| 1 | # dayschedule-widget
|
| 2 | [](https://www.npmjs.com/package/dayschedule-widget)
|
| 3 | [](https://www.npmjs.com/package/dayschedule-widget)
|
| 4 | [](https://www.jsdelivr.com/package/npm/dayschedule-widget)
|
| 5 |
|
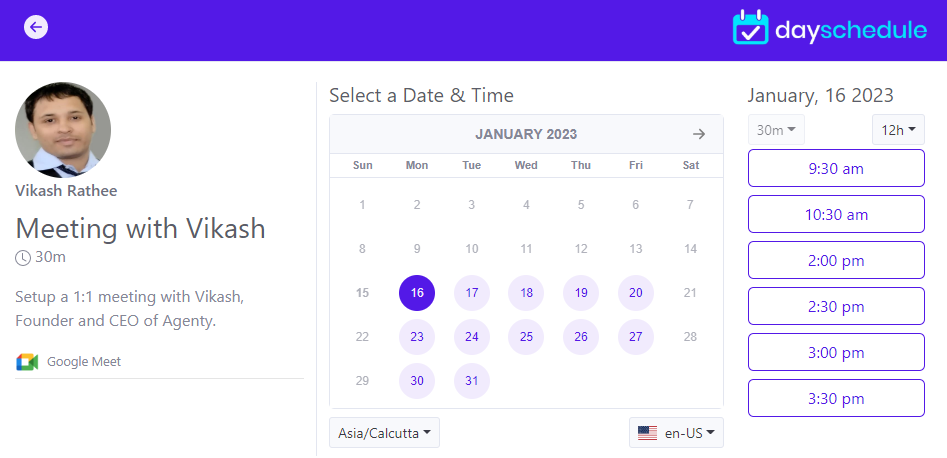
| 6 | [Appointment scheduling widget](https://dayschedule.com/widget) to embed the booking calendar on your website for 1:1, round-robin and group bookings with Google meet, Zoom and MS Teams integrations
|
| 7 |
|
| 8 | 
|
| 9 |
|
| 10 |
|
| 11 | ## Installation
|
| 12 | Install the `dayschedule-widget` [from NPM](https://www.npmjs.com/package/dayschedule-widget)
|
| 13 | ```
|
| 14 | npm i dayschedule-widget
|
| 15 | ```
|
| 16 |
|
| 17 | ## Setup
|
| 18 | Add the JavaScript `dayschedule-widget.js` library into your website HTML `head` section:
|
| 19 |
|
| 20 | ```
|
| 21 | <script src="/dist/dayschedule-widget.js" defer></script>
|
| 22 | ```
|
| 23 |
|
| 24 | ### CDN
|
| 25 | Alternatively, you can install from CDN for better performance and global caching:
|
| 26 | - [jsdelivr](https://www.jsdelivr.com/package/npm/dayschedule-widget)
|
| 27 | - [unpkg](https://unpkg.com/browse/dayschedule-widget@latest/dist/)
|
| 28 |
|
| 29 | For example:
|
| 30 |
|
| 31 | ```
|
| 32 | <script src="https://cdn.jsdelivr.net/npm/dayschedule-widget@latest/dist/dayschedule-widget.min.js" defer></script>
|
| 33 | ```
|
| 34 |
|
| 35 | ## Usage
|
| 36 | Call the `daySchedule.initPopupWidget(...)` function from any button or link from your website to open the scheduling popup:
|
| 37 | ```
|
| 38 | <button type="button"
|
| 39 | onClick="daySchedule.initPopupWidget({ url: 'https://meet.dayschedule.com' });">
|
| 40 | Book an appointment
|
| 41 | </button>
|
| 42 | ```
|
| 43 | ## Examples
|
| 44 | The dayschedule widget offers easy embeddable, customizable designs, and [automatic reminders](https://dayschedule.com/docs/t/how-to-send-automatic-email-reminder-for-meetings/365) to manage online appointments. See these examples to learn how to embed the appointment scheduling widget in React, Nest.js, Wordpress, Angular, Vue, Node.js etc.
