| 1 | # React DevTools changelog
|
| 2 |
|
| 3 | <details>
|
| 4 | <summary>
|
| 5 | Changes that have landed in master but are not yet released.
|
| 6 | Click to see more.
|
| 7 | </summary>
|
| 8 |
|
| 9 |
|
| 10 | </details>
|
| 11 |
|
| 12 | ## 4.10.1 (November 12, 2020)
|
| 13 | #### Bugfix
|
| 14 | * Fixed invalid internal work tag mappings ([bvaughn](https://github.com/bvaughn) in [#20362](https://github.com/facebook/react/pull/20362))
|
| 15 |
|
| 16 | ## 4.10.0 (November 12, 2020)
|
| 17 | #### Features
|
| 18 | * Make DevTools Websocket retry delay configurable ([bvaughn](https://github.com/bvaughn) in [#20107](https://github.com/facebook/react/pull/20107))
|
| 19 | #### Bugfix
|
| 20 | * Fix error loading source maps for devtools extension ([sytranvn](https://github.com/sytranvn) in [#20079](https://github.com/facebook/react/pull/20079))
|
| 21 | * Remove css-sourcemap for `react-devtools-inline` ([sean9keenan](https://github.com/sean9keenan) in [#20170](https://github.com/facebook/react/pull/20170))
|
| 22 | * Decrease NPM update notification/prompt for standalone DevTools ([recurx](https://github.com/recurx) in [#20078](https://github.com/facebook/react/pull/20078))
|
| 23 |
|
| 24 | ## 4.9.0 (October 19, 2020)
|
| 25 | #### Features
|
| 26 | * [Improved DevTools editing interface](#improved-devtools-editing-interface) ([bvaughn](https://github.com/bvaughn) in [#19774](https://github.com/facebook/react/pull/19774))
|
| 27 | * Add ⎇ + arrow key navigation ([bvaughn](https://github.com/bvaughn) in [#19741](https://github.com/facebook/react/pull/19741))
|
| 28 | * Add checkbox toggle for boolean values ([mdaj06](https://github.com/mdaj06) in [#19714](https://github.com/facebook/react/pull/19714))
|
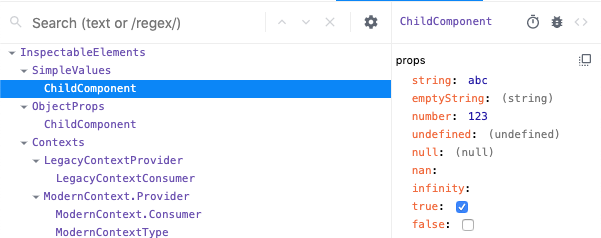
| 29 | * Show symbols used as keys in state ([omarsy](https://github.com/omarsy) in [#19786](https://github.com/facebook/react/pull/19786))
|
| 30 | * Add new (unstable) `SuspenseList` component type ([bpernick](https://github.com/bpernick) in [#19684](https://github.com/facebook/react/pull/19684))
|
| 31 |
|
| 32 | #### Bugfix
|
| 33 | * Show proper icon/tooltip for restricted browser pages ([sktguha](https://github.com/sktguha) in [#20023](https://github.com/facebook/react/pull/20023))
|
| 34 | * Fix emoji character shown in Chrome developer tools panel ([bvaughn](https://github.com/bvaughn) in [#19603](https://github.com/facebook/react/pull/19603))
|
| 35 | * Don't open two tabs in Firefox when clicking on troubleshooting instructions ([unbyte](https://github.com/unbyte) in [#19632](https://github.com/facebook/react/pull/19632))
|
| 36 | * Support inner component `_debugOwner` in memo ([bvaughn](https://github.com/bvaughn) in [#19556](https://github.com/facebook/react/pull/19556))
|
| 37 | * Proxied methods should be safely dehydrated for display ([@pfongkye](https://github.com/pfongkye) in [b6e1d08](https://github.com/facebook/react/commit/b6e1d08)
|
| 38 | * Property list values should show whitespace ([sammarks](https://github.com/sammarks) in [#19640](https://github.com/facebook/react/pull/19640))
|
| 39 | * Fix crash when inspecting document.all ([omarsy](https://github.com/omarsy) in [#19619](https://github.com/facebook/react/pull/19619))
