| 248 |
|
| 249 | ```
|
| 250 | └── my-component/
|
| 251 | ├── my.component.ts
|
| 252 | ├── my.component.spec.ts
|
| 253 | ├── my.component.scss|css
|
| 254 | ├── my.component.html
|
| 255 | └── README.md
|
| 256 | ```
|
| 257 |
|
| 258 | The live demo as a component documented in that way : [TodoMVC Angular Compodoc demo / todo component](https://compodoc.github.io/compodoc-demo-todomvc-angular/components/TodoComponent.html)
|
| 259 |
|
| 260 | ## Remark for comments
|
| 261 |
|
| 262 | Compodoc use Typescript AST parser and it's internal APIs, so the comments have to be JSDoc comments :
|
| 263 |
|
| 264 | ```
|
| 265 | /**
|
| 266 | * Supported comment
|
| 267 | */
|
| 268 | ```
|
| 269 |
|
| 270 | These ones are not supported :
|
| 271 |
|
| 272 | ```
|
| 273 | /*
|
| 274 | * unsupported comment
|
| 275 | */
|
| 276 |
|
| 277 | /*
|
| 278 | unsupported comment
|
| 279 | */
|
| 280 |
|
| 281 | // unsupported comment
|
| 282 | ```
|
| 283 |
|
| 284 | Currently Compodoc only support these JSDoc tags :
|
| 285 |
|
| 286 | - ```@param <param name>```
|
| 287 | - ```@returns```
|
| 288 | - ```@example```
|
| 289 | - ```@link```
|
| 290 |
|
| 291 | ```
|
| 292 | /**
|
| 293 | * @param {string} target The target to process see {@link Todo}
|
| 294 | *
|
| 295 | * @example
|
| 296 | * This is a good example
|
| 297 | * processTarget('yo')
|
| 298 | *
|
| 299 | * @returns The processed target number
|
| 300 | */
|
| 301 | function processTarget(target:string):number;
|
| 302 | ```
|
| 303 |
|
| 304 | For @link you can use this three syntax like JSDoc:
|
| 305 |
|
| 306 | - for an internal reference
|
| 307 |
|
| 308 | ```
|
| 309 | {@link Todo}
|
| 310 | [Todo]{@link Todo}
|
| 311 | {@link Todo|TodoClass}
|
| 312 | ```
|
| 313 |
|
| 314 | - for an external link
|
| 315 |
|
| 316 | ```
|
| 317 | [Google]{@link http://www.google.com}
|
| 318 | {@link http://www.apple.com|Apple}
|
| 319 | {@link https://github.com GitHub}
|
| 320 | ```
|
| 321 |
|
| 322 | For giving an example on directives, components and pipes decorators, use @example or markdown :
|
| 323 |
|
| 324 | ```
|
| 325 | /**
|
| 326 | * Shows all events on a given day. Example usage:
|
| 327 | *
|
| 328 | * ```
|
| 329 | * <mwl-calendar-day-view
|
| 330 | * [viewDate]="viewDate"
|
| 331 | * [events]="events">
|
| 332 | * </mwl-calendar-day-view>
|
| 333 | * ```
|
| 334 | */
|
| 335 | ```
|
| 336 |
|
| 337 | ```
|
| 338 | /**
|
| 339 | * Shows all events on a given day. Example usage:
|
| 340 | *
|
| 341 | * @example
|
| 342 | * <mwl-calendar-day-view
|
| 343 | * [viewDate]="viewDate"
|
| 344 | * [events]="events">;
|
| 345 | * </mwl-calendar-day-view>
|
| 346 | */
|
| 347 | ```
|
| 348 |
|
| 349 | ## Remark for routes
|
| 350 |
|
| 351 | Follow the style guide and provide a const of type 'Routes' :
|
| 352 |
|
| 353 | ```
|
| 354 | const APP_ROUTES: Routes = [
|
| 355 | { path: 'about', component: AboutComponent },
|
| 356 | { path: '', component: HomeComponent}
|
| 357 | ];
|
| 358 |
|
| 359 | ...
