| 1 | 
|
| 2 |
|
| 3 | <p>
|
| 4 | <a href="https://www.npmjs.com/package/mind-elixir">
|
| 5 | <img src="https://img.shields.io/npm/v/mind-elixir" alt="version">
|
| 6 | </a>
|
| 7 | <img src="https://img.shields.io/npm/l/mind-elixir" alt="license">
|
| 8 | <a href="https://app.codacy.com/gh/ssshooter/mind-elixir-core?utm_source=github.com&utm_medium=referral&utm_content=ssshooter/mind-elixir-core&utm_campaign=Badge_Grade_Settings">
|
| 9 | <img src="https://api.codacy.com/project/badge/Grade/09fadec5bf094886b30cea6aabf3a88b" alt="code quality">
|
| 10 | </a>
|
| 11 | <a href="https://bundlephobia.com/result?p=mind-elixir">
|
| 12 | <img src="https://badgen.net/bundlephobia/dependency-count/mind-elixir" alt="dependency-count">
|
| 13 | </a>
|
| 14 | <a href="https://packagephobia.com/result?p=mind-elixir">
|
| 15 | <img src="https://packagephobia.com/badge?p=mind-elixir" alt="dependency-count">
|
| 16 | </a>
|
| 17 | </p>
|
| 18 |
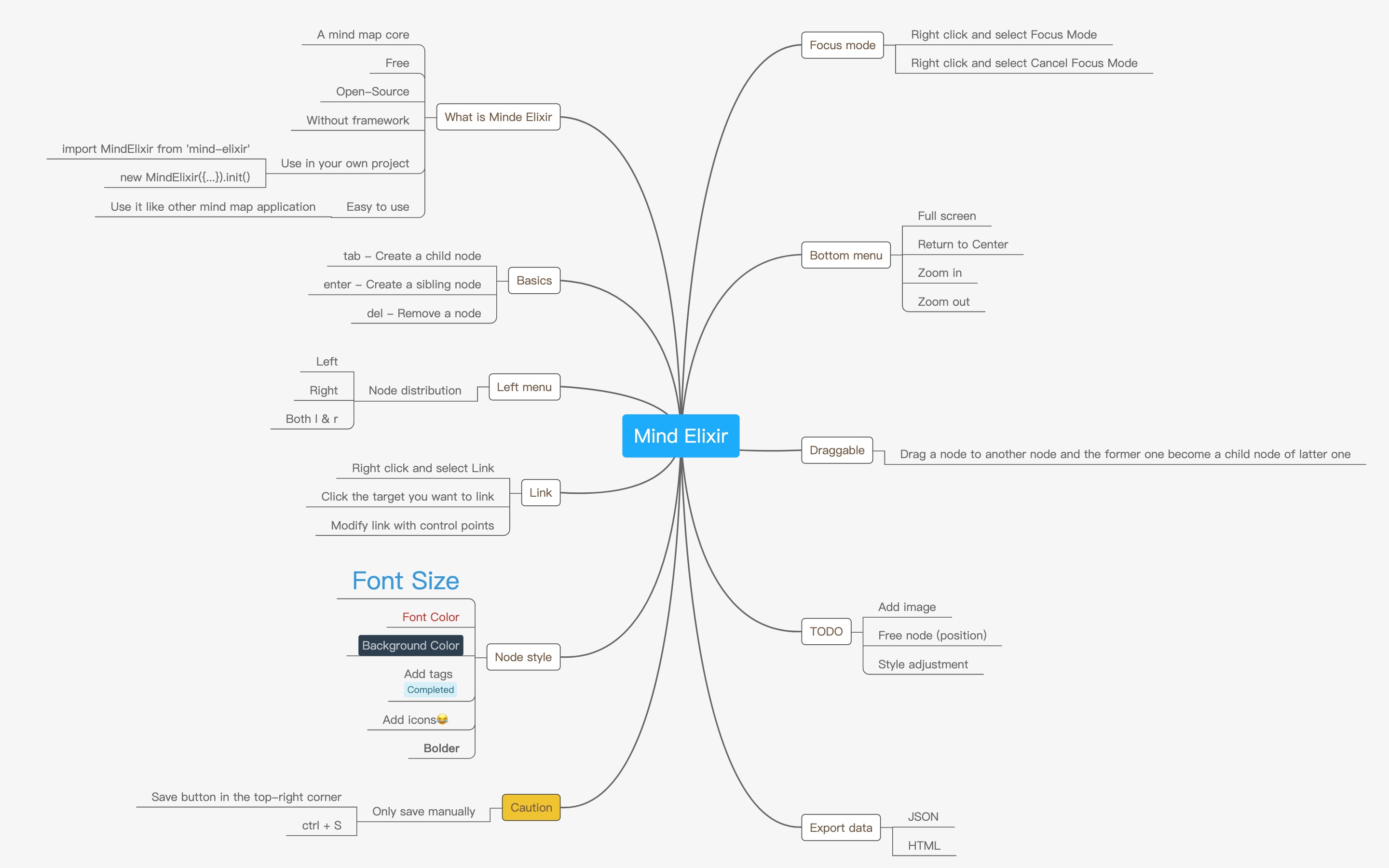
|
| 19 | [中文 README](https://github.com/ssshooter/mind-elixir-core/blob/master/readme.cn.md)
|
| 20 |
|
| 21 | Mind elixir is a free open source mind map core.
