| 1 | <p align="center">
|
| 2 | <a href="https://imba.io" target="_blank">
|
| 3 | <img width="300" src="https://github.com/imba/brand/blob/master/imba-web-logo.png"></a>
|
| 4 | </p>
|
| 5 |
|
| 6 | [](https://packagephobia.now.sh/result?p=imba)
|
| 7 | [](https://npmcharts.com/compare/imba?minimal=true) [](http://makeapullrequest.com) [](https://www.npmjs.com/package/imba)
|
| 8 |
|
| 9 | Imba is a friendly full-stack programming language for the web that compiles to performant JavaScript.
|
| 10 | It has language-level support for defining, extending, subclassing, instantiating and rendering DOM nodes.
|
| 11 |
|
| 12 | ## Get started
|
| 13 |
|
| 14 | ```sh
|
| 15 | npx imba create hello-world
|
| 16 | cd hello-world
|
| 17 | npm start
|
| 18 | ```
|
| 19 |
|
| 20 | ## Documentation
|
| 21 |
|
| 22 | To get started with Imba, we recommend reading through the [official guide](https://imba.io/).
|
| 23 |
|
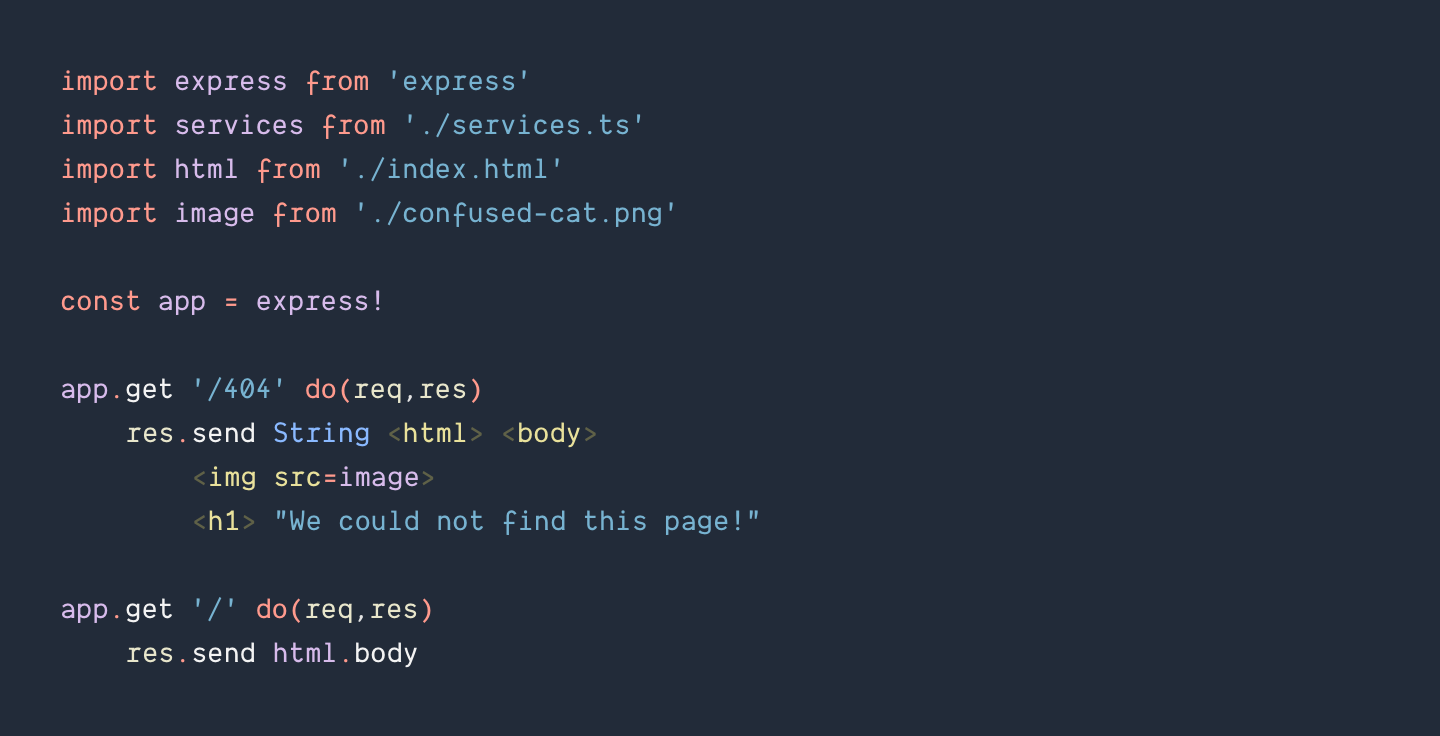
| 24 | ## Why Imba?
