| 1 | # [miniprogram-build](https://github.com/NewFuture/miniprogram-build)
|
| 2 |
|
| 3 | [](https://www.npmjs.com/package/miniprogram-build)
|
| 4 | [](https://travis-ci.com/NewFuture/miniprogram-build)
|
| 5 | [](https://greenkeeper.io/)
|
| 6 | [](https://npm.taobao.org/package/miniprogram-build)
|
| 7 |
|
| 8 | > A command line tool to build & watch MiniProgram. Not a Framework, just a tool.
|
| 9 | >
|
| 10 | > 小程序命令行构建工具。 不是开发框架,只是自动化的增强工具和开发流程。
|
| 11 |
|
| 12 | [template project 模板项目](https://github.com/NewFuture/miniprogram-template)
|
| 13 |
|
| 14 | 
|
| 15 |
|
| 16 | > 注: **自动预览功能需要安装[微信开发工具](https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html)并打开`端口设置`**
|
| 17 |
|
| 18 | ## 使用 Usage
|
| 19 |
|
| 20 | ### 立即尝试 quick start
|
| 21 |
|
| 22 | 查看全部命令 show all commands (需要 npm >= 5.2)
|
| 23 |
|
| 24 | ```
|
| 25 | npx miniprogram-build -h
|
| 26 | ```
|
| 27 |
|
| 28 | ### 作为开发依赖项 install as devDependence
|
| 29 |
|
| 30 | ```
|
| 31 | npm i miniprogram-build -D
|
| 32 | ```
|
| 33 |
|
| 34 | ### 命令参数 CLI
|
| 35 |
|
| 36 | > `miniprogram-build [command...] [--option]`
|
| 37 |
|
| 38 | Short Alias [短名称]: `mp` 或 `mp-build`
|
| 39 |
|
| 40 | #### 命令 Commands:
|
| 41 |
|
| 42 | ```
|
| 43 | dev build and watch <构建和检测文件修改>
|
| 44 | init create config file <创建配置文件>
|
| 45 | build clean and compile <清理和编译所有文件>
|
| 46 | watch watch file changes <监测文件变化>
|
| 47 | compile compile all source files to dist <编译所有源文件>
|
| 48 | clean remove all files in dist <清理dist>
|
| 49 |
|
| 50 | upload upload current project <上传项目>
|
| 51 | open open project in devtool <打开项目>
|
| 52 | autopreview auto-preview project <当前项目发布自动预览>
|
| 53 | close close dist in Wechat devtool <开发工具中关闭项目>
|
| 54 | quit quit Wechat devtool <退出微信开发工具>
|
| 55 |
|
| 56 | js compile ts/js files to `.js` <编译生成js>
|
| 57 | wxs compile wxts/wxs files to `.wxs` <编译生成wxs>