|
| 22 |
|
| 23 | - High performance
|
| 24 | - Lightweight
|
| 25 | - Framework agnostic
|
| 26 | - Pluginable
|
| 27 | - Build-in drag and drop / node edit plugin
|
| 28 |
|
| 29 | ## Doc
|
| 30 |
|
| 31 | https://doc.mind-elixir.com/
|
| 32 |
|
| 33 | ## Try now
|
| 34 |
|
| 35 | 
|
| 36 |
|
| 37 | https://mind-elixir.com/#/
|
| 38 |
|
| 39 | ### Playground
|
| 40 |
|
| 41 | https://codepen.io/ssshooter/pen/GVQRYK
|
| 42 |
|
| 43 | with React https://codesandbox.io/s/mind-elixir-react-9sisb
|
| 44 |
|
| 45 | with Vue https://codesandbox.io/s/mind-elixir-vue-nqjjl
|
| 46 |
|
| 47 | ## Usage
|
| 48 |
|
| 49 | ### Install
|
| 50 |
|
| 51 | #### NPM
|
| 52 |
|
| 53 | ```bash
|
| 54 | npm i mind-elixir -S
|
| 55 | ```
|
| 56 |
|
| 57 | ```javascript
|
| 58 | import MindElixir, { E } from 'mind-elixir'
|
| 59 | ```
|
| 60 |
|
| 61 | #### Script tag
|
| 62 |
|
| 63 | ```html
|
| 64 | <script src="https://cdn.jsdelivr.net/npm/mind-elixir/dist/MindElixir.js"></script>
|
| 65 | ```
|
| 66 |
|
| 67 | ### HTML structure
|
| 68 |
|
| 69 | ```html
|
| 70 | <div id="map"></div>
|
| 71 | <style>
|
| 72 | #map {
|
| 73 | height: 500px;
|
| 74 | width: 100%;
|
| 75 | }
|
| 76 | </style>
|
| 77 | ```
|
| 78 |
|
| 79 | ### Init
|
| 80 |
|
| 81 | **Breaking Change** since 1.0.0, `data` should be passed to `init()`, not `options`.
