| 1 | <p align="center"><img height="200px" src="https://github.com/Liberty-liu/Liberty-liu/assets/21301475/0d71a431-d2d4-4f67-b8bb-d230f7dc258b"></p>
|
| 2 | <h1 align="center">Everright-filter</h1>
|
| 3 |
|
| 4 | [English](./README.md) | 简体中文
|
| 5 |
|
| 6 | [](https://vuejs.org/)
|
| 7 | [](https://element-plus.gitee.io/)
|
| 8 | [](https://github.com/vant-ui/vant.git)
|
| 9 | [](https://github.com/vuejs/core.git)
|
| 10 | [](https://lodash.com/custom-builds)
|
| 11 | [](https://caolan.github.io/async/)
|
| 12 | [](https://github.com/vuelidate/vuelidate)
|
| 13 | [](https://github.com/vuelidate/vuelidate)
|
| 14 | [](https://github.com/axios/axios)
|
| 15 | [](https://github.com/cnwhy/nzh.git)
|
| 16 | [](https://github.com/yamadapc/js-written-number)
|
| 17 | [](https://github.com/vitejs/vite.git)
|
| 18 |
|
| 19 | **[中文主页](https://everright.site/filter/introduction.html)** | **[ENGLISH HOMEPAGE](https://everright.site/en/filter/introduction.html)**
|
| 20 |
|
| 21 | Everright-filter是一个通过用户界面轻松生成任何类型的查询语句,使得筛选和过滤数据变得轻而易举。提供多种UI界面,赋能不同的业务场景。
|
| 22 |
|
| 23 | 
|
| 24 |
|
| 25 | ## Features
|
| 26 |
|
| 27 | * 1.支持多种数据类型的筛选,包括字符串、数字、下拉、级联、地区、日期和时间。无论你需要对不同类型的数据进行筛选,都能满足你的需求。
|
| 28 | * 2.提供了丰富的操作符,如等于、不等于、大于、小于、区间等,让你能够根据具体条件灵活地定义筛选规则。
|
| 29 | * 3.提供了极大的灵活性。它支持对日期、年、月和日进行筛选。还支持相对时间和绝对时间的选择,如今日、本周、本月、今年、过去N天/小时、未来N天/小时等。这使得日期筛选更加灵活,能够满足各种时间维度的需求。
|
| 30 | * 4.支持条件的分组设置,可以通过使用逻辑运算符(AND/OR)组合多个条件,实现复杂的数据筛选逻辑。可以更精确地筛选出符合多个条件的数据,满足高级数据分析和挖掘的需求。
|
