| 1 | # [miniprogram-build](https://github.com/NewFuture/miniprogram-build)
|
| 2 |
|
| 3 | [](https://www.npmjs.com/package/miniprogram-build)
|
| 4 | [](https://travis-ci.com/NewFuture/miniprogram-build)
|
| 5 | [](https://greenkeeper.io/)
|
| 6 | [](https://npm.taobao.org/package/miniprogram-build)
|
| 7 |
|
| 8 | > A command line tool to build & watch MiniProgram. Not a Framework, just a tool.
|
| 9 | >
|
| 10 | > 小程序命令行构建工具。 不是开发框架,只是自动化的增强工具和开发流程。
|
| 11 |
|
| 12 | [template project 模板项目](https://github.com/NewFuture/miniprogram-template)
|
| 13 |
|
| 14 | 
|
| 15 |
|
| 16 | ## 使用 Usage
|
| 17 |
|
| 18 | ### 立即尝试 quick start
|
| 19 |
|
| 20 | 查看全部命令 show all commands (需要npm >= 5.2)
|
| 21 |
|
| 22 | ```
|
| 23 | npx miniprogram-build -h
|
| 24 | ```
|
| 25 |
|
| 26 | ### 作为开发依赖项 install as devDependence
|
| 27 |
|
| 28 | ```
|
| 29 | npm i miniprogram-build -D
|
| 30 | ```
|
| 31 |
|
| 32 | ### 命令参数 CLI
|
| 33 |
|
| 34 | > `miniprogram-build [command...] [--option]`
|
| 35 |
|
| 36 | Short Alias [短名称]: `mp` 或 `mp-build`
|
| 37 |
|
| 38 | #### 命令 Commands:
|
| 39 |
|
| 40 | ```
|
| 41 | dev build and watch <构建和检测文件修改>
|
| 42 | init create config file <创建配置文件>
|
| 43 | watch watch file changes <监测文件变化>
|
| 44 | build clean and compile <清理和编译所有文件>
|
| 45 | clean remove all files in dist <清理dist>
|
| 46 | compile compile all source files to dist <编译所有源文件>
|
| 47 | js compile ts/js files to `.js` <编译生成js>
|
| 48 | wxs compile wxts/wxs files to `.wxs` <编译生成wxs>
|
| 49 | wxss compile scss/sass/css/wxss to `.wxss` <编译生成wxss>
|
| 50 | wxml compile html/wxml files to `.wxml` <编译生成wxml>
|
| 51 | json compile all json/jsonc files to `.json` <编译生成json>
|
| 52 | image compresse all images in source to dist <压缩所有图片>
|