|
| 45 |
|
| 46 | 
|
| 47 |
|
| 48 | | Platform | Description |
|
| 49 | |------------|-----------------------------------------------------------------------|
|
| 50 | | [HTML Popup](https://stackblitz.com/edit/popup-appointment-widget-for-website) | An example of embedding a popup appointment widget using HTML5.|
|
| 51 | | [HTML Inline](https://stackblitz.com/edit/inline-appointment-widget-for-website) | An example of embedding a inline appointment widget using HTML5.|
|
| 52 | | [Wordpress](https://wordpress.org/plugins/dayschedule-appointment-event-and-service-booking/) | A WordPress plugin for managing appointments, events, and services.|
|
| 53 | | [Node.js](https://stackblitz.com/edit/appointment-booking-widget-in-node-js) | Embed appointment booking widget in Node.js|
|
| 54 | | [React](https://stackblitz.com/edit/react-appointment-booking-widget) | React.js and Tailwind CSS example to embed appointment booking widget in React |
|
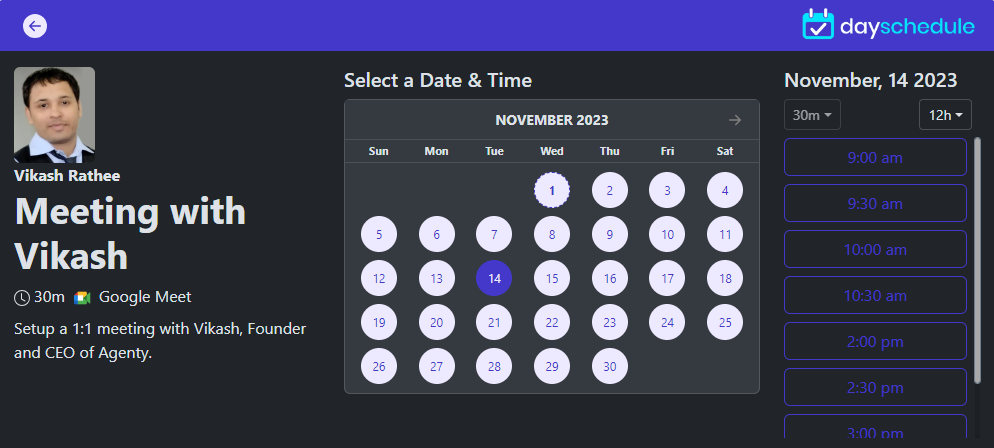
| 55 | | [Angular](https://stackblitz.com/edit/angular-appointment-booking-widget) | Angular 16 example to embed appointment booking widget in Angular|
|
| 56 | | [Vue.js](https://stackblitz.com/edit/vue-booking-widget) | Vue.js example to embed appointment dayschedule booking widget in Vue website|
|
| 57 | | [Next.js](https://stackblitz.com/edit/next-js-appointment-booking-widget) | Next.js example to embed dayschedule appointment booking widget in Next website|
|
| 58 | | [Nuxt](https://stackblitz.com/edit/nuxt-appointment-booking-widget) | Nuxt example to embed dayschedule appointment booking widget|
|
| 59 |
|
| 60 | ## Widget Types
|
| 61 | There are 2 types of embed option available on [DaySchedule](https://dayschedule.com/) for appointment bookings:
|
| 62 | 1. Popup widget
|
| 63 | 2. Inline widget
|
| 64 |
|
| 65 | ### Popup widget
|
| 66 | To embed as a button and open the appointment scheduling popup when clicked. We **recommends** the popup widget, because it's initialized when someone click on the book now button, instead of having it initialize upon page load to improve website speed and performance by avoiding unnecessary requests.
|
| 67 |
|
| 68 | 1. Add the `dayschedule-popup.css` on website header.