|
| 58 | wxss compile scss/sass/css/wxss to `.wxss` <编译生成wxss>
|
| 59 | wxml compile html/wxml files to `.wxml` <编译生成wxml>
|
| 60 | json compile all json/jsonc files to `.json` <编译生成json>
|
| 61 | image compresse all images in source to dist <压缩所有图片>
|
| 62 | copy copy all files match `copy` to dist <复制需要复制的文件>
|
| 63 | npm build npm dependencies to dist <编译npm依赖>
|
| 64 | ```
|
| 65 |
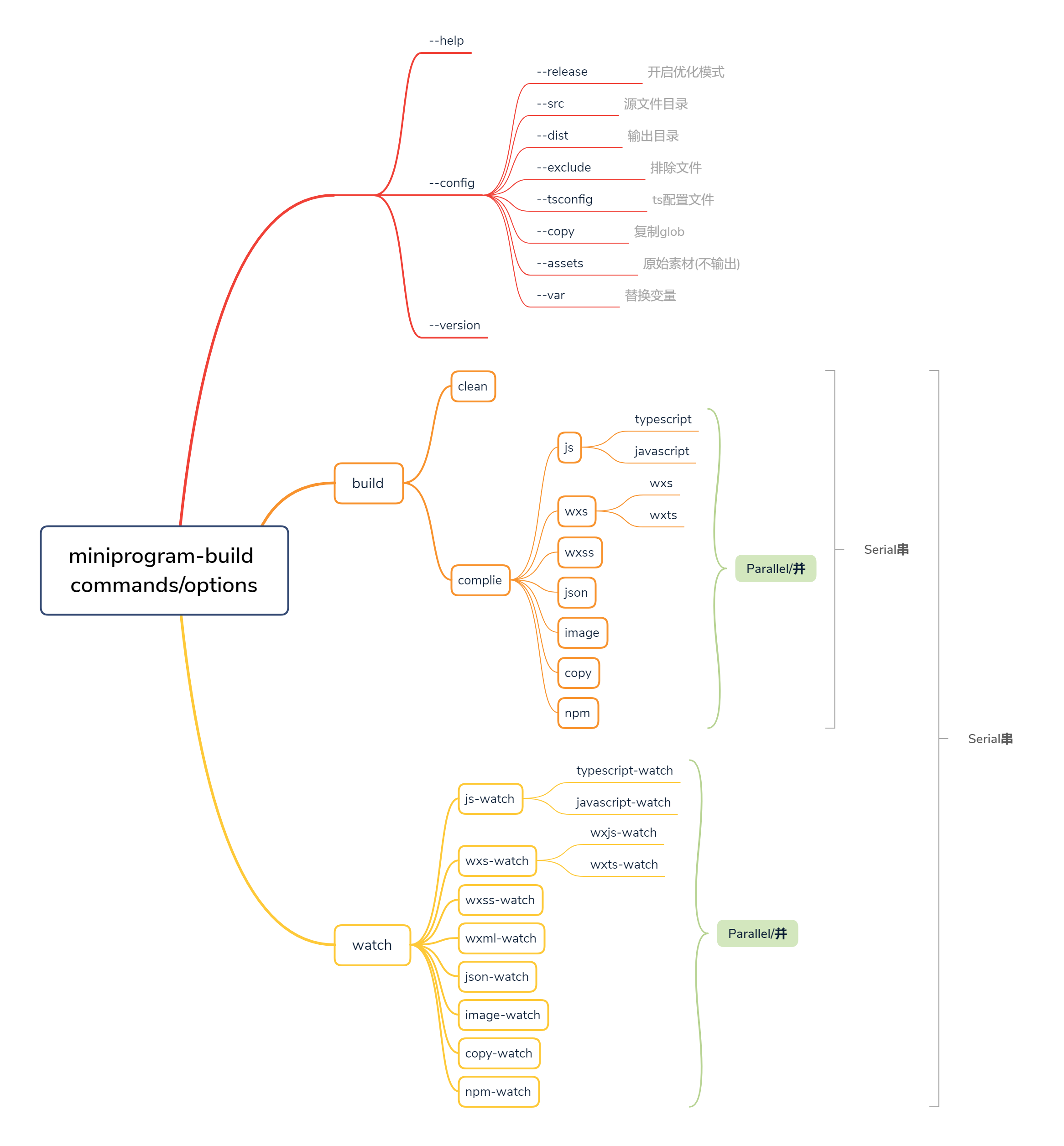
|
| 66 | #### 参数 Options:
|
| 67 |
|
| 68 | ```
|
| 69 | --version show version number <查看本版号> [boolean]
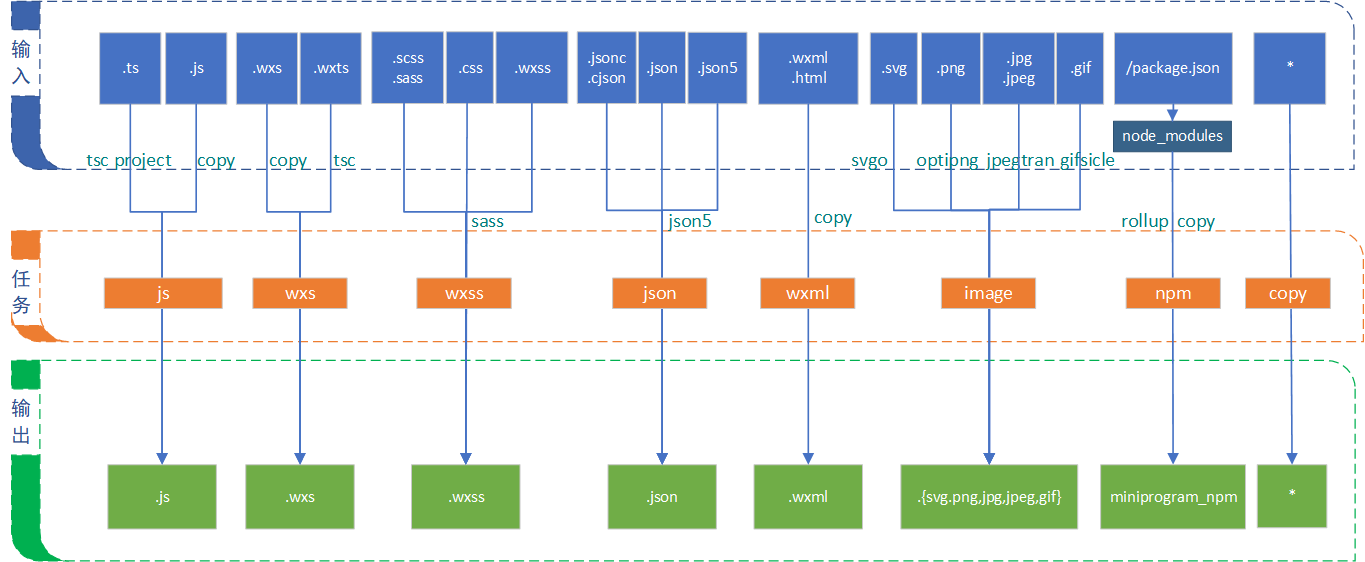
|
| 70 | --production production mode <发布模式会优化压缩> [boolean] [default: false]
|
| 71 | --src source folder <源文件目录> [string] [default: "src"]
|
| 72 | --dist output folder <编译输出目录> [string] [default: "dist"]
|
| 73 | --exclude ignored files <编译忽略文件(夹)> [array]
|
| 74 | --tsconfig typescript config file <TS配置,未设置会自动查找tsconfig.json>
|
| 75 | --copy files to copy <复制的文件>
|
| 76 | --assets assets folder under src/ for compling style, wont put to dist
|
| 77 | <样式所需资源文件;会监测文件修改,但不会编译或复制到输出目录>
|
| 78 | [string] [default: "assets"]
|
| 79 | --var KEY value pair to replace in js/json <替换JS和JSON中的变量>
|
| 80 | -c, --config JSON config file <配置置文件,命令参数优先级高于配置>
|
| 81 | -h, --help show help <显示帮助信息> [boolean]
|
| 82 | ```
|
| 83 |
|
| 84 | #### 例子 examples
|
| 85 |
|
| 86 | - 使用配置`config.dev.json`开发调试, dev with `config.dev.json`
|
| 87 |
|
| 88 | ```bash
|
| 89 | npx miniprogram-build --config=config.dev.json
|
| 90 | ```
|
| 91 |
|
| 92 | - 使用`config.prod.json`生产环境开启优化重新编译,rebuild for production with `config.prod.json`
|
| 93 |
|
| 94 | > 如果 `production` 参数未指定, 环境变量中 NODE_ENV 为 `production`或`prod`时同样置为 `true`
|
| 95 |
|
| 96 | ```bash
|
| 97 | npx miniprogram-build build --config=./config.prod.json --production
|
| 98 | ```
|
| 99 |
|