|
| 82 |
|
| 83 | ```javascript
|
| 84 | import MindElixir, { E } from 'mind-elixir'
|
| 85 | import example from '../dist/example1'
|
| 86 |
|
| 87 | let options = {
|
| 88 | el: '#map', // or HTMLDivElement
|
| 89 | direction: MindElixir.LEFT,
|
| 90 | draggable: true, // default true
|
| 91 | contextMenu: true, // default true
|
| 92 | toolBar: true, // default true
|
| 93 | nodeMenu: true, // default true
|
| 94 | keypress: true, // default true
|
| 95 | locale: 'en', // [zh_CN,zh_TW,en,ja,pt] waiting for PRs
|
| 96 | overflowHidden: false, // default false
|
| 97 | primaryLinkStyle: 2, // [1,2] default 1
|
| 98 | primaryNodeVerticalGap: 15, // default 25
|
| 99 | primaryNodeHorizontalGap: 15, // default 65
|
| 100 | contextMenuOption: {
|
| 101 | focus: true,
|
| 102 | link: true,
|
| 103 | extend: [
|
| 104 | {
|
| 105 | name: 'Node edit',
|
| 106 | onclick: () => {
|
| 107 | alert('extend menu')
|
| 108 | },
|
| 109 | },
|
| 110 | ],
|
| 111 | },
|
| 112 | allowUndo: false,
|
| 113 | before: {
|
| 114 | insertSibling(el, obj) {
|
| 115 | return true
|
| 116 | },
|
| 117 | async addChild(el, obj) {
|
| 118 | await sleep()
|
| 119 | return true
|
| 120 | },
|
| 121 | },
|
| 122 | }
|
| 123 |
|
| 124 | let mind = new MindElixir(options)
|
| 125 |
|
| 126 | mind.install(plugin) // install your plugin
|
| 127 |
|
| 128 | // create new map data
|
| 129 | const data = MindElixir.new('new topic')
|
| 130 | // or `example`
|
| 131 | // or the data return from `.getAllData()`
|
| 132 | mind.init(data)
|
| 133 |
|
| 134 | // get a node
|
| 135 | E('node-id')
|
| 136 | ```
|
| 137 |
|
| 138 | ### Data Structure
|
| 139 |
|
| 140 | ```javascript
|
| 141 | // whole node data structure up to now
|
| 142 | nodeData = {
|
| 143 | topic: 'node topic',
|
| 144 | id: 'bd1c24420cd2c2f5',
|
| 145 | style: { fontSize: '32', color: '#3298db', background: '#ecf0f1' },
|
| 146 | parent: null,
|
| 147 | tags: ['Tag'],
|
| 148 | icons: ['😀'],
|
| 149 | hyperLink: 'https://github.com/ssshooter/mind-elixir-core',
|
| 150 | children: [
|
| 151 | {
|
| 152 | topic: 'child',
|
| 153 | id: 'xxxx',
|
| 154 | // ...
|
| 155 | },
|
| 156 | ],
|
| 157 | }
|
| 158 | ```
|
| 159 |
|
| 160 | ### Event Handling
|
| 161 |
|
| 162 | ```javascript
|
| 163 | mind.bus.addListener('operation', operation => {
|
| 164 | console.log(operation)
|
| 165 | // return {
|
| 166 | // name: action name,
|
| 167 | // obj: target object
|
| 168 | // }
|
| 169 |
|
| 170 | // name: [insertSibling|addChild|removeNode|beginEdit|finishEdit]
|
| 171 | // obj: target
|
| 172 |
|
| 173 | // name: moveNode
|
| 174 | // obj: {from:target1,to:target2}
|
| 175 | })
|
| 176 |
|
| 177 | mind.bus.addListener('selectNode', node => {
|
| 178 | console.log(node)
|
| 179 | })
|
| 180 |
|
| 181 | mind.bus.addListener('expandNode', node => {
|
| 182 | console.log('expandNode: ', node)
|
| 183 | })
|
| 184 | ```
|
| 185 |
|
| 186 | ### Data Export
|
| 187 |
|
| 188 | ```javascript
|
| 189 | mind.getAllData() // javascript object, see src/example.js
|
| 190 | mind.getAllDataString() // stringify object
|
| 191 | mind.getAllDataMd() // markdown
|
| 192 | ```
|
| 193 |
|
| 194 | ### Operation Guards
|
| 195 |
|
| 196 | ```javascript
|
| 197 | let mind = new MindElixir({
|
| 198 | // ...
|
| 199 | before: {
|
| 200 | insertSibling(el, obj) {
|
| 201 | console.log(el, obj)
|
| 202 | if (this.currentNode.nodeObj.parent.root) {
|
| 203 | return false
|
| 204 | }
|
| 205 | return true
|
| 206 | },
|
| 207 | async addChild(el, obj) {
|
| 208 | await sleep()
|
| 209 | if (this.currentNode.nodeObj.parent.root) {
|
| 210 | return false
|
| 211 | }
|
| 212 | return true
|
| 213 | },
|
| 214 | },
|
| 215 | })
|
| 216 | ```
|
| 217 |
|
| 218 | ## Not only core
|
| 219 |
|
| 220 | - [@mind-elixir/export-xmind](https://github.com/ssshooter/export-xmind)
|
| 221 | - [@mind-elixir/export-image](https://github.com/ssshooter/export-image) (WIP🚧)
|