| 1 | # [miniprogram-build](https://github.com/NewFuture/miniprogram-build)
|
| 2 |
|
| 3 | [](https://www.npmjs.com/package/miniprogram-build)
|
| 4 | [](https://npm.taobao.org/package/miniprogram-build)
|
| 5 |
|
| 6 | 
|
| 7 | [](https://travis-ci.com/NewFuture/miniprogram-build)
|
| 8 | [](https://greenkeeper.io/)
|
| 9 |
|
| 10 | > A command line tool to build & watch MiniProgram. Not a Framework, just a tool.
|
| 11 | >
|
| 12 | > 小程序命令行构建工具。 不是开发框架,只是自动化的增强工具和开发流程。
|
| 13 |
|
| 14 | [template project 模板项目](https://github.com/NewFuture/miniprogram-template)
|
| 15 |
|
| 16 | 
|
| 17 |
|
| 18 | > 注: **自动预览功能需要安装[微信开发工具](https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html)并打开`端口设置`**
|
| 19 |
|
| 20 | ## 使用 Usage
|
| 21 |
|
| 22 | ### 立即尝试 quick start
|
| 23 |
|
| 24 | 查看全部命令 show all commands (需要 npm >= 5.2)
|
| 25 |
|
| 26 | ```
|
| 27 | npx miniprogram-build -h
|
| 28 | ```
|
| 29 |
|
| 30 | ### 作为开发依赖项 install as devDependence
|
| 31 |
|
| 32 | ```
|
| 33 | npm i miniprogram-build -D
|
| 34 | ```
|
| 35 |
|
| 36 | ### 命令参数 CLI
|
| 37 |
|
| 38 | > `miniprogram-build [command...] [--option]`
|
| 39 |
|
| 40 | Short Alias [短名称]: `mp` 或 `mp-build`
|
| 41 |
|
| 42 | #### 命令 Commands:
|
| 43 |
|
| 44 | ```
|
| 45 | dev build and watch <构建和检测文件修改>
|
| 46 | init create config file <创建配置文件>
|
| 47 | build clean and compile <清理和编译所有文件>
|
| 48 | watch watch file changes <监测文件变化>
|
| 49 | compile compile all source files to dist <编译所有源文件>
|
| 50 | clean remove all files in dist <清理dist>
|
| 51 |
|
| 52 | upload upload current project <上传项目>
|
| 53 | open open project in devtool <打开项目>
|
| 54 | autopreview auto-preview project <当前项目发布自动预览>
|
| 55 | close close dist in Wechat devtool <开发工具中关闭项目>
|
| 56 | quit quit Wechat devtool <退出微信开发工具>
|
| 57 |
|
| 58 | js compile ts/js files to `.js` <编译生成js>
|
| 59 | wxs compile wxts/wxs files to `.wxs` <编译生成wxs>
