| 1 | [](https://www.npmjs.com/package/miru)
|
| 2 | [](https://www.npmjs.com/package/miru)
|
| 3 | [](https://www.npmjs.com/package/miru)
|
| 4 |
|
| 5 | # 見る miru
|
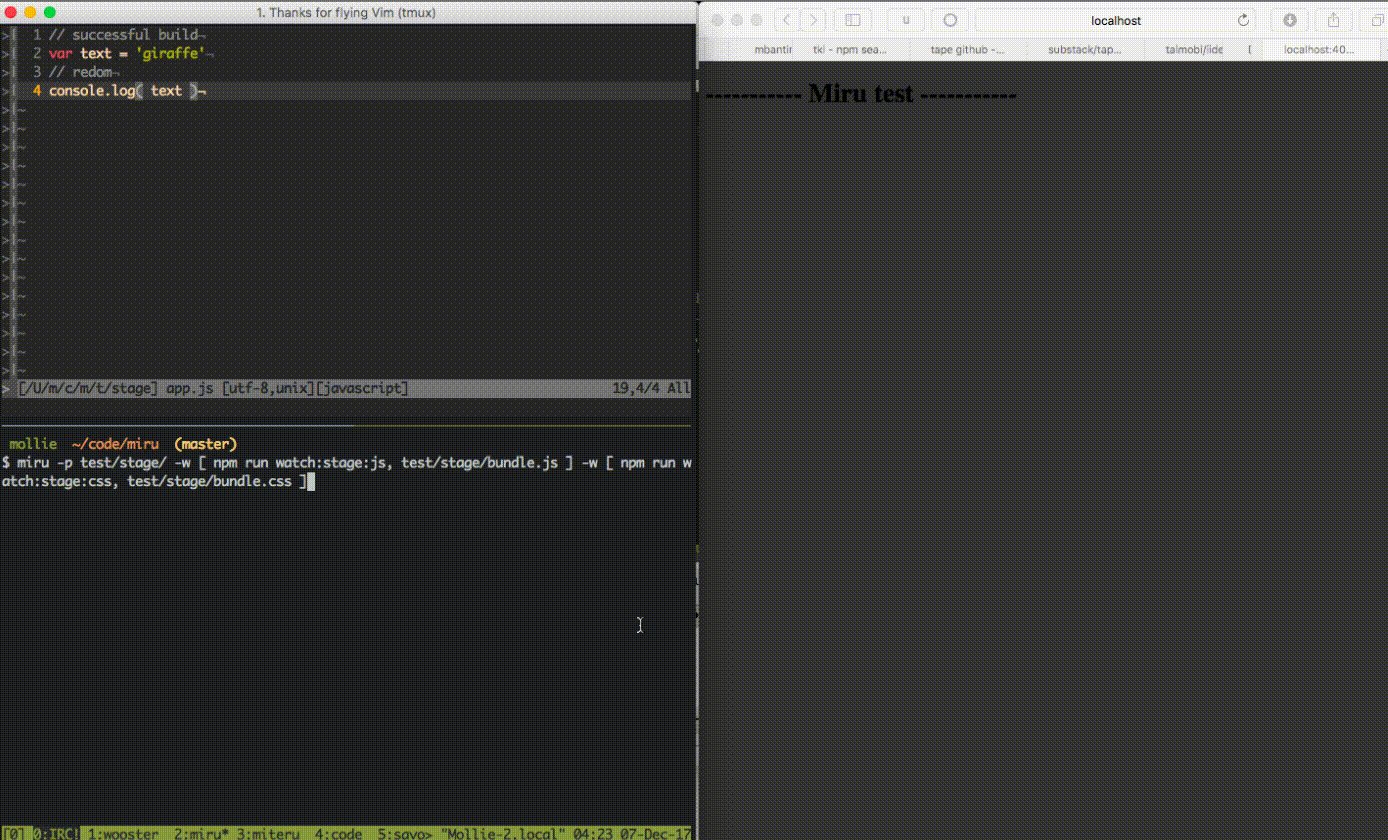
| 6 | development CLI utility tool and web server for module bundlers (eg: webpack, browserify ) and/or static files
|
| 7 |
|
| 8 | ## Easy to use
|
| 9 | ```bash
|
| 10 | npm install -g miru
|
| 11 | # miru -w [ <watch command>, <target bundle filepath> ]
|
| 12 | miru --path public -w [ webpack -w src/app.js -o public/bundle.js, public/bundle.js ]
|
| 13 | ```
|
| 14 |
|
| 15 | 
|
| 16 |
|
| 17 | > TIP! make an npm script of each step!
