| 1 | # [miniprogram-build](https://github.com/NewFuture/miniprogram-build)
|
| 2 |
|
| 3 | [](https://www.npmjs.com/package/miniprogram-build)
|
| 4 | [](https://travis-ci.com/NewFuture/miniprogram-build)
|
| 5 | [](https://greenkeeper.io/)
|
| 6 | [](https://npm.taobao.org/package/miniprogram-build)
|
| 7 |
|
| 8 | > A command line tool to build & watch MiniProgram. Not a Framework, just a tool.
|
| 9 | >
|
| 10 | > 小程序命令行构建工具。 不是开发框架,只是自动化的增强工具和开发流程。
|
| 11 |
|
| 12 | [template project 模板项目](https://github.com/NewFuture/miniprogram-template)
|
| 13 |
|
| 14 | 
|
| 15 |
|
| 16 | ## 使用 Usage
|
| 17 |
|
| 18 | ### 立即尝试 quick start
|
| 19 |
|
| 20 | 查看全部命令 show all commands (需要npm >= 5.2)
|
| 21 |
|
| 22 | ```
|
| 23 | npx miniprogram-build -h
|
| 24 | ```
|
| 25 |
|
| 26 | ### 作为开发依赖项 install as devDependence
|
| 27 |
|
| 28 | ```
|
| 29 | npm i miniprogram-build -D
|
| 30 | ```
|
| 31 |
|
| 32 | ### 命令参数 CLI
|
| 33 |
|
| 34 | > `miniprogram-build [command...] [--option]`
|
| 35 |
|
| 36 | Short Alias [短名称]: `mp` 或 `mp-build`
|
| 37 |
|
| 38 | #### 命令 Commands:
|
| 39 |
|
| 40 | ```
|
| 41 | dev build and watch <构建和检测文件修改>
|
| 42 | init create config file <创建配置文件>
|
| 43 | watch watch file changes <监测文件变化>
|
| 44 | build clean and compile <清理和编译所有文件>
|
| 45 | clean remove all files in dist <清理dist>
|
| 46 | compile compile all source files to dist <编译所有源文件>
|
| 47 | js compile ts/js files to `.js` <编译生成js>
|
| 48 | wxs compile wxts/wxs files to `.wxs` <编译生成wxs>
|
| 49 | wxss compile scss/sass/css/wxss to `.wxss` <编译生成wxss>
|
| 50 | wxml compile html/wxml files to `.wxml` <编译生成wxml>
|
| 51 | json compile all json/jsonc files to `.json` <编译生成json>
|
| 52 | image compresse all images in source to dist <压缩所有图片>
|