|
| 60 | wxss compile scss/sass/css/wxss to `.wxss` <编译生成wxss>
|
| 61 | wxml compile html/wxml files to `.wxml` <编译生成wxml>
|
| 62 | json compile all json/jsonc files to `.json` <编译生成json>
|
| 63 | image compresse all images in source to dist <压缩所有图片>
|
| 64 | copy copy all files match `copy` to dist <复制需要复制的文件>
|
| 65 | npm build npm dependencies to dist <编译npm依赖>
|
| 66 | ```
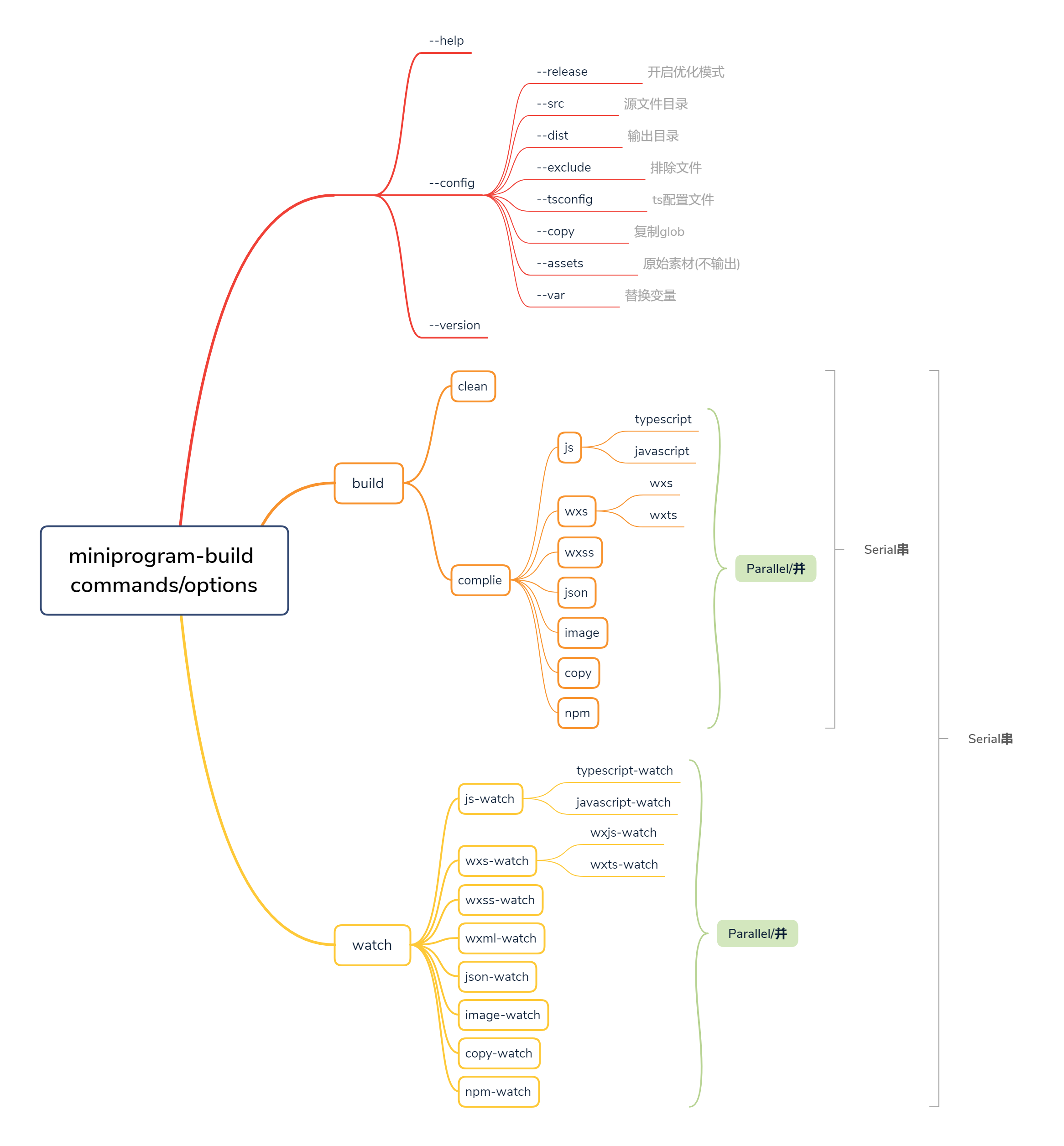
|
| 67 |
|
| 68 | #### 参数 Options:
|
| 69 |
|
| 70 | ```
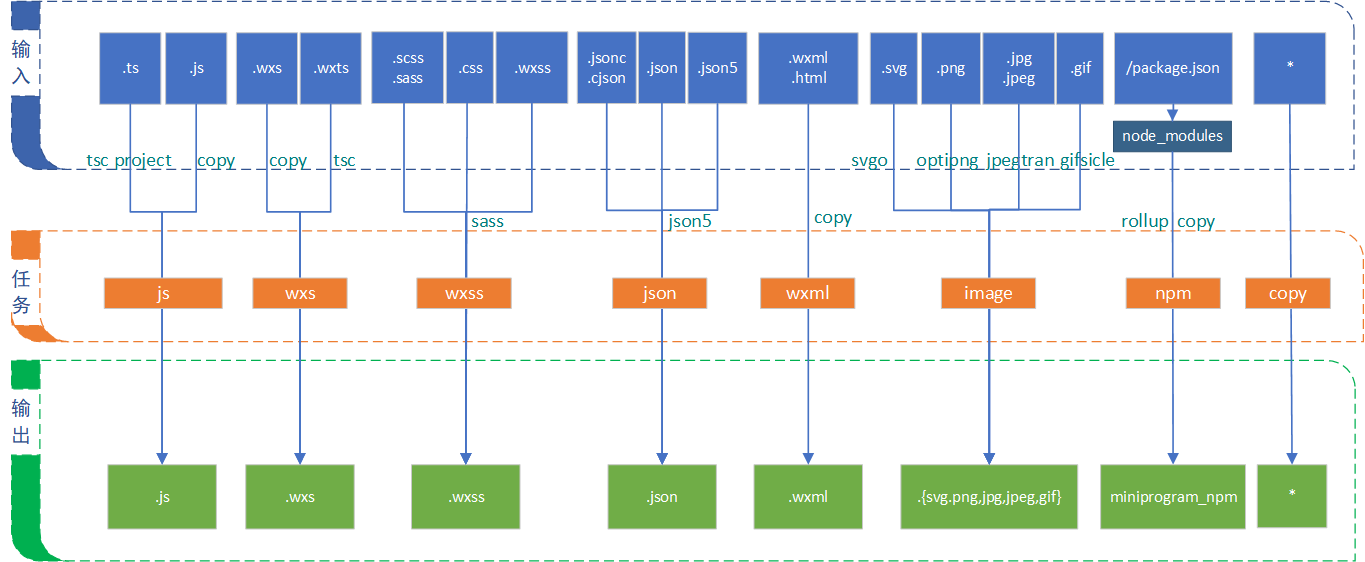
|
| 71 | --version show version number <查看本版号> [boolean]
|
| 72 | --production production mode <发布模式会优化压缩> [boolean] [default: false]
|
| 73 | --src source folder <源文件目录> [string] [default: "src"]
|
| 74 | --dist output folder <编译输出目录> [string] [default: "dist"]
|
| 75 | --exclude ignored files <编译忽略文件(夹)> [array]
|
| 76 | --tsconfig typescript config file <TS配置,未设置会自动查找tsconfig.json>
|
| 77 | --copy files to copy <复制的文件>
|
| 78 | --assets assets folder under src/ for compling style, wont put to dist
|
| 79 | <样式所需资源文件;会监测文件修改,但不会编译或复制到输出目录>
|
| 80 | [string] [default: "assets"]
|
| 81 | --var KEY value pair to replace in js/json <替换JS和JSON中的变量>
|
| 82 | -c, --config JSON config file <配置置文件,命令参数优先级高于配置>
|
| 83 | -h, --help show help <显示帮助信息> [boolean]
|
| 84 | ```
|
| 85 |
|
| 86 | #### 例子 examples
|
| 87 |
|
| 88 | - 使用配置`config.dev.json`开发调试, dev with `config.dev.json`
|
| 89 |
|
| 90 | ```bash
|
| 91 | npx miniprogram-build --config=config.dev.json
|
| 92 | ```
|
| 93 |
|
| 94 | - 使用`config.prod.json`生产环境开启优化重新编译,rebuild for production with `config.prod.json`
|
| 95 |
|
| 96 | > 如果 `production` 参数未指定, 环境变量中 NODE_ENV 为 `production`或`prod`时同样置为 `true`
|
| 97 |
|
| 98 | ```bash
|
| 99 | npx miniprogram-build build --config=./config.prod.json --production
|
| 100 | ```
|
| 101 |
|