|
| 18 |
|
| 19 | ```js
|
| 20 | // package.json
|
| 21 | "scripts": {
|
| 22 | "watch:js:browserify": "watchify --debug --verbose -t babelify src/app.js -o public/bundle.js",
|
| 23 | "watch:js": "webpack --watch --mode=development --debug --devtool=inline-source-map --config webpack.config.js",
|
| 24 | "watch:css": "stylus -w -u autoprefixer-stylus src/app.styl -o public/bundle.css",
|
| 25 | "html:dev": "cp templates/index-dev.html public/index.html",
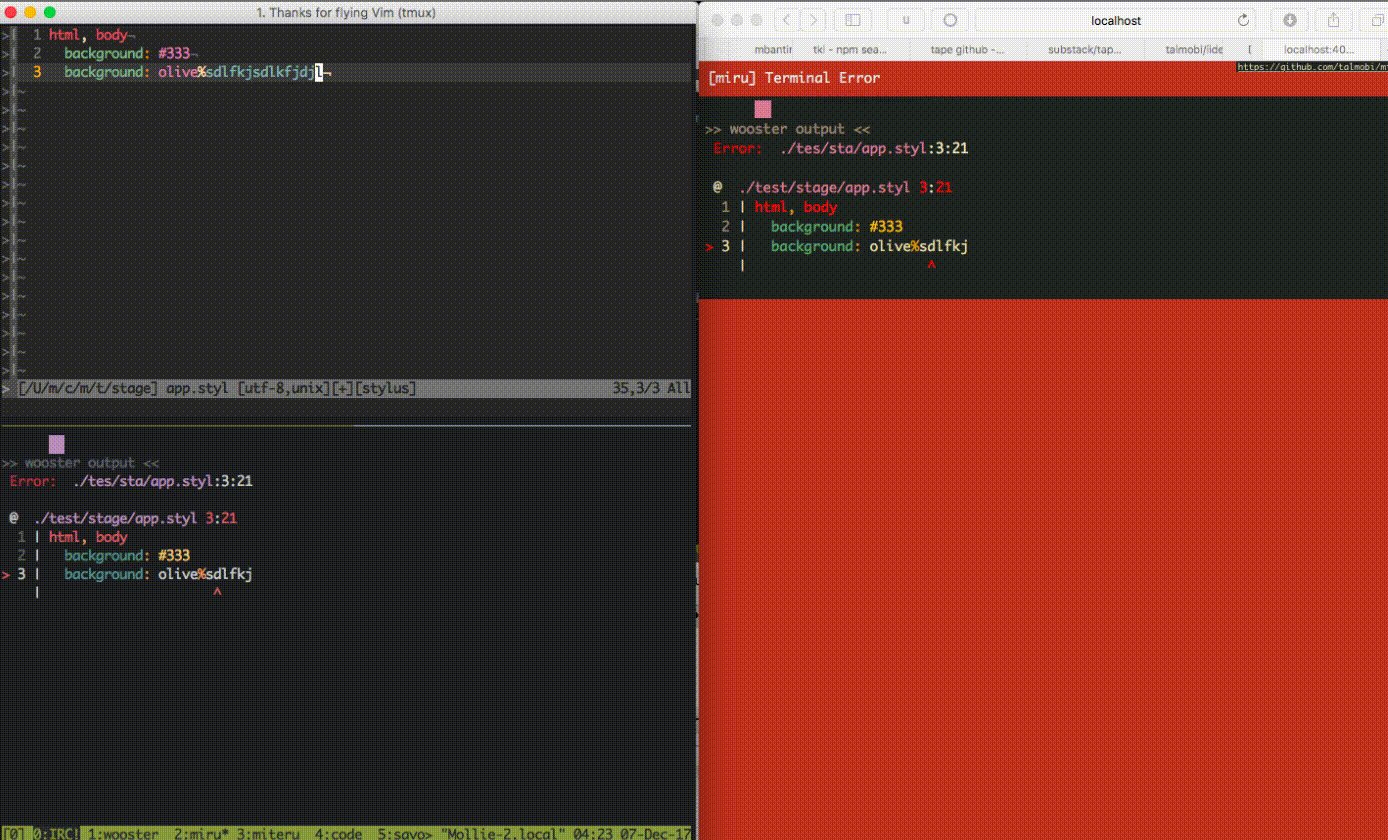
|
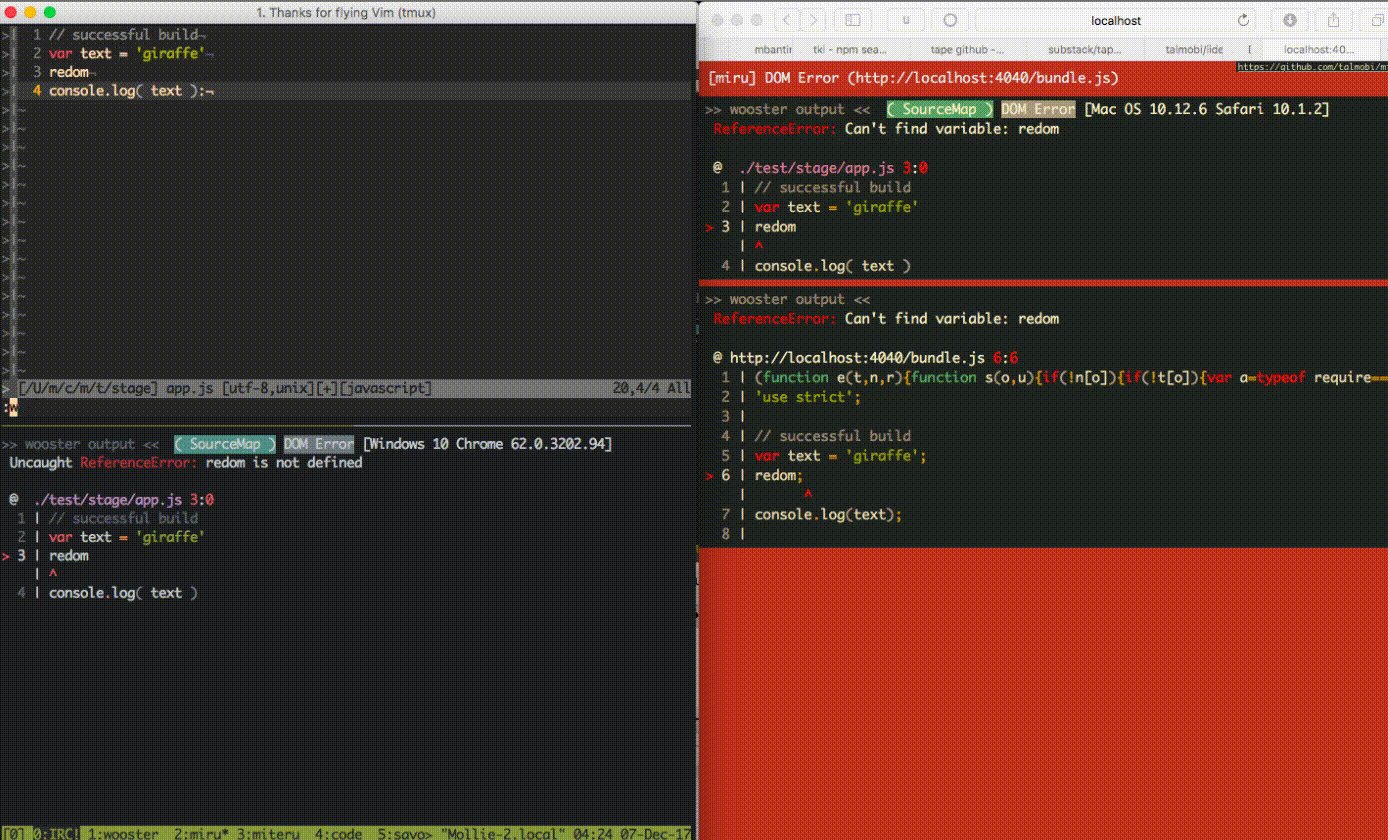
| 26 | "prewatch": "npm run html:dev",
|
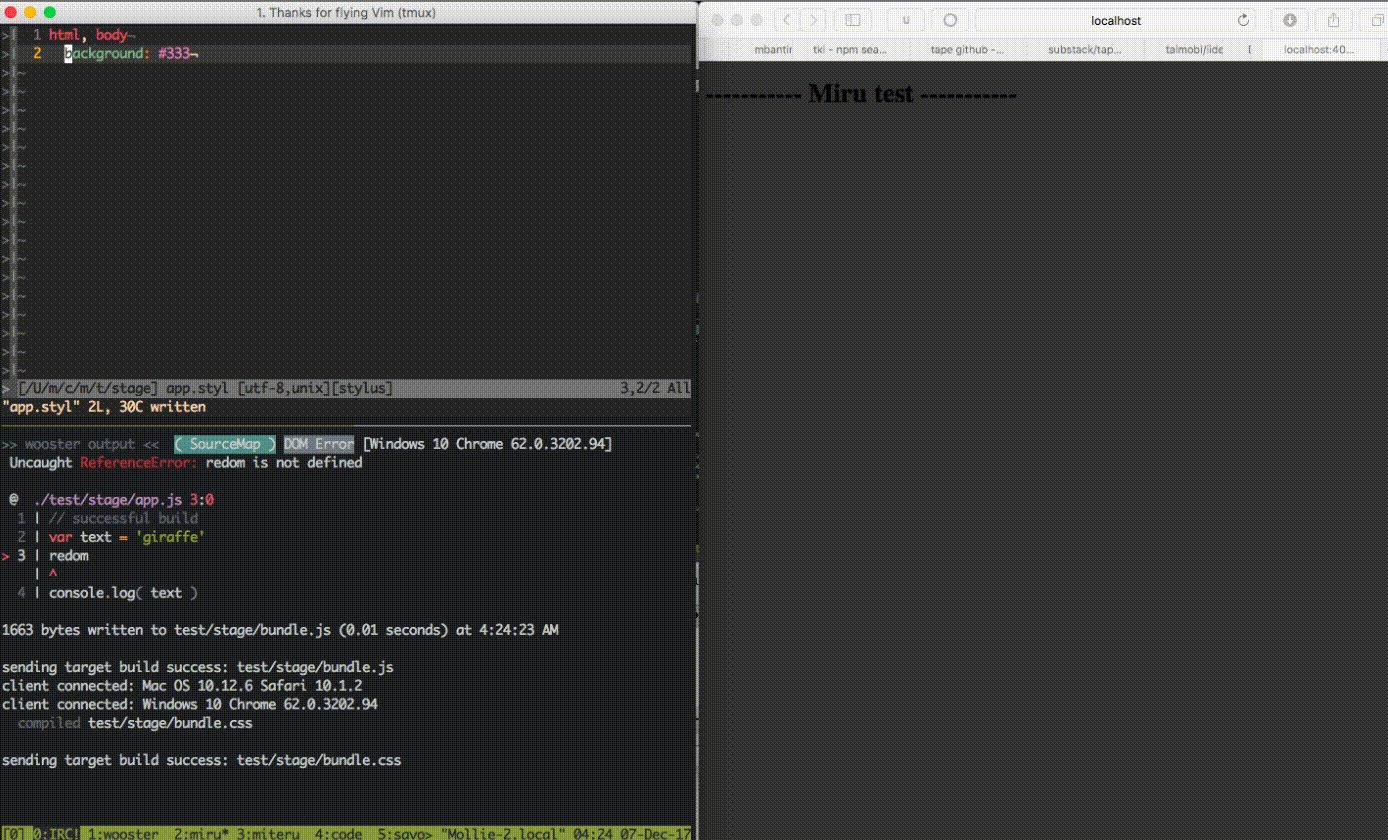
| 27 | "watch": "miru -p public -w [ npm run watch:js -o public/bundle.js -r '/bytes.written/' ] -w [ npm run watch:css -o public/bundle.css ] -t public/index.html -f templates/index-dev.html -e 'npm run html:dev'"
|
| 28 | }
|
| 29 | ```
|
| 30 |
|
| 31 | add `miru-connect.js` script to your index-dev.html (index.html) ( created by miru at start inside the `--path` directory or current working directory by default )
|
| 32 | ```html
|
| 33 | <!DOCTYPE html>
|
| 34 | <html lang="en">
|
| 35 | <head>
|
| 36 | <meta charset="UTF-8">
|
| 37 | <title></title>
|
| 38 | <link href="bundle.css" rel="stylesheet">
|
| 39 | </head>
|
| 40 | <body>
|
| 41 | <script src="miru-connect.js"></script>
