| 1 | # 一、插件介绍
|
| 2 | high-cdn-webpack-plugin是Webpack一款插件,用来在index.html引用的CDN服务器宕机后自动替换CDN地址,实现CDN高可用的服务状态
|
| 3 |
|
| 4 | 实现效果:
|
| 5 |
|
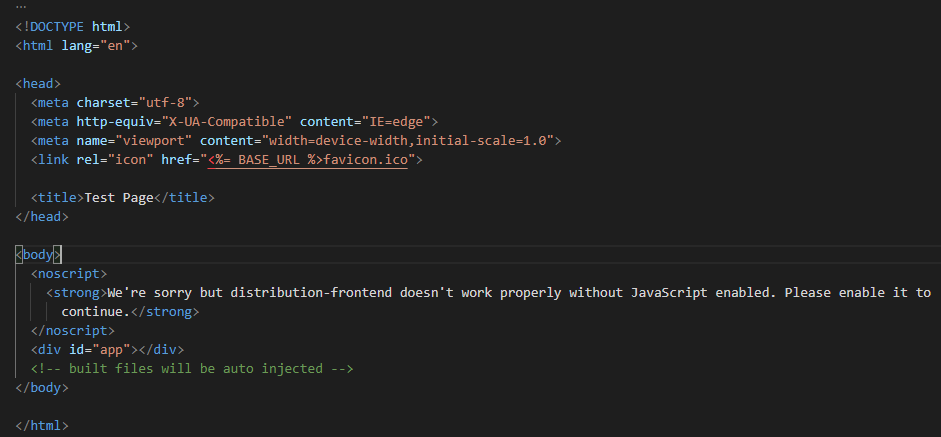
| 6 | 使用前:
|
| 7 |
|
| 8 | [](https://imgtu.com/i/gGChIH)
|
| 9 |
|
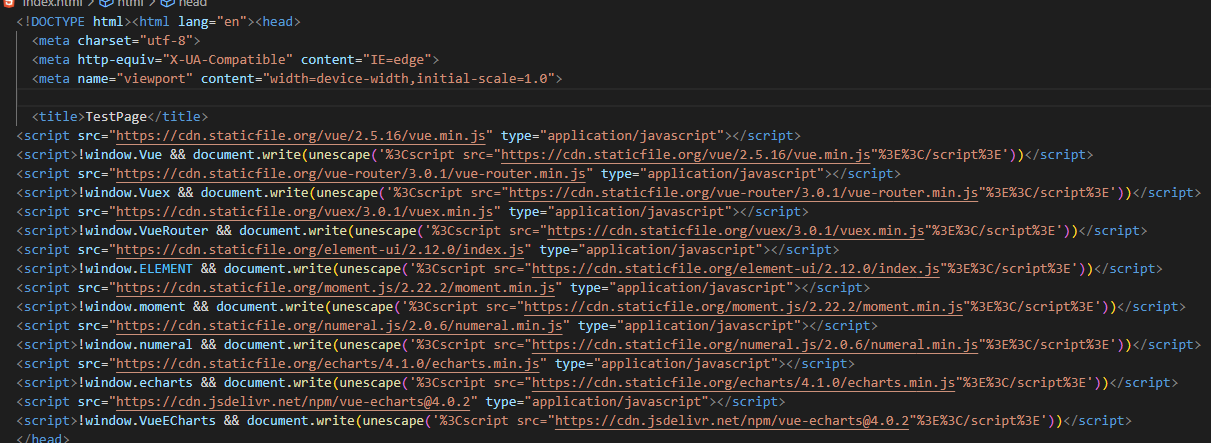
| 10 | 使用后:
|
| 11 |
|
| 12 | [](https://imgtu.com/i/gGPwOf)
|
| 13 |
|
| 14 |
|
| 15 | # 二、插件使用
|
| 16 |
|
| 17 | ## 1. 安装
|
| 18 |
|
| 19 | ```shell
|
| 20 | npm install high-cdn-webpack-plugin --save
|
| 21 | ```
|
| 22 |
|
| 23 | ## 2. 使用
|
| 24 |
|
| 25 | 确定模板文件中存在<head>标签,否则插件无法正常找到脚本插入点:
|
| 26 |
|
| 27 | ```html
|
| 28 | <!DOCTYPE html>
|
| 29 | <html lang="en">
|
| 30 | <head> <!-- 存在head标签才能使用 -->
|
| 31 | <meta charset="UTF-8">
|
| 32 | <title>hello world</title>
|
| 33 | </head>
|
| 34 | <body>
|
| 35 |
|
| 36 | </body>
|
| 37 | </html>
|
| 38 | ```
|
| 39 |
|
| 40 |
|
| 41 | 引入插件,并实例化:
|
| 42 | ```js
|
| 43 | // webpack.config.js
|
| 44 |
|
| 45 | const HighCdnWebpackPlugin = require("high-cdn-webpack-plugin").default;
|
| 46 | module.exports = {
|
| 47 | // ... 省略其他配置
|
| 48 | plugins: [
|
| 49 | // ... 省略其他插件
|
| 50 | new HighCdnWebpackPlugin()
|
| 51 | ]
|
| 52 | }
|
| 53 | ```
|
| 54 |
|
| 55 | # 三、Vuejs 使用
|
| 56 |
|
| 57 | ```js
|
| 58 | // vue.config.js
|
| 59 |
|
| 60 | const ScriptTimestampWebpackPlugin = require("script-timestamp-webpack-plugin");
|
| 61 | module.exports = {
|
| 62 | // ... 省略其他配置
|
| 63 | configureWebpack: {
|
| 64 | plugins: [
|
| 65 | // ... 省略其他插件
|
| 66 | new ScriptTimestampWebpackPlugin()
|
| 67 | ]
|
| 68 | }
|
| 69 | }
|
| 70 | ```
|
| 71 |
|
| 72 | # 四、其他
|
| 73 |
|
| 74 | React Angular 等,使用方法类似~~
|