| 53 | copy copy all files match `copy` to dist <复制需要复制的文件>
|
| 54 | npm build npm dependencies to dist <编译npm依赖>
|
| 55 | ```
|
| 56 |
|
| 57 | #### 参数 Options:
|
| 58 |
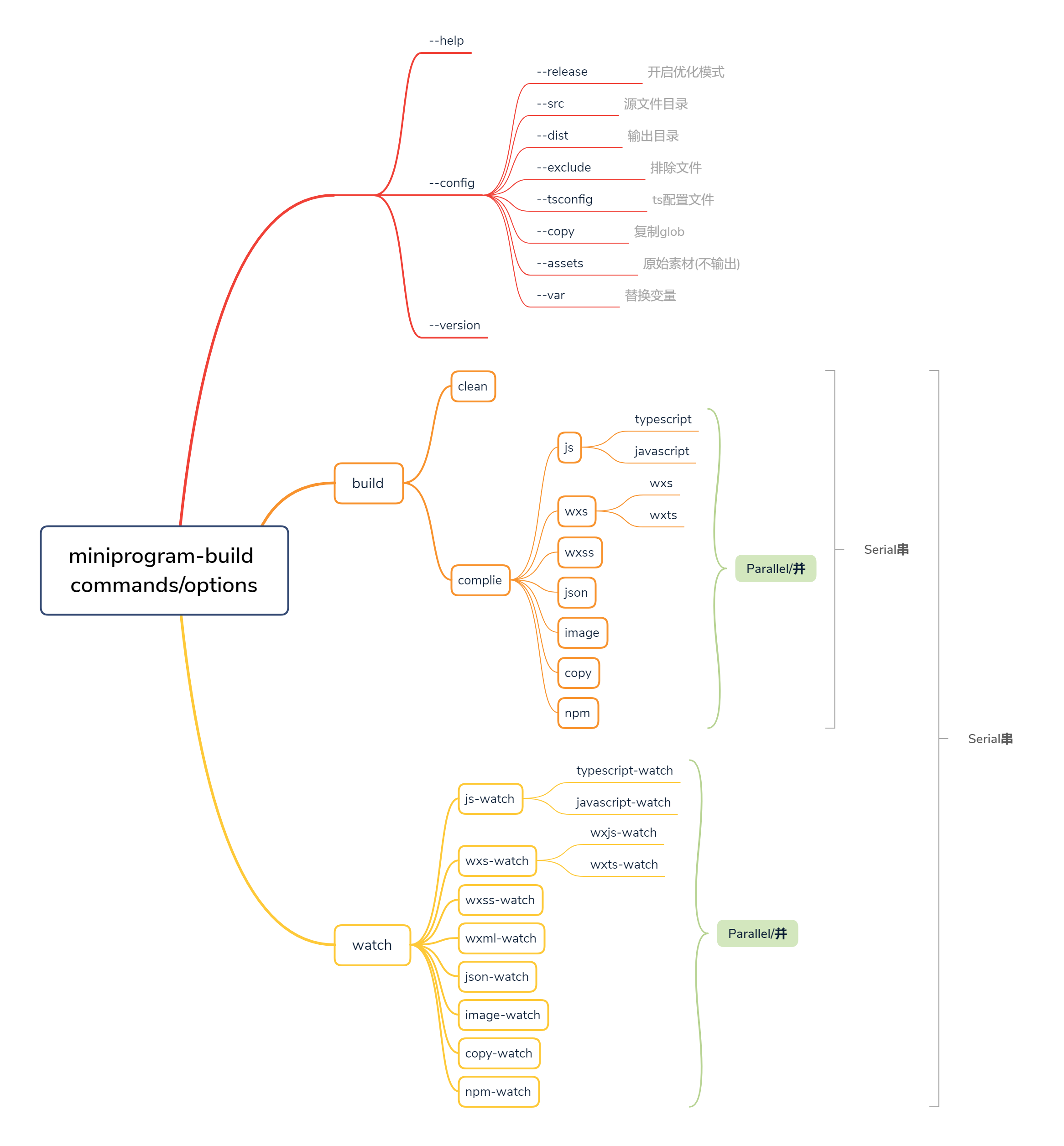
|
| 59 | ```
|
| 60 | --version show version number <查看本版号> [boolean]
|
| 61 | --release production mode <发布模式会优化压缩> [boolean] [default: false]
|
| 62 | --src source folder <源文件目录> [string] [default: "src"]
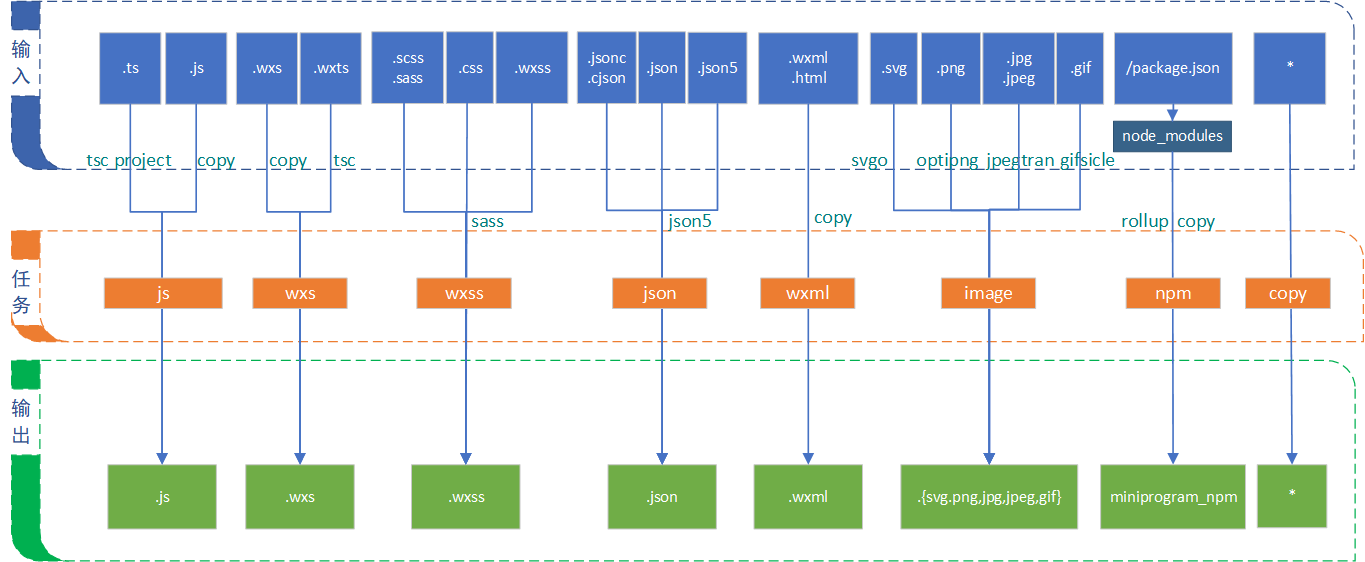
|
| 63 | --dist output folder <编译输出目录> [string] [default: "dist"]
|
| 64 | --exclude ignored files <编译忽略文件(夹)> [array]
|
| 65 | --tsconfig typescript config file <TS配置,未设置会自动查找tsconfig.json>
|
| 66 | --copy files to copy <复制的文件>
|
| 67 | --assets assets folder under src/ for compling style, wont put to dist
|
| 68 | <样式所需资源文件;会监测文件修改,但不会编译或复制到输出目录>
|
| 69 | [string] [default: "assets"]
|
| 70 | --var KEY value pair to replace in js/json <替换JS和JSON中的变量>
|
| 71 | -c, --config JSON config file <配置置文件,命令参数优先级高于配置>
|
| 72 | -h, --help show help <显示帮助信息> [boolean]
|
| 73 | ```
|
| 74 |
|
| 75 | #### 例子 examples
|
| 76 |
|
| 77 | - 使用配置`config.dev.json`开发调试, dev with `config.dev.json`
|
| 78 |
|
| 79 | ```bash
|
| 80 | npx miniprogram-build --config=config.dev.json
|
| 81 | ```
|
| 82 |
|
| 83 | - 使用`config.prod.json`生产环境开启优化重新编译,rebuild for production release with `config.prod.json`
|
| 84 |
|
| 85 | ```bash
|
| 86 | npx miniprogram-build build --config=./config.prod.json --release
|
| 87 | ```
|
| 88 |
|
| 89 | - 编译替换`{{APP_ID}}`为1234567, compile the source and replace template var _{_*{*`APP_ID`*}*_}_ with 123456
|
| 90 | ```bash
|
| 91 | npx miniprogram-build compile --var.APP_ID=1234567
|
| 92 | ```
|
| 93 | ### 默认配置文件 default config
|
| 94 |
|
| 95 | ```json
|
| 96 | {
|