| 53 | copy copy all files match `copy` to dist <复制需要复制的文件>
|
| 54 | npm build npm dependencies to dist <编译npm依赖>
|
| 55 | ```
|
| 56 |
|
| 57 | #### 参数 Options:
|
| 58 |
|
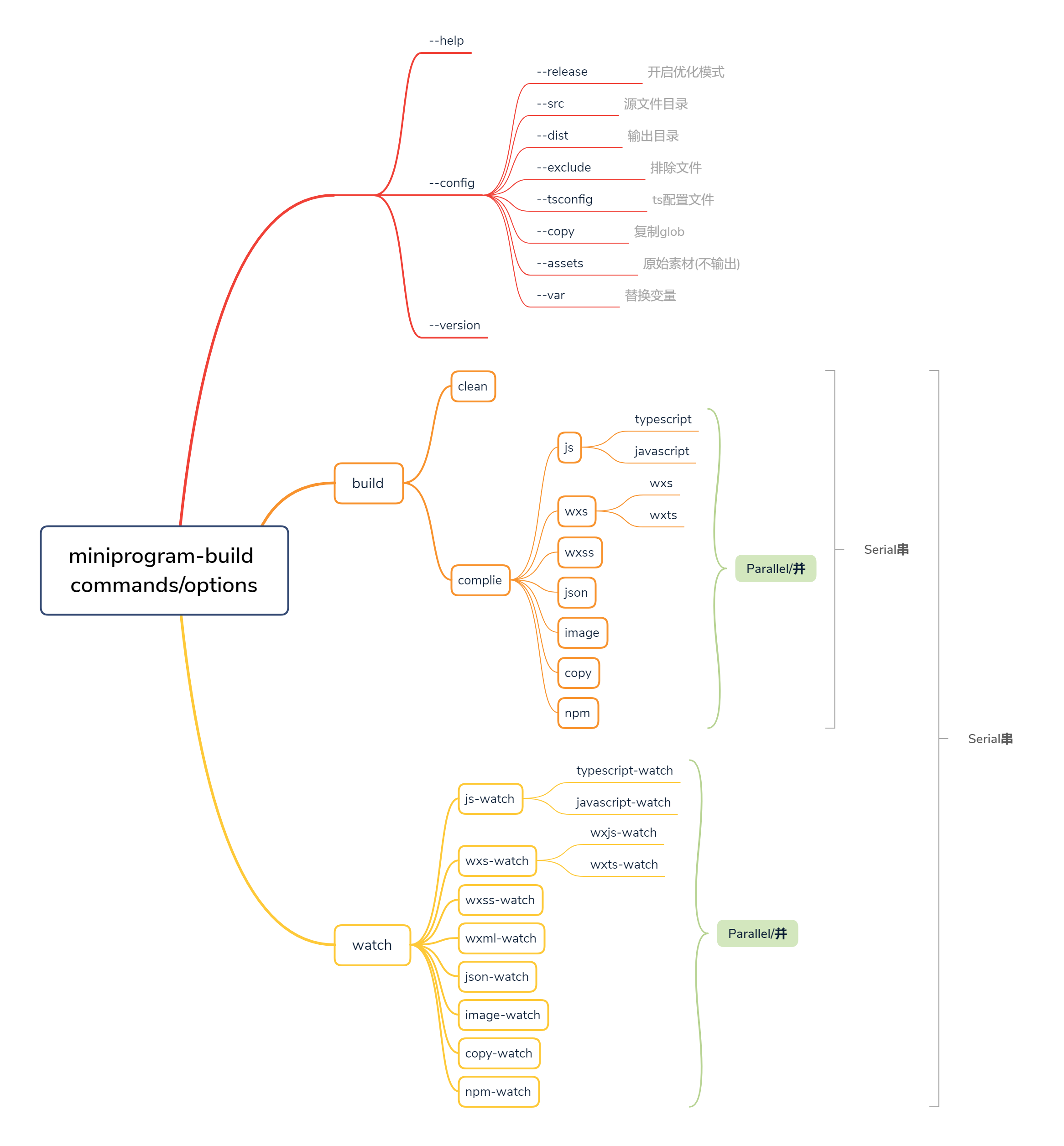
| 59 | ```
|
| 60 | --version show version number <查看本版号> [boolean]
|
| 61 | --production production mode <发布模式会优化压缩> [boolean] [default: false]
|
| 62 | --src source folder <源文件目录> [string] [default: "src"]
|
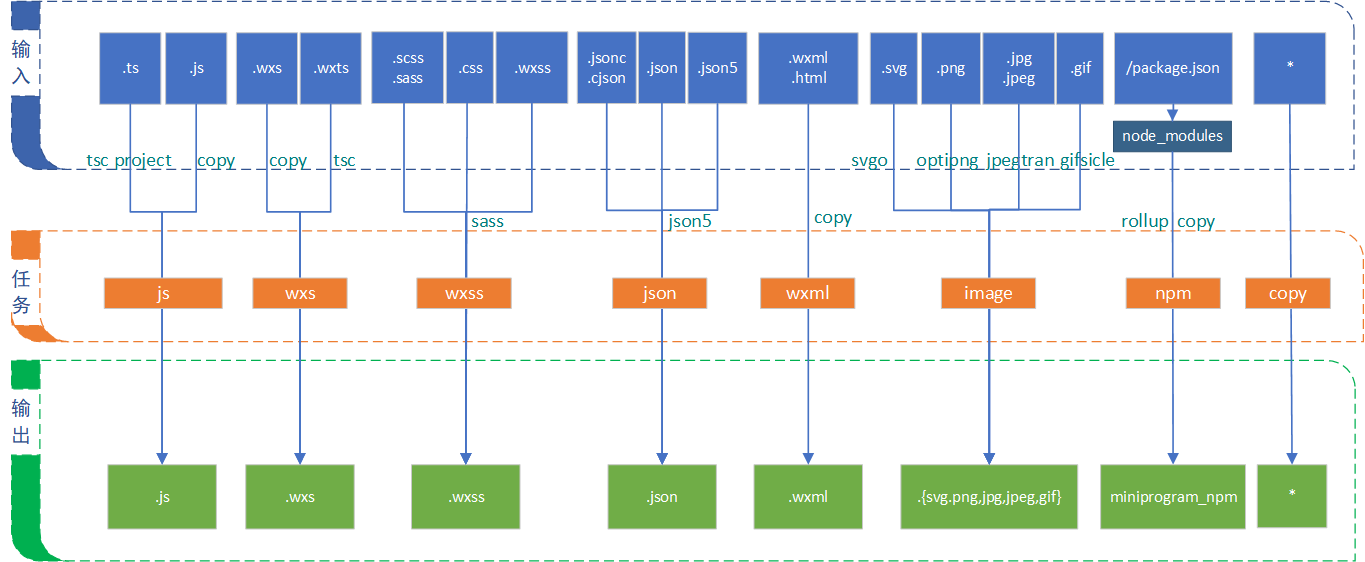
| 63 | --dist output folder <编译输出目录> [string] [default: "dist"]
|
| 64 | --exclude ignored files <编译忽略文件(夹)> [array]
|
| 65 | --tsconfig typescript config file <TS配置,未设置会自动查找tsconfig.json>
|
| 66 | --copy files to copy <复制的文件>
|
| 67 | --assets assets folder under src/ for compling style, wont put to dist
|
| 68 | <样式所需资源文件;会监测文件修改,但不会编译或复制到输出目录>
|
| 69 | [string] [default: "assets"]
|
| 70 | --var KEY value pair to replace in js/json <替换JS和JSON中的变量>
|
| 71 | -c, --config JSON config file <配置置文件,命令参数优先级高于配置>
|
| 72 | -h, --help show help <显示帮助信息> [boolean]
|
| 73 | ```
|
| 74 |
|
| 75 | #### 例子 examples
|
| 76 |
|
| 77 | - 使用配置`config.dev.json`开发调试, dev with `config.dev.json`
|
| 78 |
|
| 79 | ```bash
|
| 80 | npx miniprogram-build --config=config.dev.json
|
| 81 | ```
|
| 82 |
|
| 83 | - 使用`config.prod.json`生产环境开启优化重新编译,rebuild for production with `config.prod.json`
|
| 84 |
|
| 85 | > 如果 `production` 参数未指定, 环境变量中 NODE_ENV 为 `production`或`prod`时同样置为 `true`
|
| 86 | ```bash
|
| 87 | npx miniprogram-build build --config=./config.prod.json --production
|
| 88 | ```
|
| 89 |
|
| 90 | - 编译替换`{{APP_ID}}`为1234567, compile the source and replace template var _{_*{*`APP_ID`*}*_}_ with 123456
|
| 91 | ```bash
|
| 92 | npx miniprogram-build compile --var.APP_ID=1234567
|
| 93 | ```
|
| 94 | ### 默认配置文件 default config
