| 1 | # <a href="https://github.com/dai-shi/es-beautifier"><img alt="logo" src="https://dai-shi.github.io/es-beautifier/images/logo2.svg" height="64" /></a>
|
| 2 |
|
| 3 | [](https://travis-ci.org/dai-shi/es-beautifier)
|
| 4 | [](https://badge.fury.io/js/es-beautifier)
|
| 5 | [](https://github.com/dai-shi/es-beautifier/blob/master/contrib/vim/doc/es-beautifier.txt)
|
| 6 | [](https://atom.io/packages/es-beautifier)
|
| 7 | [](https://marketplace.visualstudio.com/items?itemName=dai-shi.vscode-es-beautifier)
|
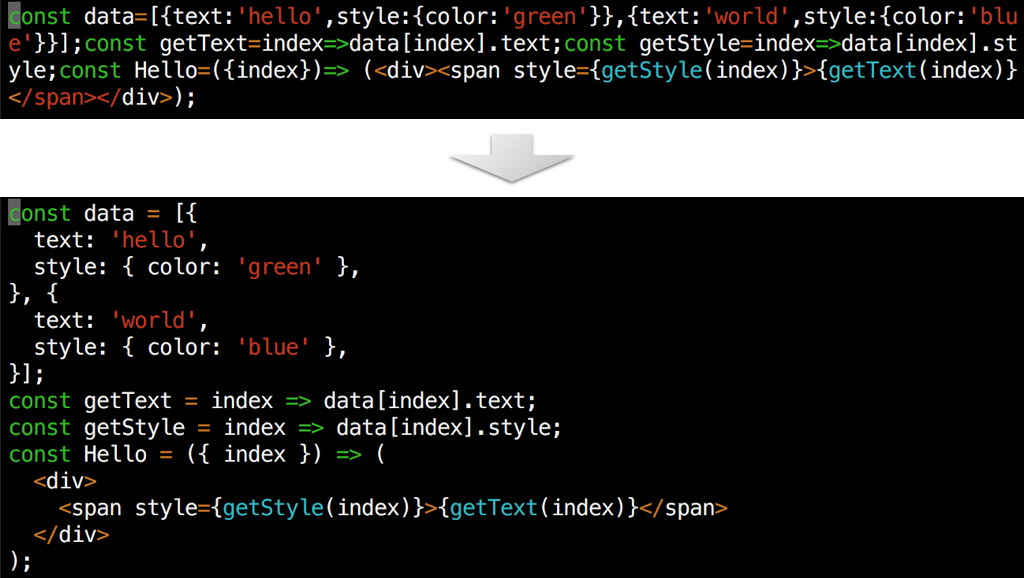
| 8 |
|
| 9 | ECMAScript beautifier based on [eslint](http://eslint.org/)
|
| 10 |
|
| 11 | 
|
| 12 |
|
| 13 | ## Motivation
|
| 14 |
|
| 15 | JS Beautifier is so great that it can reduce formatting issues, however,
|
| 16 | there are two major issues: a) customization and b) ES.next.
|
| 17 |
|
| 18 | a) If you like the result of code generated by JS Beautifier,
|
| 19 | it's just fine, but if you can't manage with its configuration options,
|
| 20 | you are out of luck.
|
| 21 |
|
| 22 | b) If you are using a new ECMAScript feature or features that are not
|
| 23 | even standardized, you are also out of luck, because the parser
|
| 24 | does not support the features. Among such is JSX.
|
| 25 |
|
| 26 | ESLint is a linting tool widely used, which adopts a pluggable
|
| 27 | architecture so that it's highly customizable.
|
| 28 | It also has an ability to automatically fix problems.
|
| 29 | There's lots of plugins developed, forming a big ecosystem.
|
| 30 |
|
| 31 | So, why not build a beautifying tool using eslint?
|
| 32 |
|
| 33 | ## Usage (CLI)
|
| 34 |
|
| 35 | ### Install
|
| 36 |
|
| 37 | ```
|
| 38 | npm install es-beautifier -g --only=production
|
| 39 | ```
|
| 40 |
|
| 41 | ```
|
| 42 | es-beautifier --help
|
| 43 | ```
|
| 44 |
|
| 45 | ### Example
|
| 46 |
|
| 47 | ```
|
| 48 | es-beautifier < file.js > file-beautified.js
|
| 49 | ```
|
| 50 |
|
| 51 | ```
|
| 52 | es-beautifier file-to-be-beautified.js
|
| 53 | ```
|
| 54 |
|
| 55 | ## Usage (Vim)
|
| 56 |
|
| 57 | ### Example with NeoBundle
|
| 58 |
|
| 59 | ```
|
| 60 | NeoBundle 'dai-shi/es-beautifier', {'rtp': 'contrib/vim', 'external_commands': 'node', 'build_commands': 'npm', 'build': {'others': 'npm install --only=production'}}
|
| 61 | autocmd FileType javascript nnoremap <buffer> <Leader>e :call EsBeautifier()<cr>
|
| 62 | autocmd FileType javascript vnoremap <buffer> <Leader>e :call RangeEsBeautifier()<cr>
|
| 63 | ```
|
| 64 |
|
| 65 | ## Usage (Atom)
|
| 66 |
|
| 67 | <https://atom.io/packages/es-beautifier>
|
| 68 |
|
| 69 | Toggle the Command Palette and enter "es-beautifier".