| 97 | "release": false,
|
| 98 | "src": "src",
|
| 99 | "dist": "dist",
|
| 100 | "assets": "assets",
|
| 101 | "copy": "",
|
| 102 | "exclude": [],
|
| 103 | "tsconfig": "tsconfig.json",
|
| 104 | "var": {
|
| 105 | "APP_ID": "all {{APP_ID}} in json/ts files will replaced by this value"
|
| 106 | }
|
| 107 | }
|
| 108 | ```
|
| 109 |
|
| 110 | 可使用`init`命令生成配置文件
|
| 111 | ```bash
|
| 112 | npx miniprogram-build init
|
| 113 | ```
|
| 114 |
|
| 115 | ### 完整命令和参数 commands & options
|
| 116 |
|
| 117 | 
|
| 118 |
|
| 119 | ### tips
|
| 120 |
|
| 121 | - CSS npm packags install as devDependences with `npm i -D` (CSS 的 npm 依赖使用`npm i -D`方式安装)
|
| 122 |
|
| 123 | ## Features
|
| 124 |
|
| 125 | - `js`
|
| 126 | - [x] compile `TS`
|
| 127 | - [x] sourcemaps
|
| 128 | - [x] replace _{_*{*`VAR_NAME`*}*_}_
|
| 129 | - [x] tree shaking
|
| 130 | - `wxs`
|
| 131 | - [x] compile `TS` (`.wxts`)
|
| 132 | - [x] replace _{_*{*`VAR_NAME`*}*_}_
|
| 133 | - [x] npm support
|
| 134 | - [x] tree shaking
|
| 135 | - `wxss`
|
| 136 | - [x] compile
|
| 137 | - `scss`/`sass`
|
| 138 | - `css`
|
| 139 | - [x] import `node_modules`
|
| 140 | - [x] sourcemaps
|
| 141 | - [x] minify (release) / expanded (debug)
|
| 142 | - [x] inline image
|
| 143 | - svg datauri
|
| 144 | - png/jpg base64
|
| 145 | - image compress
|
| 146 | - [x] clean-css
|
| 147 | - [x] keep import wxss
|
| 148 | - [x] assest folder
|
| 149 | - `wxml`
|
| 150 | - [x] `wxml`
|
| 151 | - [x] `html`
|
| 152 | - [x] copy rename
|
| 153 | - [x] error report
|
| 154 | - `JSON`
|
| 155 | - [x] comments (添加注释)
|
| 156 | - [x] trailing comma
|
| 157 | - [x] minify
|
| 158 | - [x] replace _{_*{*`VAR_NAME`*}*_}_
|
| 159 | - miniprogram npm
|
| 160 | - [x] rollup js lib
|
| 161 | - [x] components