| 100 | - 编译替换`{{APP_ID}}`为 1234567, compile the source and replace template var _{__{_`APP_ID`_}__}_ with 123456
|
| 101 |
|
| 102 | ```bash
|
| 103 | npx miniprogram-build compile --var.APP_ID=1234567
|
| 104 | ```
|
| 105 |
|
| 106 | ### 默认配置文件 default config
|
| 107 |
|
| 108 | ```json
|
| 109 | {
|
| 110 | "production": false,
|
| 111 | "src": "src",
|
| 112 | "dist": "dist",
|
| 113 | "assets": "assets",
|
| 114 | "copy": "",
|
| 115 | "exclude": [],
|
| 116 | "tsconfig": "tsconfig.json",
|
| 117 | "var": {
|
| 118 | "APP_ID": "all {{APP_ID}} in json/ts files will replaced by this value"
|
| 119 | }
|
| 120 | }
|
| 121 | ```
|
| 122 |
|
| 123 | 可使用`init`命令生成配置文件
|
| 124 |
|
| 125 | ```bash
|
| 126 | npx miniprogram-build init
|
| 127 | ```
|
| 128 |
|
| 129 | ### 完整命令和参数 commands & options
|
| 130 |
|
| 131 | 
|
| 132 |
|
| 133 | ### tips
|
| 134 |
|
| 135 | - CSS npm packags install as devDependences with `npm i -D` (CSS 的 npm 依赖使用`npm i -D`方式安装)
|
| 136 |
|
| 137 | ## Features
|
| 138 |
|
| 139 | - `js`
|
| 140 | - [x] compile `TS`
|
| 141 | - [x] sourcemaps
|
| 142 | - [x] replace _{__{_`VAR_NAME`_}__}_
|
| 143 | - [x] tree shaking
|
| 144 | - `wxs`
|
| 145 | - [x] compile `TS` (`.wxts`)
|
| 146 | - [x] replace _{__{_`VAR_NAME`_}__}_
|
| 147 | - [x] npm support
|
| 148 | - [x] tree shaking
|
| 149 | - `wxss`
|
| 150 | - [x] compile
|
| 151 | - `scss`/`sass`
|
| 152 | - `css`
|
| 153 | - [x] replace _{__{_`VAR_NAME`_}__}_ (注意: 为了防止 stylelint 报错, 需要将变量用引号包裹起来, 内部会自动去除)
|
| 154 | - [x] import `node_modules`
|
| 155 | - [x] sourcemaps
|
| 156 | - [x] minify (release) / expanded (debug)
|
| 157 | - [x] inline image
|
| 158 | - svg datauri
|
| 159 | - png/jpg base64
|
| 160 | - image compress
|
| 161 | - [x] clean-css
|
| 162 | - [x] keep import wxss
|
| 163 | - [x] assest folder
|
| 164 | - `wxml`
|
| 165 | - [x] `wxml`
|
| 166 | - [x] `html`
|
| 167 | - [x] copy rename
|