|
| 25 |
|
| 26 | ### Minimal syntax
|
| 27 |
|
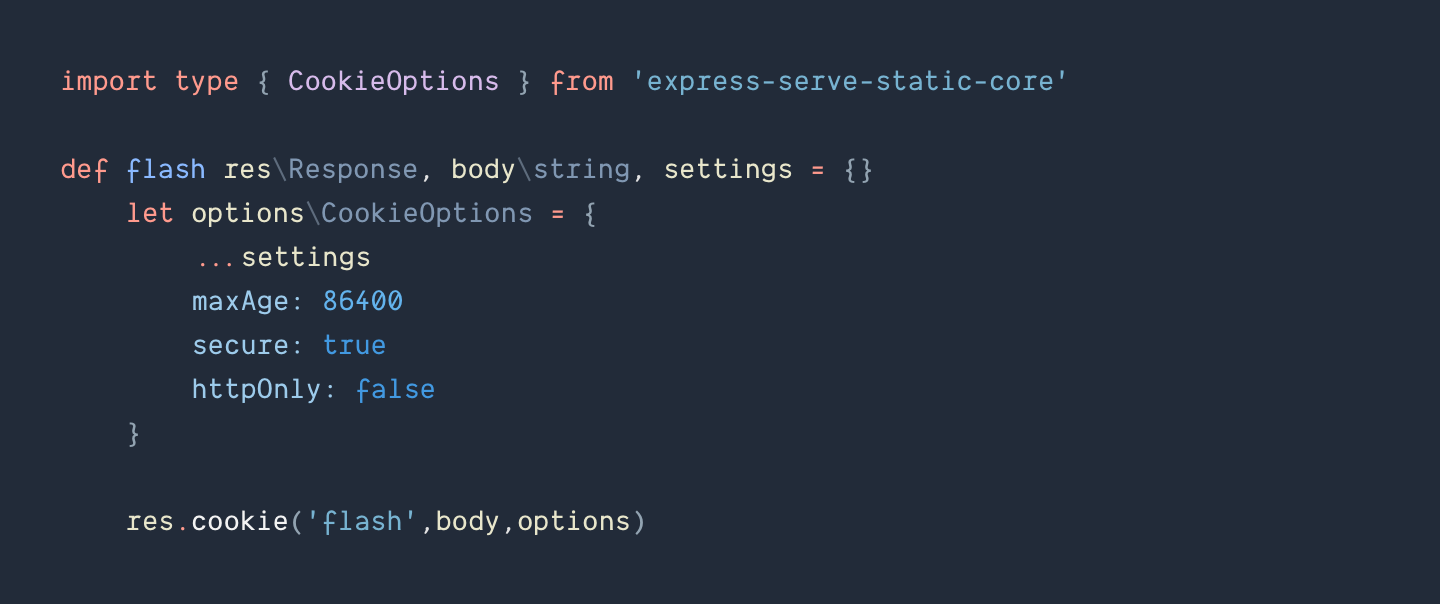
| 28 | Imba's syntax is minimal, beautiful, and packed with clever features. It combines logic, markup and styling in a powerful way. Fewer keystrokes and less switching files mean you'll be able to build things fast.
|
| 29 |
|
| 30 | 
|
| 31 |
|
| 32 | ### Runs on both server and client
|
| 33 |
|
| 34 | Imba powers both the frontend and the backend of Scrimba.com, our learning platform with 100K+ monthly active users. On the frontend, Imba replaces e.g., Vue or React, and on the backend, it works with the Node ecosystem (e.g., npm).
|
| 35 |
|
| 36 | 
|
| 37 |
|
| 38 | ### Integrated styling
|
| 39 |
|
| 40 | Inspired by Tailwind, Imba brings styles directly into your code. Styles can be scoped to files, components, and even parts of your tag trees. Style modifiers like @hover, @lg, @landscape and @dark can be used for extremely concise yet powerful styling.
|
| 41 |
|
| 42 | 
|
| 43 |
|
| 44 | ### Blazing fast, Zero config
|
| 45 |
|
| 46 | Imba comes with a built-in bundler based on the blazing fast esbuild. Import stylesheets, images, typescript, html, workers and more without any configuration. Bundling is so fast that there is no difference between production and development mode - it all happens on-demand.
|
| 47 |
|
| 48 | 
|
| 49 |
|
| 50 | When you run your app with the `imba` command, it automatically bundles and compiles your imba code, along with typescript, css and many other file types. It provides automatic reloading of both the server and client.
|
| 51 |
|
| 52 | ### Typing and tooling
|
| 53 |
|
| 54 | The tooling is implemented as a typescript server plugin giving us great intellisense, diagnostics, and even cross-file refactorings that works with js/ts files in the same project. You can import types just like in typescript, and annotate variables, parameters and expressions. Like the language, the tooling is still in alpha, but improving every day.
|
| 55 |
|
| 56 | 
|
| 57 |
|
| 58 | ## Community
|
| 59 |
|
| 60 | [](https://users.imba.io) [](https://discord.gg/mkcbkRw)
|
| 61 |
|
| 62 | ### Imba Community Meeting
|
| 63 |
|
| 64 | Everyone is welcome! This is a great place to report your issues, hangout and talk about your project using Imba. If you have an open pull request which has not seen attention, you can ping during the meeting.
|
| 65 |
|
| 66 | For the exact meeting times, please use the Meetup group [Imba Oslo Meetup](https://www.meetup.com/Imba-Oslo-Meetup), this is where you can see the timezone, cancellations, etc.
|
| 67 |
|
| 68 | You can join us remotely via [Zoom](https://us02web.zoom.us/j/2571893359?pwd=MVRkdWtsbm50UUZ0di81bXVvTjl0UT09).
|
| 69 |
|
| 70 | Did you miss a meeting? No worries, catch up via the [meeting notes](https://bit.ly/2JyjGM1) or [video recordings](https://www.youtube.com/playlist?list=PLf1a9PYKGPdl3OMBHV72Oz23eFy9q51jJ).
|
| 71 |
|
| 72 | ### Chat
|
| 73 |
|
| 74 | For questions and support, please use our community chat on
|
| 75 | [Discord](https://discord.gg/mkcbkRw).
|
| 76 |
|
| 77 | ## License
|
| 78 |
|
| 79 | [MIT](./LICENSE)
|
| 80 |
|
| 81 | Copyright (c) 2015-present, Sindre Aarsaether
|