|
| 95 |
|
| 96 | ```json
|
| 97 | {
|
| 98 | "production": false,
|
| 99 | "src": "src",
|
| 100 | "dist": "dist",
|
| 101 | "assets": "assets",
|
| 102 | "copy": "",
|
| 103 | "exclude": [],
|
| 104 | "tsconfig": "tsconfig.json",
|
| 105 | "var": {
|
| 106 | "APP_ID": "all {{APP_ID}} in json/ts files will replaced by this value"
|
| 107 | }
|
| 108 | }
|
| 109 | ```
|
| 110 |
|
| 111 | 可使用`init`命令生成配置文件
|
| 112 | ```bash
|
| 113 | npx miniprogram-build init
|
| 114 | ```
|
| 115 |
|
| 116 | ### 完整命令和参数 commands & options
|
| 117 |
|
| 118 | 
|
| 119 |
|
| 120 | ### tips
|
| 121 |
|
| 122 | - CSS npm packags install as devDependences with `npm i -D` (CSS 的 npm 依赖使用`npm i -D`方式安装)
|
| 123 |
|
| 124 | ## Features
|
| 125 |
|
| 126 | - `js`
|
| 127 | - [x] compile `TS`
|
| 128 | - [x] sourcemaps
|
| 129 | - [x] replace _{_*{*`VAR_NAME`*}*_}_
|
| 130 | - [x] tree shaking
|
| 131 | - `wxs`
|
| 132 | - [x] compile `TS` (`.wxts`)
|
| 133 | - [x] replace _{_*{*`VAR_NAME`*}*_}_
|
| 134 | - [x] npm support
|
| 135 | - [x] tree shaking
|
| 136 | - `wxss`
|
| 137 | - [x] compile
|
| 138 | - `scss`/`sass`
|
| 139 | - `css`
|
| 140 | - [x] import `node_modules`
|
| 141 | - [x] sourcemaps
|
| 142 | - [x] minify (release) / expanded (debug)
|
| 143 | - [x] inline image
|
| 144 | - svg datauri
|
| 145 | - png/jpg base64
|
| 146 | - image compress
|
| 147 | - [x] clean-css
|
| 148 | - [x] keep import wxss
|
| 149 | - [x] assest folder
|
| 150 | - `wxml`
|
| 151 | - [x] `wxml`
|
| 152 | - [x] `html`
|
| 153 | - [x] copy rename
|
| 154 | - [x] error report
|
| 155 | - `JSON`
|
| 156 | - [x] comments (添加注释)
|
| 157 | - [x] trailing comma
|
| 158 | - [x] minify
|
| 159 | - [x] replace _{_*{*`VAR_NAME`*}*_}_
|
| 160 | - miniprogram npm
|