|
| 69 |
|
| 70 | ```
|
| 71 | <link href="https://cdn.jsdelivr.net/npm/dayschedule-widget@latest/dist/dayschedule-popup.css" rel="stylesheet" />
|
| 72 |
|
| 73 | ```
|
| 74 | 2. Add a `onClick` function to open the popup when clicked on a button
|
| 75 | ```
|
| 76 | daySchedule.initPopupWidget({
|
| 77 | url: 'https://meet.dayschedule.com',
|
| 78 | color: {
|
| 79 | primary: '#0f0980',
|
| 80 | secondary: '#afeefe'
|
| 81 | }
|
| 82 | });
|
| 83 | ```
|
| 84 |
|
| 85 | - [Popup examples](https://dayschedule.github.io/dayschedule-widget/examples/popup.html)
|
| 86 |
|
| 87 | ### Inline widget
|
| 88 | To embed the inline appointment scheduling plugin in HTML
|
| 89 | ```
|
| 90 | <dayschedule-widget url='https://meet.dayschedule.com' options='{ "color": {
|
| 91 | "primary": "#0f0980",
|
| 92 | "secondary": "#afeefe"
|
| 93 | }}'></dayschedule-widget>
|
| 94 | ```
|
| 95 |
|
| 96 | - [Inline examples](https://dayschedule.github.io/dayschedule-widget/examples/inline.html)
|
| 97 |
|
| 98 | ## Options
|
| 99 | Here is the list of options available to customize your appointment look and feel to match up with your website and brand :
|
| 100 | | Name | Description |
|
| 101 | |--|--|
|
| 102 | |url| To set your main scheduling link or single event link|
|
| 103 | |color| To set primary and secondary color of your appointment calendar, e.g. `{color: {primary: '#0f0980', secondary: '#afeefe', mode : 'light' }}` |
|
| 104 | |questions| To auto fill registration form questions, e.g. `{questions: {name : 'Vikash'}}`
|
| 105 | |hideHeader| To hide the header `{ hideHeader: true }`|
|
| 106 | |hideEvent| To hide the event details from calendar view `{ hideEvent: true }`|
|
| 107 |
|
| 108 | ## Dark Mode
|
| 109 | To enable the dark mode (night mode) on your appointment scheduling page. Go to [pages setting](https://dayschedule.com/docs/t/branding/285) to apply globally, or use the `color.mode` option in arugments.
|
| 110 | ```
|
| 111 | daySchedule.initPopupWidget({
|
| 112 | url: 'https://meet.dayschedule.com',
|
| 113 | color: {
|
| 114 | primary: '#0f0980',
|
| 115 | secondary: '#afeefe',
|
| 116 | mode: 'dark'
|
| 117 | }
|
| 118 | });
|
| 119 | ```
|
| 120 |
|
| 121 | 
|
| 122 |
|
| 123 | ## Performance
|
| 124 |
|
| 125 | The dayschedule appointment pages are designed for optimal performance, providing users with a smooth and responsive booking experience across desktop, tablet and mobiles.
|
| 126 |
|
| 127 | We optimize each of the functionality to -
|
| 128 | 1. Minimize network requests
|
| 129 | 2. Image conversion to WebP (a modern image format [developed by Google](https://developers.google.com/speed/webp), to ensure high-quality images while significantly reducing file sizes)
|
| 130 | 3. Advanced gzip, br compression to minimize the size of assets such as scripts, and stylesheets
|
| 131 | 4. Low latency with CDN
|
| 132 |
|
| 133 | Making it **faster then Calendly, Cal.com** etc.
|
| 134 |
|
| 135 | 
|
| 136 |
|
| 137 | The scheduling pages are hosted on 250+ regions on [Cloudflare](https://www.cloudflare.com/network/) and/or [AWS cloudfront](https://aws.amazon.com/cloudfront/) for high-performance and low-latency. So you will always see lightning-fast loading times and efficient caching mechanisms to ensure swift access of your available time slots and services to your customers for online appointment bookings.
|
| 138 |
|
| 139 | ### A grade on Gtmetrix, Lighthouse :white_check_mark:
|
| 140 |
|
| 141 | 
|
| 142 |
|
| 143 | ## Support
|
| 144 |
|
| 145 | Have a question? Contact us on support@dayschedule.com |
| \ | No newline at end of file |