| 102 | - 编译替换`{` `{`__APP_ID__`}` `}`为 1234567, compile the source and replace template var `{` `{`__APP_ID__`}` `}` with 123456
|
| 103 |
|
| 104 | ```bash
|
| 105 | npx miniprogram-build compile --var.APP_ID=1234567
|
| 106 | ```
|
| 107 |
|
| 108 | ### 默认配置文件 default config
|
| 109 |
|
| 110 | ```json
|
| 111 | {
|
| 112 | "production": false,
|
| 113 | "src": "src",
|
| 114 | "dist": "dist",
|
| 115 | "assets": "assets",
|
| 116 | "copy": "",
|
| 117 | "exclude": [],
|
| 118 | "tsconfig": "tsconfig.json",
|
| 119 | "var": {
|
| 120 | "APP_ID": "all {{APP_ID}} in json/ts files will replaced by this value"
|
| 121 | }
|
| 122 | }
|
| 123 | ```
|
| 124 |
|
| 125 | 可使用`init`命令生成配置文件
|
| 126 |
|
| 127 | ```bash
|
| 128 | npx miniprogram-build init
|
| 129 | ```
|
| 130 |
|
| 131 | ### 完整命令和参数 commands & options
|
| 132 |
|
| 133 | 
|
| 134 |
|
| 135 | ### tips
|
| 136 |
|
| 137 | - CSS npm packags install as devDependences with `npm i -D` (CSS 的 npm 依赖使用`npm i -D`方式安装)
|
| 138 |
|
| 139 | ## Features
|
| 140 |
|
| 141 | - `js`
|
| 142 | - [x] compile `TS`
|
| 143 | - [x] sourcemaps
|
| 144 | - [x] replace `{` `{`__VAR_NAME__`}` `}`
|
| 145 | - [x] tree shaking
|
| 146 | - `wxs`
|
| 147 | - [x] compile `TS` (`.wxts`)
|
| 148 | - [x] replace `{` `{`__VAR_NAME__`}` `}`
|
| 149 | - [x] npm support
|
| 150 | - [x] tree shaking
|
| 151 | - `wxss`
|
| 152 | - [x] compile
|
| 153 | - `scss`/`sass`
|
| 154 | - `css`
|
| 155 | - [x] replace `{` `{`__VAR_NAME__`}` `}` (注意: 为了防止 stylelint 报错, 需要将变量用引号包裹起来, 内部会自动去除)
|
| 156 | - [x] import `node_modules`
|
| 157 | - [x] sourcemaps
|
| 158 | - [x] minify (release) / expanded (debug)
|
| 159 | - [x] inline image
|
| 160 | - svg datauri
|
| 161 | - png/jpg base64
|
| 162 | - image compress
|
| 163 | - [x] clean-css
|
| 164 | - [x] keep import wxss
|
| 165 | - [x] assest folder
|
| 166 | - `wxml`
|
| 167 | - [x] `wxml`
|
| 168 | - [x] `html`
|
| 169 | - [x] copy rename