|
| 70 |
|
| 71 | For the long term use, you might want to configure keybindings, for example:
|
| 72 | ```
|
| 73 | 'atom-text-editor':
|
| 74 | 'shift-cmd-e': 'es-beautifier'
|
| 75 | ```
|
| 76 |
|
| 77 | ## Usage (Visual Studio Code)
|
| 78 |
|
| 79 | ```
|
| 80 | ext install vscode-es-beautifier
|
| 81 | ```
|
| 82 |
|
| 83 | Open the Command Palette and enter "es-beautifier".
|
| 84 |
|
| 85 | For the long term use, you might want to configure keybindings, for example:
|
| 86 | ```
|
| 87 | { "key": "shift+cmd+e", "command": "extension.esBeautifier", "when": "editorTextFocus" }
|
| 88 | ```
|
| 89 |
|
| 90 | ## Usage (eslint-plugin)
|
| 91 |
|
| 92 | You can customize it just like a normal eslint plugin.
|
| 93 |
|
| 94 | ### Install
|
| 95 |
|
| 96 | In your project directory:
|
| 97 |
|
| 98 | ```
|
| 99 | npm install eslint eslint-plugin-es-beautifier --save-dev
|
| 100 | ```
|
| 101 |
|
| 102 | ### Example
|
| 103 |
|
| 104 | Add the following to your `.eslintrc` or `eslintConfig` in package.json.
|
| 105 |
|
| 106 | ```
|
| 107 | {
|
| 108 | "plugins": [
|
| 109 | "es-beautifier"
|
| 110 | ],
|
| 111 | "extends": [
|
| 112 | "plugin:es-beautifier/standard"
|
| 113 | ]
|
| 114 | }
|
| 115 | ```
|
| 116 |
|
| 117 | Add the following `scripts` in package.json.
|
| 118 |
|
| 119 | ```
|
| 120 | {
|
| 121 | "scripts": {
|
| 122 | "beautify": "eslint --fix ."
|
| 123 | }
|
| 124 | }
|
| 125 | ```
|
| 126 |
|
| 127 | Run:
|
| 128 |
|
| 129 | ```
|
| 130 | npm run beautify
|
| 131 | ```
|
| 132 |
|
| 133 | ## Similar projects
|
| 134 |
|
| 135 | There are several tools that do smiliar to what es-beautifier does.
|
| 136 |
|
| 137 | - [js-beautify](https://github.com/beautify-web/js-beautify)
|
| 138 | - [uglify-js](https://github.com/mishoo/UglifyJS2)
|
| 139 | - [esformatter](https://github.com/millermedeiros/esformatter)
|
| 140 | - [prettydiff](https://github.com/prettydiff/prettydiff)
|
| 141 |
|
| 142 | To see the comparison:
|
| 143 |
|
| 144 | ```
|
| 145 | git clone https://github.com/dai-shi/es-beautifier.git
|
| 146 | cd es-beautifier
|
| 147 | npm install
|
| 148 | npm run examples
|
| 149 | ```
|
| 150 |
|
| 151 | Here's more intuitive (biased) comparison in table:
|
| 152 |
|
| 153 | | | js-beautify | uglify-js | esformatter | prettydiff | es-beautifier |
|
| 154 | |----------------|-------------|-----------|-------------|------------|---------------|
|
| 155 | | ES2015 Parser | Own | Own | Esprima | Own | Babel |
|
| 156 | | Customization | Limited | No | Plugin | Somewhat | Plugin |
|
| 157 | | Comments | OK | Removed | OK | OK | OK |
|
| 158 | | JSX Support | No | Error | No | Limited | Yes |
|
| 159 | | Array in array | Yes | No | No | Wierd | Yes |
|
| 160 | | Execution Time | Short | Short | Long | Short | Long |
|
| 161 | | Completion | Mature | Good | Young | Good | Young |
|
| 162 |
|
| 163 | ## Blogs
|
| 164 |
|
| 165 | - [ECMAScript beautifier based on eslint](https://medium.com/@dai_shi/ecmascript-beautifier-based-on-eslint-2e2005dda955)
|