|
| 40 | * Don't call generators during inspection since they may be stateful ([todortotev](https://github.com/todortotev) in [#19831](https://github.com/facebook/react/pull/19831))
|
| 41 | * Fix bad null check in DevTools highlight code ([bvaughn](https://github.com/bvaughn) in [#20010](https://github.com/facebook/react/pull/20010))
|
| 42 | * Handled a missing suspense fiber when suspense is filtered on the profiler ([IDrissAitHafid](https://github.com/IDrissAitHafid) in [#ISSUE](https://github.com/facebook/react/pull/ISSUE))
|
| 43 | * Fixed unfound node error when Suspense is filtered ([IDrissAitHafid](https://github.com/IDrissAitHafid) in [#20019](https://github.com/facebook/react/pull/20019))
|
| 44 | * Always overrides the dispatcher when shallow rendering ([bvaughn](https://github.com/bvaughn) in [#20011](https://github.com/facebook/react/pull/20011))
|
| 45 | * Frevent phishing attacks ([iamwilson](https://github.com/iamwilson) in [#19934](https://github.com/facebook/react/pull/19934))
|
| 46 |
|
| 47 | ### Other
|
| 48 | * Enable source maps for DevTools production builds ([jpribyl ](https://github.com/jpribyl ) in [#19773](https://github.com/facebook/react/pull/19773))
|
| 49 | * Drop support for IE 11 ([bvaughn](https://github.com/bvaughn) in [#19875](https://github.com/facebook/react/pull/19875))
|
| 50 | * Remove ReactJS.org version check "cheat" ([sktguha](https://github.com/sktguha) in [#19939](https://github.com/facebook/react/pull/19939))
|
| 51 | * Update outdated links and fix two broken links ([sktguha](https://github.com/sktguha) in [#19985](https://github.com/facebook/react/pull/19985))
|
| 52 | * Remove support for deprecated/unreleased React Flare event system ([trueadm](https://github.com/trueadm) in [#19520](https://github.com/facebook/react/pull/19520))
|
| 53 |
|
| 54 | ###### Improved DevTools editing interface
|
| 55 |
|
| 56 | **Improved parsing**
|
| 57 | Value parsing logic has been relaxed so as to no longer require quotes around strings or double quotes:
|
| 58 | 
|
| 59 |
|
| 60 | **Modifying arrays**
|
| 61 | New values can be added to array props/state/hooks now. Existing values can also be deleted:
|
| 62 | 
|
| 63 |
|
| 64 | **Modifying objects**
|
| 65 | New keys can be added to object props/state/hooks now. Existing keys can be renamed or deleted entirely:
|
| 66 | 
|
| 67 |
|
| 68 | ## 4.8.2 (July 15, 2020)
|
| 69 | #### Bugfix
|
| 70 | * Fix broken `Suspense` heuristic ([bvaughn](https://github.com/bvaughn) in [#19373](https://github.com/facebook/react/pull/19373))
|
| 71 | * Fixed error with standalone in HTTPS mode ([b-ponomarenko](https://github.com/b-ponomarenko) in [#19336](https://github.com/facebook/react/pull/19336))
|
| 72 | * Disable DevTools minification ([bvaughn](https://github.com/bvaughn) in [#19369](https://github.com/facebook/react/pull/19369))
|
| 73 |
|
| 74 | ## 4.8.1 (July 10, 2020)
|
| 75 | #### Bugfix
|
| 76 | * Fix break-on-warning to truly be off by default. ([gaearon](https://github.com/gaearon) in [#19309](https://github.com/facebook/react/pull/19309))
|
| 77 |
|
| 78 | ## 4.8.0 (July 9, 2020)
|
| 79 | #### Features
|
| 80 | * Add SSL support to React devtools standalone ([ittaibaratz](https://github.com/ittaibaratz) in [#19191](https://github.com/facebook/react/pull/19191))