|
| 360 |
|
| 361 | RouterModule.forRoot(APP_ROUTES)
|
| 362 | ```
|
| 363 |
|
| 364 | ### Syntax highlighting in markdown files
|
| 365 |
|
| 366 | Compodoc use [Marked](https://github.com/chjj/marked) for markdown parsing and compiling to html. [highlight.js](highlightjs.org) has been added for supporting syntax highlighting.
|
| 367 |
|
| 368 | Just use a normal code block in your markdown with correct language : [Github help](https://help.github.com/articles/creating-and-highlighting-code-blocks/)
|
| 369 |
|
| 370 | The integrated languages are : __json, bash, javascript, markdown, html, typescript__
|
| 371 |
|
| 372 | ### Excluding files
|
| 373 |
|
| 374 | For excluding files from the documentation, simply use the __exports__ property of [__tsconfig.json__](https://www.typescriptlang.org/docs/handbook/tsconfig-json.html) file.
|
| 375 |
|
| 376 | ## Roadmap
|
| 377 |
|
| 378 | - [ ] handle external markdown files as "functional" documentation
|
| 379 | - [ ] watch/recompile feature while serving documentation
|
| 380 | - [ ] support for Angular 1.5+ projects written in Typescript
|
| 381 | - [x] documentation coverage
|
| 382 | - [x] routes
|
| 383 | - [x] classes
|
| 384 | - [x] module(s) page(s) with comments
|
| 385 | - [x] component(s) page(s) with comments, API, class
|
| 386 | - [x] directives
|
| 387 | - [x] injectables
|
| 388 | - [x] interfaces
|
| 389 | - [x] pipes
|
| 390 |
|
| 391 | ## Extensions
|
| 392 |
|
| 393 | ### Gulp
|
| 394 |
|
| 395 | There is a plugin available to run Compodoc with Gulp. You can find it on NPM:<br>
|
| 396 | [https://www.npmjs.com/package/gulp-compodoc](https://www.npmjs.com/package/gulp-compodoc)
|
| 397 |
|
| 398 | ### JHispter
|
| 399 |
|
| 400 | There is a JHipster module available to run Compodoc with JHipster. You can find it on NPM:<br>
|
| 401 | [https://www.npmjs.com/package/generator-jhipster-compodoc](https://www.npmjs.com/package/generator-jhipster-compodoc)
|
| 402 |
|
| 403 |
|
| 404 | ## Contributing
|
| 405 |
|
| 406 | Want to file a bug, contribute some code, or improve documentation? Excellent !
|
| 407 |
|
| 408 | Read up on our guidelines for [contributing](https://github.com/compodoc/compodoc/blob/master/.github/CONTRIBUTING.md).
|
| 409 |
|
| 410 | ## Contributors
|
| 411 |
|
| 412 | [<img alt="vogloblinsky" src="https://avatars3.githubusercontent.com/u/2841805?v=3&s=117" width="117">](https://github.com/vogloblinsky) |[<img alt="daniele-zurico" src="https://avatars3.githubusercontent.com/u/3193095?v=3&s=117" width="117">](https://github.com/daniele-zurico)|[<img alt="mattlewis92" src="https://avatars3.githubusercontent.com/u/6425649?v=3&s=117" width="117">](https://github.com/daniele-zurico)|
|
| 413 | :---: |:---: |:---: |:---: |:---: |:---: |
|
| 414 | [vogloblinsky](https://github.com/vogloblinsky) |[daniele-zurico](https://github.com/daniele-zurico)|[mattlewis92](https://github.com/mattlewis92)
|
| 415 |
|
| 416 | ## Resources
|
| 417 |
|
| 418 | Inspired by stuff from [angular2-dependencies-graph](https://github.com/manekinekko/angular2-dependencies-graph), [ng-bootstrap](https://ng-bootstrap.github.io)
|
| 419 |
|
| 420 | Logo designed using [Book vector designed by Freepik](http://www.freepik.com/free-photos-vectors/book)
|
| 421 |
|
| 422 | ## License
|
| 423 |
|
| 424 | Everything in this repo is MIT License unless otherwise specified.
|
| 425 |
|
| 426 | MIT © 2016 - [Vincent Ogloblinsky](http://www.vincentogloblinsky.com)
|