|
| 42 | <script src="bundle.js"></script>
|
| 43 | </body>
|
| 44 | </html>
|
| 45 | ```
|
| 46 | ## Features
|
| 47 | * run and organize/synchronize multiple module bundling watchers at the same time
|
| 48 | * connect across any number of devices and browsers at the same time
|
| 49 | * parses and prettifies errors on the terminal and displays it across all connected browsers
|
| 50 | * parses and prettifies inline source maps automatically
|
| 51 | * parses and prettifies DOM Errors and displays them also on the terminal
|
| 52 | * live reloading and css quick refreshing across all connected browsers
|
| 53 | * CSS debugging on/off (using [pesticide](https://github.com/mrmrs/pesticide)) across all connected browsers ( browser: `F8`, STDIN `pest on` )
|
| 54 | * watch arbitrary files and execute shell scripts on changes
|
| 55 | * inspect console output from any of the connected browsers ( including mobile )
|
| 56 | * turn css quick refeshing off ( will page reload instead ) ( on by default )
|
| 57 | * control and inspect connected devices/browsers in various ways using the STDIN interface ( list devices, issue page reload, inspect console output, list watch process, list target files, etc ) - see bottom of [## Arguments](https://github.com/talmobi/miru#arguments) section for details
|
| 58 |
|
| 59 | ## About (Who watches the watchers?)
|
| 60 | A simple web server ( express and socket.io ) originally intended for running module bundlers in watch mode ( eg: `webpack -w`, `watchify` ) with added support for web development and Shell Execution on file changes.
|
| 61 |
|
| 62 | ## Why
|
| 63 | Most bundlers are great at what they do and come with their own `--watch` modes ([rollup](https://github.com/rollup/rollup), [webpack](https://github.com/webpack/webpack), [stylus](https://github.com/stylus/stylus/) etc), they have great error parsing and do their specific thing very well. Miru embraces this, simply mirroring what they print to the terminal into the browser along with live reloading and some honey on top.
|
| 64 |
|
| 65 | ## ...but why though?
|
| 66 | Because it reduces the contexts you're switching between by at least 1 (usually from 3 to 2).
|
| 67 |
|
| 68 | Without miru you'll have your eyes between your source code, your terminal running your watcher and the browser running your code.
|
| 69 |
|
| 70 | With miru your browser stays in sync with your terminal output, no longer do you have to double check the terminal to make sure your bundle was generated successfully or that an error occured during bundle generation. Live reloading is a nice plus.
|
| 71 |
|
| 72 | No need for browser extensions, allows for a nice dev experience across multiple devices, develop simultaneously against tablets, mobiles and desktop monitors.
|
| 73 |
|
| 74 | Miru simply spits the terminal output to the browser ( with some prettyfying and honey ) as well as cleaning up your command-line watchers into a concice, clear workflow. Keeping them nicely separate but also together.
|
| 75 |
|
| 76 | ## For who?
|
| 77 | Probably people who prefer npm scripts over monolithic boilerplates and convoluted configs (not that there's anything wrong with boilerplates or configs, as long as they're well maintained, straightforward and clear!)
|
| 78 |
|
| 79 | ## How
|
| 80 | miru simply runs commands, preferably npm scripts, as child_process.spawn's and attaches listeners to their std.out and std.err streams to figure out when various interesting events occur, such as successful builds, errors and crashes, additionally providing useful things like auto-recovery, live reloads and errors in the browser.
|
| 81 |
|
| 82 | miru creates a `miru-connect.js` file on startup in the `--path` directory (current working directory by default) that you link to in your index.html page. This script (miru-connect.js) simply connects to the miru express (w/ socket.io) server on port 4040 to listen for interesting events.