|
| 81 | * New break-on-warning feature (off by default) ([bvaughn](https://github.com/bvaughn) in [#19048](https://github.com/facebook/react/pull/19048))
|
| 82 |
|
| 83 | #### Bugfix
|
| 84 | * Updates Electron version for react-devtools to pull in several security fixes ([gsimone](https://github.com/gsimone) in [#19280](https://github.com/facebook/react/pull/19280))
|
| 85 | * Remove unnecessary tag end from CommitRanked view ([finico](https://github.com/finico) in [#19195](https://github.com/facebook/react/pull/19195))
|
| 86 | * Shutdown DevTools Bridge synchronously when unmounting ([bvaughn](https://github.com/bvaughn) in [#19180](https://github.com/facebook/react/pull/19180))
|
| 87 |
|
| 88 | ## 4.7.0 (May 18, 2020)
|
| 89 |
|
| 90 | #### Features
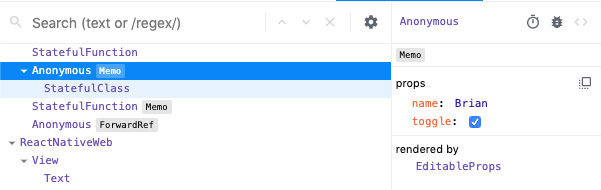
|
| 91 | * Improved appended component stacks for third party warnings to be more like native ([bvaughn](https://github.com/bvaughn) in [#18656](https://github.com/facebook/react/pull/18656))
|
| 92 | * Improve inline search results by highlighting match on HOC badge ([bl00mber](https://github.com/bl00mber) in [#18802](https://github.com/facebook/react/pull/18802))
|
| 93 | * Add key badge to inspected element in right hand pane ([karlhorky]](https://github.com/karlhorky) in [#18737](https://github.com/facebook/react/pull/18737))
|
| 94 | * Improve Profiler snapshot selector drag-and-drop UX ([bl00mber](https://github.com/bl00mber) in [#18852](https://github.com/facebook/react/pull/18852))
|
| 95 | * Profiler tooltip now includes self duration to make it easier to scan times without requiring selection ([bvaughn](https://github.com/bvaughn) in [#18510](https://github.com/facebook/react/pull/18510))
|
| 96 | * Rendered by list also now highlights native elements on hover ([hristo-kanchev](https://github.com/hristo-kanchev) in [#18479](https://github.com/facebook/react/pull/18479))
|
| 97 | * Add in-page highlighting for mouse-over interactions in Profiler ([bl00mber](https://github.com/bl00mber) in [#18745](https://github.com/facebook/react/pull/18745))
|
| 98 |
|
| 99 | #### Bugfix
|
| 100 | * Fix Profiler bug "_Could not find commit data for root_" by resetting selected node on root change ([bl00mber](https://github.com/bl00mber) in [#18880](https://github.com/facebook/react/pull/18880))
|
| 101 | * Add `imported` flag to Profiling data to more reliably differentiate between imported and session data ([bl00mber](https://github.com/bl00mber) in [#18913](https://github.com/facebook/react/pull/18913))
|
| 102 | * Disable Profiler filtering to avoid edge case runtime error "_Cannot read property 'duration' of undefined_" ([bvaughn](https://github.com/bvaughn) in [#18862](https://github.com/facebook/react/pull/18862))
|
| 103 | * Fix Profiler bug "_cannot read property 'memoizedState' of null_" ([bvaughn](https://github.com/bvaughn) in [#18522](https://github.com/facebook/react/pull/18522))
|
| 104 | * Whitespace search results highlighting bug fix ([bvaughn](https://github.com/bvaughn) in [#18527](https://github.com/facebook/react/pull/18527))
|
| 105 | * Improved confusing Profiler tooltip text for components that did not render ([bvaughn](https://github.com/bvaughn) in [#18523](https://github.com/facebook/react/pull/18523))