|
| 170 | - [x] error report
|
| 171 | - `JSON`
|
| 172 | - [x] comments (添加注释)
|
| 173 | - [x] trailing comma
|
| 174 | - [x] minify
|
| 175 | - [x] replace `{` `{`__VAR_NAME__`}` `}`
|
| 176 | - miniprogram npm
|
| 177 | - [x] rollup js lib
|
| 178 | - [x] components
|
| 179 | - resource
|
| 180 | - [x] copy/src
|
| 181 | - [x] image compress
|
| 182 | - [x] error report
|
| 183 | - console verbose
|
| 184 | - [x] all files
|
| 185 | - [x] file size
|
| 186 |
|
| 187 | ## Todo
|
| 188 |
|
| 189 | - [x] exclude path
|
| 190 | - [x] multi watcher
|
| 191 | - [x] config
|
| 192 | - [x] 显示报错位置
|
| 193 | - [x] break errors
|
| 194 | - [ ] cache
|
| 195 |
|
| 196 | ## test examples
|
| 197 |
|
| 198 | see [test](test/)
|
| 199 |
|
| 200 | ```
|
| 201 | npm i
|
| 202 | npm start
|
| 203 |
|
| 204 | [21:31:41] config: v0.0.0 load config .mpconfig.jsonc
|
| 205 | [21:31:41] 0.clean: dist
|
| 206 | [21:31:41] ↓↓↓↓↓↓ start compile: src → dist ↓↓↓↓↓↓
|
| 207 | [21:31:42] 3.wxss: [►] app.scss → app.wxss
|
| 208 | [21:31:42] 4.json: [►] app.jsonc → app.json
|
| 209 | [21:31:42] replace: √ {{APP_ID}} → 123456 (app.json)
|
| 210 | [21:31:42] 5.typescript: [►] app.ts → app.js
|
| 211 | [21:31:42] replace: √ {{APP_ID}} → 123456 (app.ts)
|
| 212 | [21:31:42] inline: assets\images\arrow-up.svg → (app.css)
|
| 213 | [21:31:42] 6.image: icons\uEA01-arrow-down.svg (saved 586 B - 76.8%)
|
| 214 | [21:31:42] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npm\miniprogram-image\index.js
|
| 215 | [21:31:42] 2.npm: [►] <miniprogram-network> → miniprogram_npm\miniprogram-network\index.js
|
| 216 | [21:31:42] 1.wxts: [►] wxs\comm.wxts → wxs\comm.wxs
|
| 217 | [21:31:42] 7.javascript: [►] lib\t.js → lib\t.js
|
| 218 | [21:31:42] replace: √ {{APP_ID}} → 123456 (lib\t.js)
|
| 219 | [21:31:42] 3.wxss: [►] pages\index\index.scss → pages\index\index.wxss
|