| 31 | * 5.针对行为数据,支持设置起止时间、限制次数和限制属性。你可以精确地筛选出特定时间段内发生的行为,并根据次数和属性条件进行进一步过滤。
|
| 32 | * 6.每个筛选类型单独抽离出来使用,可以轻松嵌入到不同的UI界面中。无论是搜索框、筛选面板还是表格的表头,everright-filter都能提供一致的功能和数据结构,无需为不同界面单独开发筛选功能,节省了开发资源和时间。
|
| 33 | * 7.开发人员可以根据文档UI界面轻松配置所需功能的数据结构,节省了繁琐的手动编码和调试过程。
|
| 34 | * 8.支持中文和英文
|
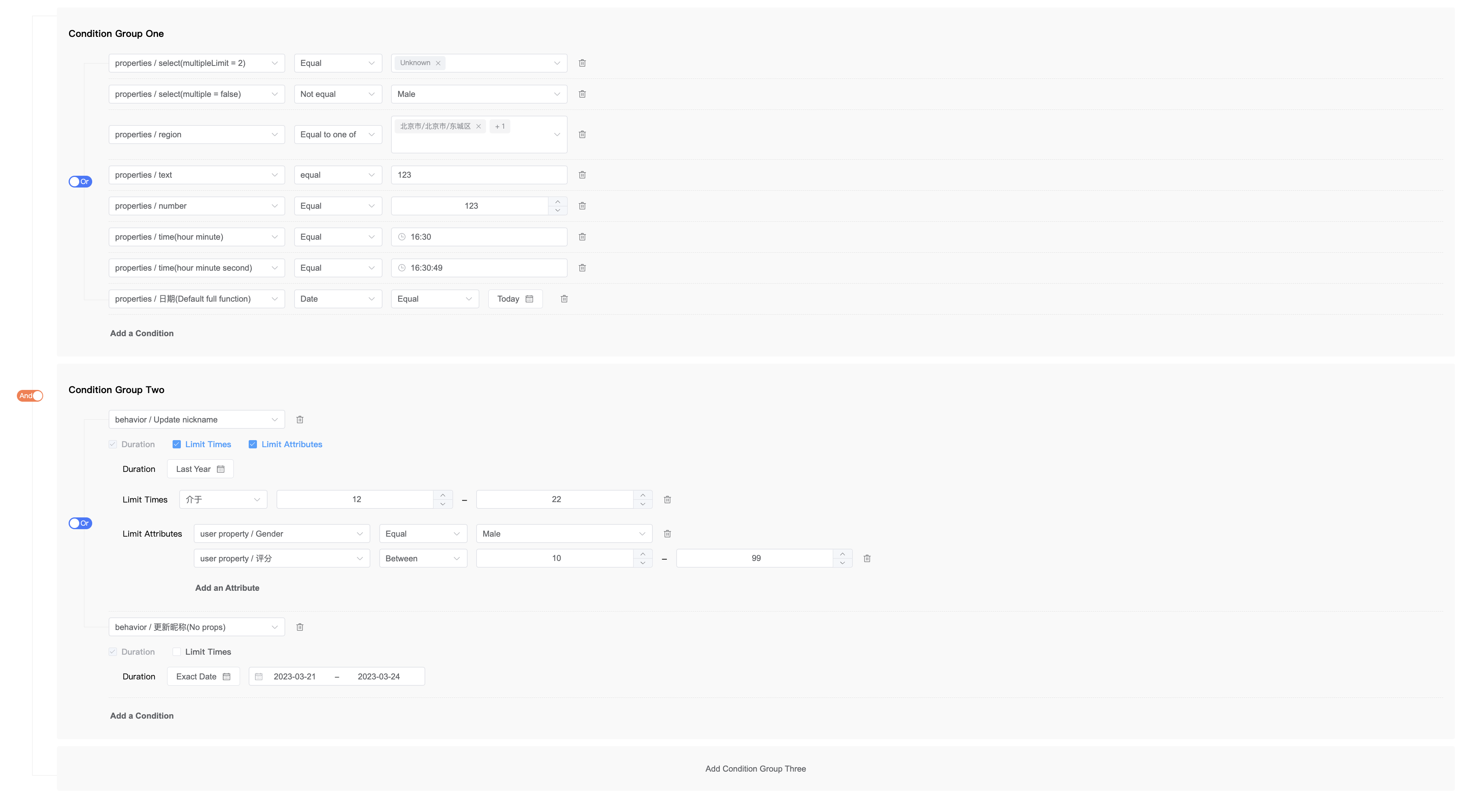
| 35 |
|
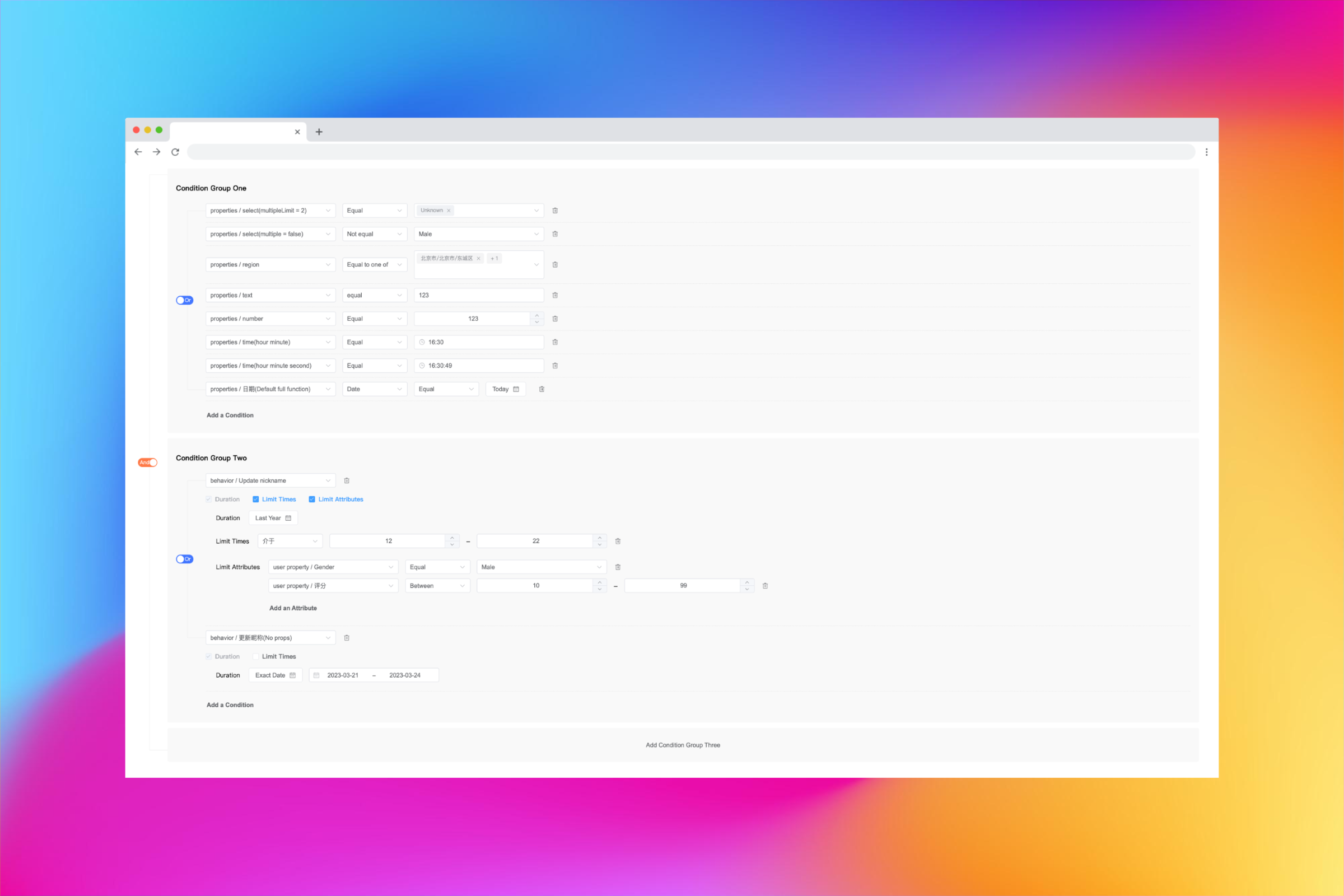
| 36 | ## Docs
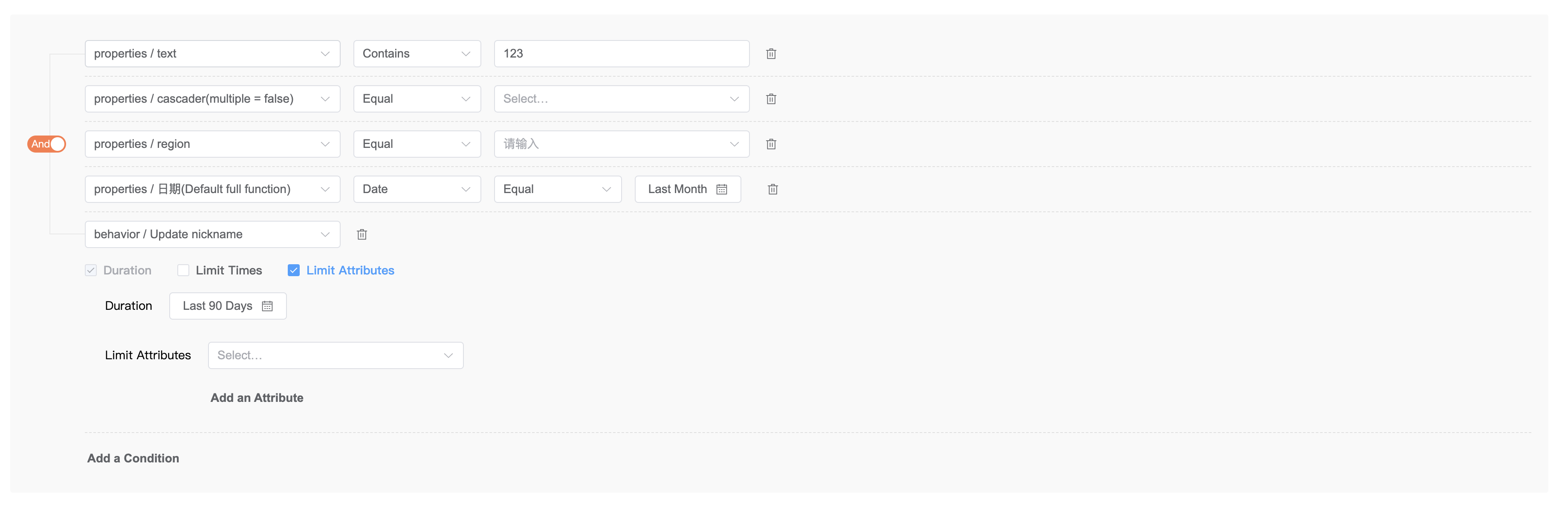
|
| 37 |
|
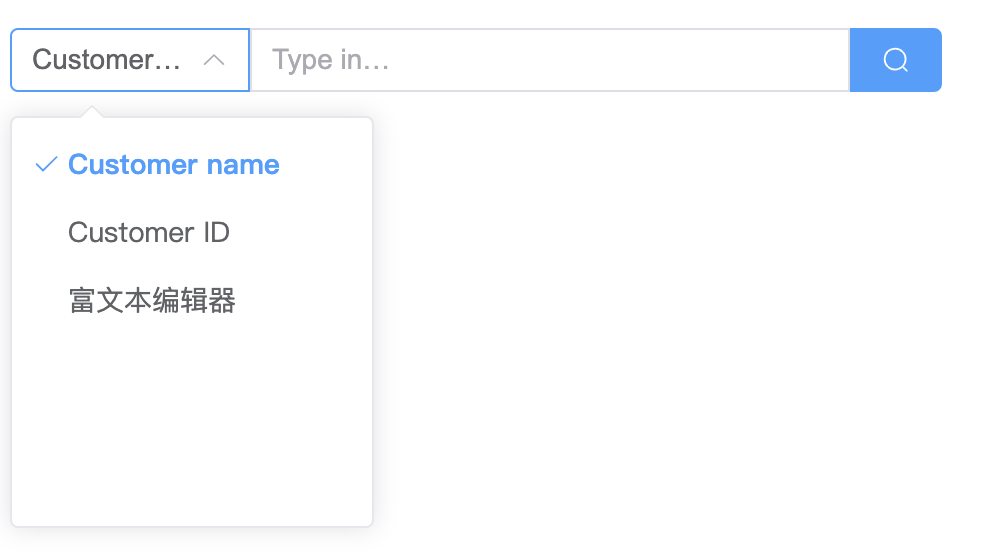
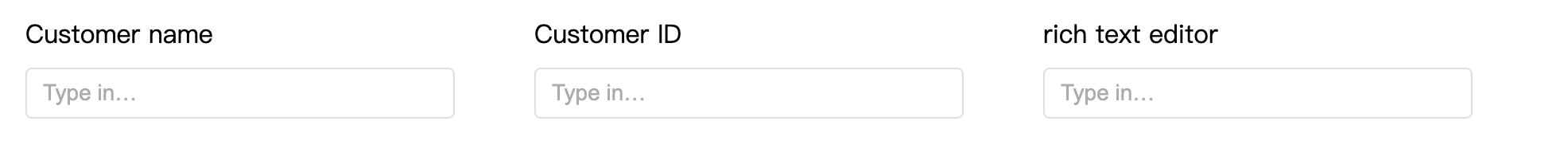
| 38 | + [Get Started](https://everright.site/filter/started.html)
|
| 39 | + [Docs](https://everright.site/filter/doc.html)
|
| 40 |
|
| 41 | ## Examples
|
| 42 |
|
| 43 | + [linear](https://everright.site/demo/filter/linear.html?lang=zh-cn) `应用场景: 适用于数据筛选`
|
| 44 | + [matrix](https://everright.site/demo/filter/matrix.html?lang=zh-cn) `应用场景: 适用于数据筛选`
|
| 45 | + [quick-search](https://everright.site/demo/filter/quick-search.html?lang=zh-cn) `应用场景: 适用于搜索`
|
| 46 | + [quick-filter](https://everright.site/demo/filter/quick-filter.html?lang=zh-cn) `应用场景: 适用于在列表某一列筛选`
|
| 47 |
|
| 48 | ## Sample screenshot
|
| 49 |
|
| 50 | ### text
|
| 51 | 
|
| 52 |
|
| 53 | ### number
|
| 54 | 
|
| 55 |
|
| 56 | ### time
|
| 57 | 
|
| 58 |
|
| 59 | ### date
|
| 60 | 
|
| 61 |
|
| 62 | ### cascader
|
| 63 | 
|
| 64 |
|
| 65 | ### select
|
| 66 | 
|
| 67 |
|
| 68 | ### linear
|
| 69 | 
|
| 70 |
|
| 71 | ### matrix
|
| 72 | 
|
| 73 |
|
| 74 | ### quick-search
|
| 75 | 
|
| 76 |
|
| 77 | ### quick-filter
|
| 78 | 
|
| 79 |
|