| 161 | - [x] rollup js lib
|
| 162 | - [x] components
|
| 163 | - resource
|
| 164 | - [x] copy/src
|
| 165 | - [x] image compress
|
| 166 | - [x] error report
|
| 167 | - console verbose
|
| 168 | - [x] all files
|
| 169 | - [x] file size
|
| 170 |
|
| 171 | ## Todo
|
| 172 |
|
| 173 | - [x] exclude path
|
| 174 | - [x] multi watcher
|
| 175 | - [x] config
|
| 176 | - [x] 显示报错位置
|
| 177 | - [x] break errors
|
| 178 | - [ ] cache
|
| 179 |
|
| 180 | ## test examples
|
| 181 |
|
| 182 | see [test](test/)
|
| 183 |
|
| 184 | ```
|
| 185 | npm i
|
| 186 | npm start
|
| 187 |
|
| 188 | [21:31:41] config: v0.0.0 load config .mpconfig.jsonc
|
| 189 | [21:31:41] 0.clean: dist
|
| 190 | [21:31:41] ↓↓↓↓↓↓ start compile: src → dist ↓↓↓↓↓↓
|
| 191 | [21:31:42] 3.wxss: [►] app.scss → app.wxss
|
| 192 | [21:31:42] 4.json: [►] app.jsonc → app.json
|
| 193 | [21:31:42] replace: √ {{APP_ID}} → 123456 (app.json)
|
| 194 | [21:31:42] 5.typescript: [►] app.ts → app.js
|
| 195 | [21:31:42] replace: √ {{APP_ID}} → 123456 (app.ts)
|
| 196 | [21:31:42] inline: assets\images\arrow-up.svg → (app.css)
|
| 197 | [21:31:42] 6.image: icons\uEA01-arrow-down.svg (saved 586 B - 76.8%)
|
| 198 | [21:31:42] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npm\miniprogram-image\index.js
|
| 199 | [21:31:42] 2.npm: [►] <miniprogram-network> → miniprogram_npm\miniprogram-network\index.js
|
| 200 | [21:31:42] 1.wxts: [►] wxs\comm.wxts → wxs\comm.wxs
|
| 201 | [21:31:42] 7.javascript: [►] lib\t.js → lib\t.js
|
| 202 | [21:31:42] replace: √ {{APP_ID}} → 123456 (lib\t.js)
|
| 203 | [21:31:42] 3.wxss: [►] pages\index\index.scss → pages\index\index.wxss
|
| 204 | [21:31:42] 5.typescript: [►] lib\test.ts → lib\test.js
|
| 205 | [21:31:42] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npm\miniprogram-image\index.json