|
| 162 | - resource
|
| 163 | - [x] copy/src
|
| 164 | - [x] image compress
|
| 165 | - [x] error report
|
| 166 | - console verbose
|
| 167 | - [x] all files
|
| 168 | - [x] file size
|
| 169 |
|
| 170 | ## Todo
|
| 171 |
|
| 172 | - [x] exclude path
|
| 173 | - [x] multi watcher
|
| 174 | - [x] config
|
| 175 | - [x] 显示报错位置
|
| 176 | - [x] break errors
|
| 177 | - [ ] cache
|
| 178 |
|
| 179 | ## test examples
|
| 180 |
|
| 181 | see [test](test/)
|
| 182 |
|
| 183 | ```
|
| 184 | npm i
|
| 185 | npm start
|
| 186 |
|
| 187 | [21:31:41] config: v0.0.0 load config .mpconfig.jsonc
|
| 188 | [21:31:41] 0.clean: dist
|
| 189 | [21:31:41] ↓↓↓↓↓↓ start compile: src → dist ↓↓↓↓↓↓
|
| 190 | [21:31:42] 3.wxss: [►] app.scss → app.wxss
|
| 191 | [21:31:42] 4.json: [►] app.jsonc → app.json
|
| 192 | [21:31:42] replace: √ {{APP_ID}} → 123456 (app.json)
|
| 193 | [21:31:42] 5.typescript: [►] app.ts → app.js
|
| 194 | [21:31:42] replace: √ {{APP_ID}} → 123456 (app.ts)
|
| 195 | [21:31:42] inline: assets\images\arrow-up.svg → (app.css)
|
| 196 | [21:31:42] 6.image: icons\uEA01-arrow-down.svg (saved 586 B - 76.8%)
|
| 197 | [21:31:42] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npm\miniprogram-image\index.js
|
| 198 | [21:31:42] 2.npm: [►] <miniprogram-network> → miniprogram_npm\miniprogram-network\index.js
|
| 199 | [21:31:42] 1.wxts: [►] wxs\comm.wxts → wxs\comm.wxs
|
| 200 | [21:31:42] 7.javascript: [►] lib\t.js → lib\t.js
|
| 201 | [21:31:42] replace: √ {{APP_ID}} → 123456 (lib\t.js)
|
| 202 | [21:31:42] 3.wxss: [►] pages\index\index.scss → pages\index\index.wxss
|
| 203 | [21:31:42] 5.typescript: [►] lib\test.ts → lib\test.js
|
| 204 | [21:31:42] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npm\miniprogram-image\index.json
