| 1 | # npm CLI Contributor Roles and Responsibilities
|
| 2 |
|
| 3 | ## Table of Contents
|
| 4 |
|
| 5 | * [Introduction](#introduction)
|
| 6 | * [Code Structure](#code-structure)
|
| 7 | * [Running Tests](#running-tests)
|
| 8 | * [Debugging](#debugging)
|
| 9 | * [Coverage](#coverage)
|
| 10 | * [Benchmarking](#benchmarking)
|
| 11 | * [Types of Contributions](#types-of-contributions)
|
| 12 | * [Contributing an Issue?](#contributing-an-issue)
|
| 13 | * [Contributing a Question?](#contributing-a-question)
|
| 14 | * [Contributing a Bug Fix?](#contributing-a-bug-fix)
|
| 15 | * [Contributing a Feature?](#contributing-a-bug-feature)
|
| 16 | * [Development Dependencies](#development-dependencies)
|
| 17 | * [Dependencies](#dependencies)
|
| 18 |
|
| 19 | ## Introduction
|
| 20 |
|
| 21 | Welcome to the npm CLI Contributor Guide! This document outlines the npm CLI repository's process for community interaction and contribution. This includes the issue tracker, pull requests, wiki pages, and, to a certain extent, outside communication in the context of the npm CLI. This is an entry point for anyone wishing to contribute their time and effort to making npm a better tool for the JavaScript community!
|
| 22 |
|
| 23 | All interactions in the npm repository are covered by the [npm Code of Conduct](https://www.npmjs.com/policies/conduct)
|
| 24 |
|
| 25 |
|
| 26 | ## Code Structure
|
| 27 | ```
|
| 28 | /
|
| 29 | ├── bin/
|
| 30 | │ │ # Directory for executable files. It's very rare that you
|
| 31 | │ │ # will need to update a file in this directory.
|
| 32 | │ │
|
| 33 | │ ├── npm # npm-cli entrypoint for bourne shell
|
| 34 | │ ├── npm-cli.js # npm-cli entrypoint for node
|
| 35 | │ ├── npm.cmd # npm-cli entrypoint for windows
|
| 36 | │ ├── npx # npx entrypoint for bourne shell
|
| 37 | │ ├── npx-cli.js # npx entrypoint for node
|
| 38 | │ └── npx.cmd # npx entrypoint for windows
|
| 39 | │
|
| 40 | ├── docs/ 📖
|
| 41 | │ │ # Directory that contains the documentation website for
|
| 42 | │ │ # the npm-cli. You can run this website locally, and have
|
| 43 | │ │ # offline docs! 🔥📖🤓
|
| 44 | │ │
|
| 45 | │ ├── content/ # Markdown files for site content
|
| 46 | │ ├── src/ # Source files for the website; gatsby related
|
| 47 | │ └── package.json # Site manifest; scripts and dependencies
|
| 48 | │
|
| 49 | ├── lib/ 📦
|
| 50 | │ # All the Good Bits(tm) of the CLI project live here
|
| 51 | │
|
| 52 | ├── node_modules/ 🔋
|
| 53 | │ # Vendored dependencies for the CLI project (See the
|
| 54 | │ # dependencies section below for more details).
|
| 55 | │
|
| 56 | ├── scripts/ 📜
|
| 57 | │ # We've created some helper scripts for working with the
|
| 58 | │ # CLI project, specifically around managing our vendored
|
| 59 | │ # dependencies, merging in pull-requests, and publishing
|
| 60 | │ # releases.