| 168 | - [x] error report
|
| 169 | - `JSON`
|
| 170 | - [x] comments (添加注释)
|
| 171 | - [x] trailing comma
|
| 172 | - [x] minify
|
| 173 | - [x] replace _{__{_`VAR_NAME`_}__}_
|
| 174 | - miniprogram npm
|
| 175 | - [x] rollup js lib
|
| 176 | - [x] components
|
| 177 | - resource
|
| 178 | - [x] copy/src
|
| 179 | - [x] image compress
|
| 180 | - [x] error report
|
| 181 | - console verbose
|
| 182 | - [x] all files
|
| 183 | - [x] file size
|
| 184 |
|
| 185 | ## Todo
|
| 186 |
|
| 187 | - [x] exclude path
|
| 188 | - [x] multi watcher
|
| 189 | - [x] config
|
| 190 | - [x] 显示报错位置
|
| 191 | - [x] break errors
|
| 192 | - [ ] cache
|
| 193 |
|
| 194 | ## test examples
|
| 195 |
|
| 196 | see [test](test/)
|
| 197 |
|
| 198 | ```
|
| 199 | npm i
|
| 200 | npm start
|
| 201 |
|
| 202 | [21:31:41] config: v0.0.0 load config .mpconfig.jsonc
|
| 203 | [21:31:41] 0.clean: dist
|
| 204 | [21:31:41] ↓↓↓↓↓↓ start compile: src → dist ↓↓↓↓↓↓
|
| 205 | [21:31:42] 3.wxss: [►] app.scss → app.wxss
|
| 206 | [21:31:42] 4.json: [►] app.jsonc → app.json
|
| 207 | [21:31:42] replace: √ {{APP_ID}} → 123456 (app.json)
|
| 208 | [21:31:42] 5.typescript: [►] app.ts → app.js
|
| 209 | [21:31:42] replace: √ {{APP_ID}} → 123456 (app.ts)
|
| 210 | [21:31:42] inline: assets\images\arrow-up.svg → (app.css)
|
| 211 | [21:31:42] 6.image: icons\uEA01-arrow-down.svg (saved 586 B - 76.8%)
|
| 212 | [21:31:42] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npm\miniprogram-image\index.js
|
| 213 | [21:31:42] 2.npm: [►] <miniprogram-network> → miniprogram_npm\miniprogram-network\index.js
|
| 214 | [21:31:42] 1.wxts: [►] wxs\comm.wxts → wxs\comm.wxs
|
| 215 | [21:31:42] 7.javascript: [►] lib\t.js → lib\t.js
|
| 216 | [21:31:42] replace: √ {{APP_ID}} → 123456 (lib\t.js)
|
| 217 | [21:31:42] 3.wxss: [►] pages\index\index.scss → pages\index\index.wxss
|