|
| 205 | [21:31:42] 1.wxts: [►] wxs\x.wxts → wxs\x.wxs
|
| 206 | [21:31:42] 4.json: [√] app.json (40 B)
|
| 207 | [21:31:42] 6.image: √ All 1 file done! (177 B)[1.06秒]
|
| 208 | [21:31:42] 5.typescript: [►] pages\index\index.ts → pages\index\index.js
|
| 209 | [21:31:44] 7.javascript: [√] lib\t.js (286 B)
|
| 210 | [21:31:44] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npm\miniprogram-image\index.wxml
|
| 211 | [21:31:44] 3.wxss: [√] app.wxss (1.02 kB)
|
| 212 | [21:31:44] 8.wxml: [√] pages\index\index.wxml (360 B)
|
| 213 | [21:31:44] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npm\miniprogram-image\index.wxss
|
| 214 | [21:31:44] 3.wxss: [√] pages\index\index.wxss (562 B)
|
| 215 | [21:31:44] 3.wxss: √ All 2 files done! (1.59 kB)[2.44秒]
|
| 216 | [21:31:44] 5.typescript: [√] app.js.map (431 B)
|
| 217 | [21:31:44] 5.typescript: [√] app.js (269 B)
|
| 218 | [21:31:44] 2.npm: √<miniprogram-image(component)> All 4 files done! (6.99 kB)[2.05秒]
|
| 219 | [21:31:44] 5.typescript: [√] lib\test.js.map (162 B)
|
| 220 | [21:31:44] 5.typescript: [√] lib\test.js (130 B)
|
| 221 | [21:31:44] 5.typescript: [√] pages\index\index.js.map (235 B)
|
| 222 | [21:31:44] 5.typescript: [√] pages\index\index.js (178 B)
|
| 223 | [21:31:44] 5.typescript: √ All 6 files done! (1.41 kB)[2.19秒]
|
| 224 | [21:31:44] replace: √ {{APP_ID}} → 123456 (wxs\comm.wxs)
|
| 225 | [21:31:44] 1.wxts: [√] wxs\comm.wxs (16.2 kB)
|
| 226 | [21:31:44] 2.npm: √<miniprogram-network> All 1 file done! (28.3 kB)[2.48秒]
|
| 227 | [21:31:44] 1.wxts: [√] wxs\x.wxs (66 B)
|
| 228 | [21:31:44] 1.wxts: √ All 2 files done! (16.3 kB)[2.52秒]
|
| 229 | [21:31:44] ↑↑↑↑↑↑ √ All compilation tasks done! ↑↑↑↑↑↑
|
| 230 |
|
| 231 | ```
|