|
| 83 |
|
| 84 | miru serves the `-p, --path` directory but you'll probably want to run your own http server to serve your content and simply have the miru dev server (running on port 4040) available for the `miru-connect.js` script to connect to.
|
| 85 |
|
| 86 | ## Sample index.html
|
| 87 | ```html
|
| 88 | <!DOCTYPE html>
|
| 89 | <html lang="en">
|
| 90 | <head>
|
| 91 | <meta charset="UTF-8">
|
| 92 | <title>Moon moon</title>
|
| 93 | <link href="bundle.css" rel="stylesheet">
|
| 94 | </head>
|
| 95 | <body>
|
| 96 | <div id="root"></div>
|
| 97 | <!-- miru-connect.js connects to http:// + window.location.hostname + :4040 -->
|
| 98 | <script src="miru-connect.js" type="text/javascript"></script>
|
| 99 | <script src="bundle.js" type="text/javascript"></script>
|
| 100 | </body>
|
| 101 | </html>
|
| 102 |
|
| 103 | ```
|
| 104 |
|
| 105 | ## Arguments
|
| 106 | ```bash
|
| 107 | $ miru --help
|
| 108 |
|
| 109 | Usage: miru [options]
|
| 110 |
|
| 111 | Options:
|
| 112 |
|
| 113 | -p, --path <dir> Specify path (current directory by default)
|
| 114 | Usually path to public directory.
|
| 115 |
|
| 116 | This is also the path where miru creates "miru-connect.js"
|
| 117 | which you should <script src="miru-connect.js"> on your html
|
| 118 | page to enable live reloads and error reporting directly
|
| 119 | within the page/browser.
|
| 120 |
|
| 121 | -w, --watch [ <command> -o <file> [-r '/regexPattern/'] ]
|
| 122 |
|
| 123 | Specify watch command and target file bundle and optionally
|
| 124 | a regex pattern for triggering reload events. When the regex
|
| 125 | pattern matches the stdout of the watch process an event is sent
|
| 126 | to all connected clients to reload or refresh their js/css.
|
| 127 |
|
| 128 | miru-connect.js refreshes corresponding <link href="file.css">
|
| 129 | or reloads <script src="file.js"> tags on the html page where
|
| 130 | <script src="miru-connect.js"> is loaded.
|
| 131 |
|
| 132 | "miru-connect.js" is created inside the --path directory
|
| 133 | when miru starts
|
| 134 |
|
| 135 | -t, --targets <file> Add arbitrary target files not linked to a watch process.
|
| 136 | When these files change, they will send a reload event
|
| 137 | (or css refresh if they are css files) to all connected clients.
|
| 138 |
|
| 139 | styles ( *.css ) are attempted to refresh if the basename
|
| 140 | is found on a link tag inside the DOM. This makes live editing
|
| 141 | CSS super fast and smooth.
|
| 142 |
|
| 143 | scripts ( *.js ) and all other files trigger a page reload.
|
| 144 |
|
| 145 | miru-connect.js will listen for DOM Errors -- and if the
|
| 146 | basename of the source file of the error matches a
|
| 147 | file in --targets then it will pass the error
|
| 148 | back to the miru.js sever for parsing. The parsing is
|
| 149 | done by wooster and the result is sent back to the client.
|
| 150 | The parsed error output is then rendered on the screen
|
| 151 | for easier debugging.
|
| 152 |
|
| 153 | Inline source maps are supported:
|
| 154 | If the target file includes inline source maps then
|
| 155 | the parsed output includes the source map as well.
|
| 156 |
|
| 157 | -r, --reload Always force a page reload when a change event is emitted.
|
| 158 | This disables css quick refreshing.
|
| 159 |
|
| 160 | -f, --files <file> Watch arbitray files for changes and execute commands.
|
| 161 |
|
| 162 | -e, --execute <command> Execute commands when any of the --files have changed.
|
| 163 |
|
| 164 | '$evt' and '$file' strings in the <command> parameter
|
| 165 | are substituted accordingly.
