| 1 | # [React Color](http://casesandberg.github.io/react-color/)
|
| 2 |
|
| 3 | [![Npm Version][npm-version-image]][npm-version-url]
|
| 4 | [![Build Status][travis-svg]][travis-url]
|
| 5 | [![License][license-image]][license-url]
|
| 6 | [![Downloads][downloads-image]][downloads-url]
|
| 7 |
|
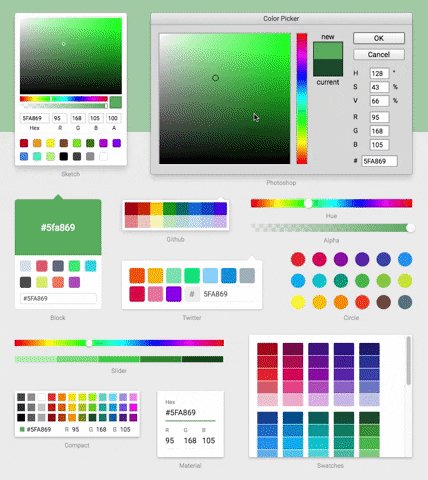
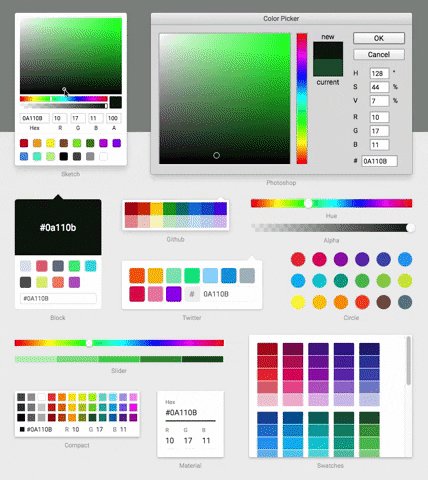
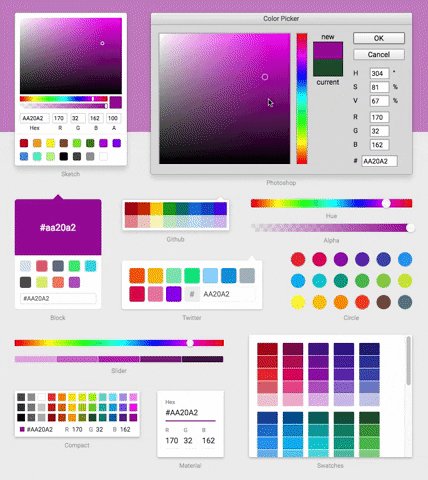
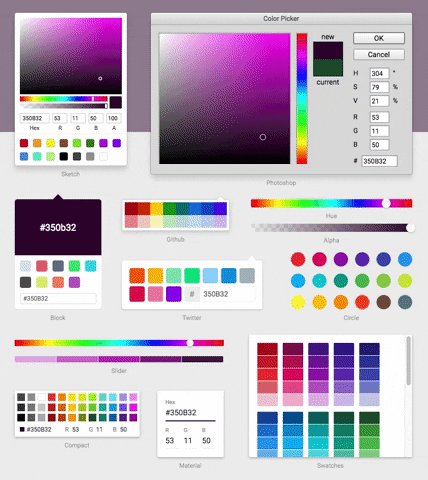
| 8 | * **13 Different Pickers** - Sketch, Photoshop, Chrome and many more
|
| 9 |
|
| 10 | * **Make Your Own** - Use the building block components to make your own
|
| 11 |
|
| 12 | ## Demo
|
| 13 |
|
| 14 | 
|
| 15 |
|
| 16 | [**Live Demo**](http://casesandberg.github.io/react-color/)
|
| 17 |
|
| 18 | ## Installation & Usage
|
| 19 |
|
| 20 | ```sh
|
| 21 | npm install react-color --save
|
| 22 | ```
|
| 23 |
|
| 24 | ### Include the Component
|
| 25 |
|
| 26 | ```js
|
| 27 | import React from 'react'
|
| 28 | import { SketchPicker } from 'react-color'
|
| 29 |
|
| 30 | class Component extends React.Component {
|
| 31 |
|
| 32 | render() {
|
| 33 | return <SketchPicker />
|
| 34 | }
|
| 35 | }
|
| 36 | ```
|
| 37 | You can import `AlphaPicker` `BlockPicker` `ChromePicker` `CirclePicker` `CompactPicker` `GithubPicker` `HuePicker` `MaterialPicker` `PhotoshopPicker` `SketchPicker` `SliderPicker` `SwatchesPicker` `TwitterPicker` respectively.
|
| 38 |
|
| 39 | > 100% inline styles via [ReactCSS](http://reactcss.com/)
|
| 40 |
|
| 41 | [travis-svg]: https://travis-ci.org/casesandberg/react-color.svg
|
| 42 | [travis-url]: https://travis-ci.org/casesandberg/react-color
|
| 43 | [license-image]: http://img.shields.io/npm/l/react-color.svg
|
| 44 | [license-url]: LICENSE
|
| 45 | [downloads-image]: http://img.shields.io/npm/dm/react-color.svg
|
| 46 | [downloads-url]: http://npm-stat.com/charts.html?package=react-color
|
| 47 | [npm-version-image]: https://img.shields.io/npm/v/react-color.svg
|
| 48 | [npm-version-url]: https://www.npmjs.com/package/react-color
|