|
| 61 | │
|
| 62 | ├── test/ 🧪
|
| 63 | │ # All the tests for the CLI live in this folder. We've
|
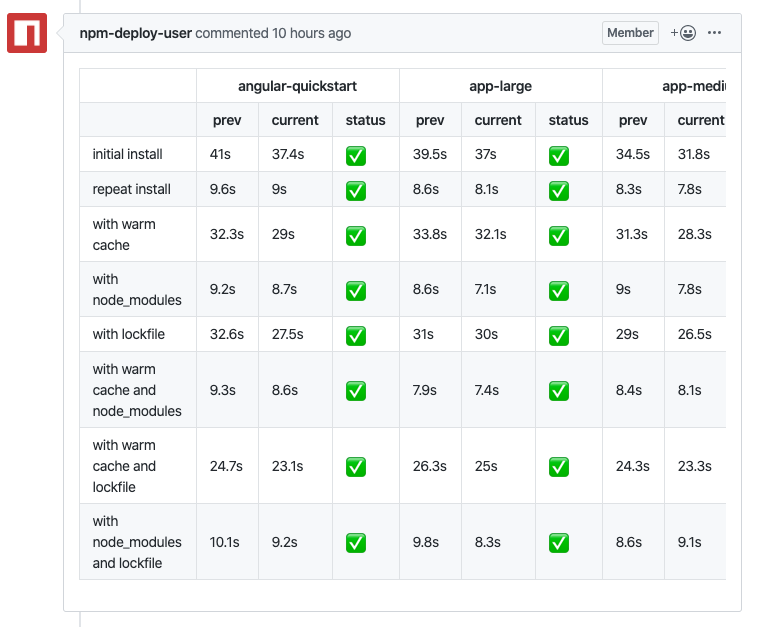
| 64 | │ # got a lot of tests 🤓🧪🩺
|
| 65 | │
|
| 66 | ├── CONTRIBUTING.md # This file! 🎉
|
| 67 | └── package.json # The projects main manifest file 📃
|
| 68 | ```
|
| 69 |
|
| 70 | ## Running Tests
|
| 71 |
|
| 72 | ```
|
| 73 | # Make sure you install the dependencies first before running tests.
|
| 74 | $ npm install
|
| 75 |
|
| 76 | # Run tests for the CLI (it could take a while).
|
| 77 | $ npm run test
|
| 78 | ```
|
| 79 |
|
| 80 | ## Debugging
|
| 81 |
|
| 82 | It can be tricky to track down issues in the CLI. It's a large code base that has been evolving for over a decade. There is a handy `make` command that will connect the **cloned repository** you have on your machine with the global command, so you can add `console.log` statements or debug any other way you feel most comfortable with.
|
| 83 |
|
| 84 | ```
|
| 85 | # Clone the repository to start with
|
| 86 | $ git clone git@github.com:npm/cli.git
|
| 87 |
|
| 88 | # Change working directories into the repository
|
| 89 | $ cd cli
|
| 90 |
|
| 91 | # Make sure you have the latest code (if that's what you're trying to debug)
|
| 92 | $ git fetch origin latest
|
| 93 |
|
| 94 | # Connect repository to the global namespace
|
| 95 | $ make link
|
| 96 |
|
| 97 | #################
|
| 98 | # ALTERNATIVELY
|
| 99 | #################
|
| 100 | # If you're working on a feature or bug, you can run the same command on your
|
| 101 | # working branch and link that code.
|
| 102 |
|
| 103 | # Create new branch to work from (there are many ways)
|
| 104 | $ git checkout -b feature/awesome-feature
|
| 105 |
|
| 106 | # Connect repository to global namespace
|
| 107 | $ make link
|
| 108 | ```
|
| 109 |
|
| 110 | ## Coverage
|
| 111 |
|
| 112 | We try and make sure that each new feature or bug fix has tests to go along with them in order to keep code coverages consistent and increasing. We are actively striving for 100% code coverage!
|
| 113 |
|
| 114 | ```
|
| 115 | # You can run the following command to find out coverage
|
| 116 | $ npm run test-coverage
|
| 117 | ```
|
| 118 |
|
| 119 | ## Benchmarking
|
| 120 |
|
| 121 | We often want to know if the bug we've fixed for the feature we've added has any sort of performance impact. We've created a [benchmark suite](https://github.com/npm/benchmarks) to run against the CLI project from pull-requests. If you would like to know if there are any performance impacts to the work you're contributing, simply do the following:
|
| 122 |
|
| 123 | 1. Make a pull-request against this repository
|
| 124 | 2. Add the following comment to the pull-request: "`test this please ✅`"
|
| 125 |
|
| 126 | This will trigger the [benmark suite](https://github.com/npm/benchmarks) to run against your pull-request, and when it's finished running it will post a comment on your pull-request just like bellow. You'll be able to see the results from the suite inline in your pull-request.
|
| 127 |
|
| 128 | > You'll notice that the bot-user will also add a 🚀 reaction to your comment to
|
| 129 | let you know that it's sent the request to start the benchmark suite.