| 220 | [21:31:42] 5.typescript: [►] lib\test.ts → lib\test.js
|
| 221 | [21:31:42] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npm\miniprogram-image\index.json
|
| 222 | [21:31:42] 1.wxts: [►] wxs\x.wxts → wxs\x.wxs
|
| 223 | [21:31:42] 4.json: [√] app.json (40 B)
|
| 224 | [21:31:42] 6.image: √ All 1 file done! (177 B)[1.06秒]
|
| 225 | [21:31:42] 5.typescript: [►] pages\index\index.ts → pages\index\index.js
|
| 226 | [21:31:44] 7.javascript: [√] lib\t.js (286 B)
|
| 227 | [21:31:44] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npm\miniprogram-image\index.wxml
|
| 228 | [21:31:44] 3.wxss: [√] app.wxss (1.02 kB)
|
| 229 | [21:31:44] 8.wxml: [√] pages\index\index.wxml (360 B)
|
| 230 | [21:31:44] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npm\miniprogram-image\index.wxss
|
| 231 | [21:31:44] 3.wxss: [√] pages\index\index.wxss (562 B)
|
| 232 | [21:31:44] 3.wxss: √ All 2 files done! (1.59 kB)[2.44秒]
|
| 233 | [21:31:44] 5.typescript: [√] app.js.map (431 B)
|
| 234 | [21:31:44] 5.typescript: [√] app.js (269 B)
|
| 235 | [21:31:44] 2.npm: √<miniprogram-image(component)> All 4 files done! (6.99 kB)[2.05秒]
|
| 236 | [21:31:44] 5.typescript: [√] lib\test.js.map (162 B)
|
| 237 | [21:31:44] 5.typescript: [√] lib\test.js (130 B)
|
| 238 | [21:31:44] 5.typescript: [√] pages\index\index.js.map (235 B)
|
| 239 | [21:31:44] 5.typescript: [√] pages\index\index.js (178 B)
|
| 240 | [21:31:44] 5.typescript: √ All 6 files done! (1.41 kB)[2.19秒]
|
| 241 | [21:31:44] replace: √ {{APP_ID}} → 123456 (wxs\comm.wxs)
|
| 242 | [21:31:44] 1.wxts: [√] wxs\comm.wxs (16.2 kB)
|
| 243 | [21:31:44] 2.npm: √<miniprogram-network> All 1 file done! (28.3 kB)[2.48秒]
|
| 244 | [21:31:44] 1.wxts: [√] wxs\x.wxs (66 B)
|
| 245 | [21:31:44] 1.wxts: √ All 2 files done! (16.3 kB)[2.52秒]
|
| 246 | [21:31:44] ↑↑↑↑↑↑ √ All compilation tasks done! ↑↑↑↑↑↑
|
| 247 |
|
| 248 | ```
|