|
| 166 |
|
| 167 | eg:
|
| 168 | miru -f package.json -e 'echo $evt: $file'
|
| 169 |
|
| 170 | -v, --verbose Enable verbose mode
|
| 171 |
|
| 172 | -V, --version Display miru version
|
| 173 | -h, --help Display help information (this text)
|
| 174 |
|
| 175 | STDIN Terminal Commands: the miru process listens for line separated std input
|
| 176 |
|
| 177 | devices prints a numbered list of connected client/device information
|
| 178 | logs <number> list console.log output of <number> client ( or all clients if undefined )
|
| 179 | recovery prints recovery watcher ( if watcher exits ( should not happen, fix your watcher script ) )
|
| 180 | previous prints out previous error
|
| 181 | lan, ip, address prints out LAN address ( use this address to connect from other devices )
|
| 182 | watchers prints watcher commands and targets
|
| 183 | targets prints watch targets ( set by --targets and --watch )
|
| 184 | files prints watch files ( set by --files )
|
| 185 | executions prints executions ( set by --execute )
|
| 186 | error prints active watcher errors ( or empty if nothing is active )
|
| 187 | pesticide <bool> enable or disable pesticide ( CSS debugger ) on all connected clients
|
| 188 | ```
|
| 189 |
|
| 190 | ## Installation
|
| 191 | ```bash
|
| 192 | npm install --save-dev miru # locally (for use with npm scripts)
|
| 193 | ```
|
| 194 | or
|
| 195 | ```bash
|
| 196 | npm install -g miru # globally
|
| 197 | ```
|
| 198 |
|
| 199 | ## Usages
|
| 200 |
|
| 201 | ### With bundling tools like `browserify`, `webpack`, `rollup` or `stylus`
|
| 202 |
|
| 203 | miru works best with bundling tools like `browserify`, `webpack`, `rollup` or `stylus` etc that are equipped with a `--watch` mode.
|
| 204 |
|
| 205 | eg:
|
| 206 |
|
| 207 | `miru --path public --watch [ 'watchify -v src/app.js -o public/bundle.js' -o public/bundle.js ]`
|
| 208 |
|
| 209 | `miru -p public -w [ 'webpack -w -e src/app.js -o public/bundle.js' -o public/bundle.js ]`
|
| 210 |
|
| 211 | combine watchers ( usually 1 for css and 1 for js ):
|
| 212 |
|
| 213 | `miru -p public -w [ 'rollup -w src/app.js -o public/bundle.js' -o public/bundle.js ] --watch [ 'stylus -w -r src/app.styl -o public/bundle.css' -o public/bundle.css ]`
|
| 214 |
|
| 215 |
|
| 216 | miru can also work with bundlers without a `--watch` mode relying on the built-in recovery watcher. But this isn't ideal.
|
| 217 |
|
| 218 | by default the recovery watcher watches for changes on **/*.js or **/*.(css|less|sass|scss|styl) files
|
| 219 | depending on the target file suffix.
|
| 220 |
|
| 221 | It gets its name because it's mainly used to recover when your build watcher exits/crashes for some reason.. ( *hits rollup with a large trout* )
|
| 222 |
|
| 223 | You can list the `--watch` commands and their targets with the stdin command `watch`:
|
| 224 |
|
| 225 | ```bash
|
| 226 | $ miru --watch [ 'echo "giraffe"' -o test/stage/bundle.js ]
|
| 227 | server listening at *:4040 ( IPv4 0.0.0.0 )
|
| 228 | LAN addresses: 192.168.0.101
|
| 229 | giraffe
|
| 230 |
|
| 231 | watcher exited [ echo giraffe ], target: test/stage/bundle.js
|
| 232 | launching recovery watcher for [ echo giraffe ], target: test/stage/bundle.js
|
| 233 | client connected: Windows 10 Chrome 62.0.3202.94
|
| 234 | recovery watcher watching 50 files - type 'recovery' to see list
|
| 235 | wat
|
| 236 | watchers:
|
| 237 | echo giraffe test/stage/bundle.js
|
| 238 | ```
|
| 239 |
|
| 240 | ### static files
|
| 241 |
|
| 242 | miru can also work without a bundler and treat files as --targets without any watch processes attached.
|
| 243 |
|
| 244 | Every time a --target file is changed it will trigger a build success event which will either:
|
| 245 | 1. Rreload the page ( if anything other than a *.css file ) or
|
| 246 | 2. Refresh the targeted *.css files on the page ( without reloading the page )
|
| 247 |
|
| 248 | Use the `--reload` flag to force all changes to reload the page and disable css refreshing.