| 218 | [21:31:42] 5.typescript: [►] lib\test.ts → lib\test.js
|
| 219 | [21:31:42] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npm\miniprogram-image\index.json
|
| 220 | [21:31:42] 1.wxts: [►] wxs\x.wxts → wxs\x.wxs
|
| 221 | [21:31:42] 4.json: [√] app.json (40 B)
|
| 222 | [21:31:42] 6.image: √ All 1 file done! (177 B)[1.06秒]
|
| 223 | [21:31:42] 5.typescript: [►] pages\index\index.ts → pages\index\index.js
|
| 224 | [21:31:44] 7.javascript: [√] lib\t.js (286 B)
|
| 225 | [21:31:44] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npm\miniprogram-image\index.wxml
|
| 226 | [21:31:44] 3.wxss: [√] app.wxss (1.02 kB)
|
| 227 | [21:31:44] 8.wxml: [√] pages\index\index.wxml (360 B)
|
| 228 | [21:31:44] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npm\miniprogram-image\index.wxss
|
| 229 | [21:31:44] 3.wxss: [√] pages\index\index.wxss (562 B)
|
| 230 | [21:31:44] 3.wxss: √ All 2 files done! (1.59 kB)[2.44秒]
|
| 231 | [21:31:44] 5.typescript: [√] app.js.map (431 B)
|
| 232 | [21:31:44] 5.typescript: [√] app.js (269 B)
|
| 233 | [21:31:44] 2.npm: √<miniprogram-image(component)> All 4 files done! (6.99 kB)[2.05秒]
|
| 234 | [21:31:44] 5.typescript: [√] lib\test.js.map (162 B)
|
| 235 | [21:31:44] 5.typescript: [√] lib\test.js (130 B)
|
| 236 | [21:31:44] 5.typescript: [√] pages\index\index.js.map (235 B)
|
| 237 | [21:31:44] 5.typescript: [√] pages\index\index.js (178 B)
|
| 238 | [21:31:44] 5.typescript: √ All 6 files done! (1.41 kB)[2.19秒]
|
| 239 | [21:31:44] replace: √ {{APP_ID}} → 123456 (wxs\comm.wxs)
|
| 240 | [21:31:44] 1.wxts: [√] wxs\comm.wxs (16.2 kB)
|
| 241 | [21:31:44] 2.npm: √<miniprogram-network> All 1 file done! (28.3 kB)[2.48秒]
|
| 242 | [21:31:44] 1.wxts: [√] wxs\x.wxs (66 B)
|
| 243 | [21:31:44] 1.wxts: √ All 2 files done! (16.3 kB)[2.52秒]
|
| 244 | [21:31:44] ↑↑↑↑↑↑ √ All compilation tasks done! ↑↑↑↑↑↑
|
| 245 |
|
| 246 | ```
|