|
| 130 |
|
| 131 | 
|
| 132 |
|
| 133 | If you've updated your pull-request and you'd like to run the the benchmark suite again, simple update your original comment, by adding `test this please ✅` again, or simply just adding another emoji to the **end**. _(The trigger is the phrase "test this please ✅" at the beginning of a comment. Updates will trigger as well, so long as the phrase stays at the beginning.)_.
|
| 134 |
|
| 135 | 
|
| 136 |
|
| 137 | ## Types of Contributions
|
| 138 |
|
| 139 | ### Contributing an Issue?
|
| 140 |
|
| 141 | Great!! Is your [new issue](https://github.com/npm/cli/issues/new/choose) a [bug](https://github.com/npm/cli/issues/new?template=bug.md&title=%5BBUG%5D+%3Ctitle%3E), a [feature](https://github.com/npm/cli/issues/new?template=feature.md&title=%5BFEATURE%5D+%3Ctitle%3E), or a [question](https://github.com/npm/cli/issues/new?template=question.md&title=%5BQUESTION%5D+%3Ctitle%3E)?
|
| 142 |
|
| 143 | ### Contributing a Question?
|
| 144 |
|
| 145 | Huh? 🤔 Got a situation you're not sure about?! Perfect! We've got some resources you can use.
|
| 146 |
|
| 147 | * Our [documentation site](https://docs.npmjs.com/)
|
| 148 | * The local docs that come with the CLI project
|
| 149 |
|
| 150 | > **Example**: `npm help install --viewer browser`
|
| 151 |
|
| 152 | * The man pages that are built and shipped with the CLI
|
| 153 |
|
| 154 | > **Example**: `man npm-install` (only on linux/macOS)
|
| 155 |
|
| 156 | * Search of the [current issues](https://github.com/npm/cli/issues)
|
| 157 |
|
| 158 | ### Contributing a Bug Fix?
|
| 159 |
|
| 160 | We'd be happy to triage and help! Head over to the issues and [create a new one](https://github.com/npm/cli/issues/new?template=bug.md&title=%5BBUG%5D+%3Ctitle%3E)!
|
| 161 |
|
| 162 | > We'll need a little bit of information about what happened, rather than "it broke". Such as:
|
| 163 | * When did/does this bug happen?
|
| 164 | * Can you reproduce it? _(Can you make it happen more than once.)_
|
| 165 | * What version of `node`/`npm` are you running on your computer?
|
| 166 | * What did you expect it to do?
|
| 167 | * What did it _actually do?
|
| 168 | * etc...
|
| 169 |
|
| 170 | ### Contributing a Feature?
|
| 171 |
|
| 172 | Snazzy, we're always up for fancy new things! If the feature is fairly minor, the team can triage it and prioritize it into our backlog. However, if the feature is a little more complex, then it's best to create an [RFC](https://en.wikipedia.org/wiki/Request_for_Comments) in our [RFC repository](https://github.com/npm/rfcs). Exactly how to do that is outlined in that repository. If you're not sure _exactly_ how to implement your idea, or don't want to make a document about your idea, then please create an issue on that repository. We consider these RRFC's, or a "Requesting Request For Comment".
|
| 173 |
|
| 174 | ## Development Dependencies
|
| 175 |
|
| 176 | You'll need a few things installed in order to update and test the CLI project during development:
|
| 177 |
|
| 178 | * [node](https://nodejs.org/) v8 or greater
|
| 179 |
|
| 180 | > We recommend that you have a [node version manager](https://github.com/nvm-sh/nvm) installed if you plan on fixing bugs that might be present in a specific version of node. With a version manager you can easily switch versions of node and test if your changes to the CLI project are working.
|
| 181 |
|
| 182 | * [git](https://git-scm.com/) v2.11+
|
| 183 |
|
| 184 |
|
| 185 | ## Dependencies
|
| 186 |
|
| 187 | > Package vendoring is commonly referred to as the case where dependent packages are stored in the same place as your project. That usually means you dependencies are checked into your source management system, such as Git.
|
| 188 |
|
| 189 | The CLI project vendors it's dependencies in the `node_modules/` folder. Meaning all the dependencies that the CLI project uses are contained withing the project itself. This is represented by the `bundledDependencies` section in the root level `package.json` file. The main reason for this is because the `npm` CLI project is distributed with the NodeJS runtime and needs to work out of the box, which means all dependencies need to be available after the runtime is installed.
|
| 190 |
|
| 191 | There are a couple scripts created to help manage this process in the `scripts/` folder.
|
| 192 |
|