|
| 249 |
|
| 250 | You can list the `--targets` with the stdin command `targets`.
|
| 251 | This also includes any targets bound to watch processes with
|
| 252 | the `-w, --watch [ <command> -o <file> ]` command:
|
| 253 |
|
| 254 | ```bash
|
| 255 | $ miru --targets test/stage/bundle.js
|
| 256 | server listening at *:4040 ( IPv4 0.0.0.0 )
|
| 257 | LAN addresses: 192.168.0.101
|
| 258 | client connected: Windows 10 Chrome 62.0.3202.94
|
| 259 | targ
|
| 260 | targets:
|
| 261 | /Users/mollie/code/miru/test/stage/bundle.js
|
| 262 | sending target build success: test/stage/bundle.js
|
| 263 | sending target build success: test/stage/bundle.js
|
| 264 | ```
|
| 265 |
|
| 266 | ### execute terminal commands on file changes
|
| 267 |
|
| 268 | miru can also watch an arbitrary number of `--files` and `--execute` terminal commands on them.
|
| 269 |
|
| 270 | `--execute` commands `$evt` and `$file` strings will be replaced if they are found
|
| 271 | with the suspected informations:
|
| 272 | 1. `$evt` will either be `add` or `change` i.e. the file will exist
|
| 273 | 2. `$file` will be replaced with the filepath in question relative to the current working directory.
|
| 274 |
|
| 275 | eg:
|
| 276 | `miru --files src/**/*.js --execute 'echo evt: $evt, file: $file'`
|
| 277 | `miru --files src/**/*.js --execute 'sshpass -p "giraffe" scp $file user@10.0.0.6:/home/user/app/$file'`
|
| 278 |
|
| 279 | or you could use `rsync` with diffing or whatever you like..
|
| 280 |
|
| 281 | NOTE: you shouldn't pass in the password to sshpass directly in plain text unless you want it to show up
|
| 282 | in your bash history -- you can read it from a file instead using the `sshpass -f` arg.
|
| 283 |
|
| 284 | You can list the `--files` and `--execute`ions with the stdin commands `files` and `executions`:
|
| 285 |
|
| 286 | ```bash
|
| 287 | $ miru --files test/stage/app.js -e 'echo file: $file'
|
| 288 | number of --files watched: 1
|
| 289 | server listening at *:4040 ( IPv4 0.0.0.0 )
|
| 290 | LAN addresses: 192.168.0.101
|
| 291 | client connected: Windows 10 Chrome 62.0.3202.94
|
| 292 | files
|
| 293 | watched files: 1
|
| 294 | [ '/Users/mollie/code/miru/test/stage/app.js' ]
|
| 295 | exec
|
| 296 | executions: 1
|
| 297 | [ 'echo file: $file' ]
|
| 298 | ```
|
| 299 |
|
| 300 | ## Examples with webpack, browserify, rollup and stylus
|
| 301 |
|
| 302 | Browserify ( using [watchify](https://github.com/substack/watchify) since browserify doesn't come with a --watch mode )
|
| 303 | ```bash
|
| 304 | git clone https://github.com/talmobi/miru
|
| 305 | cd miru
|
| 306 | npm install
|
| 307 | cd demos/browserify
|
| 308 | npm install
|
| 309 | npm start
|
| 310 | open localhost:4040
|
| 311 | ```
|
| 312 |
|
| 313 | Webpack ( --watch )
|
| 314 | ```bash
|
| 315 | git clone https://github.com/talmobi/miru
|
| 316 | cd miru
|
| 317 | npm install
|
| 318 | cd demos/webpack
|
| 319 | npm install
|
| 320 | npm start
|
| 321 | open localhost:4040
|
| 322 | ```
|
| 323 |
|
| 324 | Rollup ( --watch )
|
| 325 | ```bash
|
| 326 | git clone https://github.com/talmobi/miru
|
| 327 | cd miru
|
| 328 | npm install
|
| 329 | cd demos/rollup
|
| 330 | npm install
|
| 331 | npm start
|
| 332 | open localhost:4040
|
| 333 | ```
|
| 334 |
|
| 335 | ## Test
|
| 336 |
|
| 337 | `npm test`
|