|
| 206 | [21:31:42] 1.wxts: [►] wxs\x.wxts → wxs\x.wxs
|
| 207 | [21:31:42] 4.json: [√] app.json (40 B)
|
| 208 | [21:31:42] 6.image: √ All 1 file done! (177 B)[1.06秒]
|
| 209 | [21:31:42] 5.typescript: [►] pages\index\index.ts → pages\index\index.js
|
| 210 | [21:31:44] 7.javascript: [√] lib\t.js (286 B)
|
| 211 | [21:31:44] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npm\miniprogram-image\index.wxml
|
| 212 | [21:31:44] 3.wxss: [√] app.wxss (1.02 kB)
|
| 213 | [21:31:44] 8.wxml: [√] pages\index\index.wxml (360 B)
|
| 214 | [21:31:44] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npm\miniprogram-image\index.wxss
|
| 215 | [21:31:44] 3.wxss: [√] pages\index\index.wxss (562 B)
|
| 216 | [21:31:44] 3.wxss: √ All 2 files done! (1.59 kB)[2.44秒]
|
| 217 | [21:31:44] 5.typescript: [√] app.js.map (431 B)
|
| 218 | [21:31:44] 5.typescript: [√] app.js (269 B)
|
| 219 | [21:31:44] 2.npm: √<miniprogram-image(component)> All 4 files done! (6.99 kB)[2.05秒]
|
| 220 | [21:31:44] 5.typescript: [√] lib\test.js.map (162 B)
|
| 221 | [21:31:44] 5.typescript: [√] lib\test.js (130 B)
|
| 222 | [21:31:44] 5.typescript: [√] pages\index\index.js.map (235 B)
|
| 223 | [21:31:44] 5.typescript: [√] pages\index\index.js (178 B)
|
| 224 | [21:31:44] 5.typescript: √ All 6 files done! (1.41 kB)[2.19秒]
|
| 225 | [21:31:44] replace: √ {{APP_ID}} → 123456 (wxs\comm.wxs)
|
| 226 | [21:31:44] 1.wxts: [√] wxs\comm.wxs (16.2 kB)
|
| 227 | [21:31:44] 2.npm: √<miniprogram-network> All 1 file done! (28.3 kB)[2.48秒]
|
| 228 | [21:31:44] 1.wxts: [√] wxs\x.wxs (66 B)
|
| 229 | [21:31:44] 1.wxts: √ All 2 files done! (16.3 kB)[2.52秒]
|
| 230 | [21:31:44] ↑↑↑↑↑↑ √ All compilation tasks done! ↑↑↑↑↑↑
|
| 231 |
|
| 232 | ```
|