|
| 106 | * Fix edge case performance issue when highlight elements enabled ([Faelivrinx](https://github.com/Faelivrinx) in [#18498](https://github.com/facebook/react/pull/18498))
|
| 107 | * Disabled Webpack auto polyfill for `setImmediate` ([bvaughn](https://github.com/bvaughn) in [#18860](https://github.com/facebook/react/pull/18860))
|
| 108 | * Fix mouse interactions for standalone DevTools on Linux ([bl00mber](https://github.com/bl00mber) in [#18772](https://github.com/facebook/react/pull/18772))
|
| 109 |
|
| 110 | ## 4.6.0 (March 26, 2020)
|
| 111 |
|
| 112 | #### Features
|
| 113 | * Add shortcut keys for tab switching ([kerolloz](https://github.com/kerolloz) in [#18248](https://github.com/facebook/react/pull/18248))
|
| 114 |
|
| 115 | #### Bugfix
|
| 116 | * Improve display of complex values for `useDebugValue` ([eps1lon](https://github.com/eps1lon) in [#18070](https://github.com/facebook/react/pull/18070))
|
| 117 | * Fix minor CSS layout issue that broke Profiler commit selector UI ([bvaughn](https://github.com/bvaughn) in [#18286](https://github.com/facebook/react/pull/18286))
|
| 118 | * Inlined DevTools event emitter implementation to fix a source of Profiler bugs ([bvaughn](https://github.com/bvaughn) in [#18378](https://github.com/facebook/react/pull/18378))
|
| 119 |
|
| 120 | #### Cleanup
|
| 121 | * Remove "es6-symbol" dependency from "react-devtools-inline" package ([bvaughn](https://github.com/bvaughn) in [#18397](https://github.com/facebook/react/pull/18397))
|
| 122 |
|
| 123 | ## 4.5.0 (March 3, 2020)
|
| 124 |
|
| 125 | #### Features
|
| 126 | * Improve function props display for inspected elements ([bvaughn](https://github.com/bvaughn) in [#17789](https://github.com/facebook/react/pull/17789))
|
| 127 | * Re-enabled context menu for Firefox extension ([bvaughn](https://github.com/bvaughn) in [#17838](https://github.com/facebook/react/pull/17838))
|
| 128 | * Apply changes to props/state/hooks on blur (rather than on ENTER) ([muratcatal](https://github.com/muratcatal) in [#17062](https://github.com/facebook/react/pull/17062))
|
| 129 | * Add info tooltip to nodes in Profiler ([M-Izadmehr](https://github.com/M-Izadmehr) in [#18048](https://github.com/facebook/react/pull/18048))
|
| 130 | * Added resize support to Components panel ([hristo-kanchev](https://github.com/hristo-kanchev) in [#18046](https://github.com/facebook/react/pull/18046))
|
| 131 |
|
| 132 | #### Bugfix
|
| 133 | * Improve how empty commits are filtered ([nutboltu](https://github.com/nutboltu) in [#17931](https://github.com/facebook/react/pull/17931))
|
| 134 | * BigInt serialize issue in devtools copy to clipboard ([bvaughn](https://github.com/bvaughn) in [#17771](https://github.com/facebook/react/pull/17771))
|
| 135 | * Renamed "backend.js" to "react_devtools_backend.js" to reduce potential confusion from profiling ([bvaughn](https://github.com/bvaughn) in [#17790](https://github.com/facebook/react/pull/17790))
|
| 136 | * Update root styles to prevent `box-sizing` style from leaking outside of inline target ([GasimGasimzada](https://github.com/GasimGasimzada) in [#17775](https://github.com/facebook/react/pull/17775))
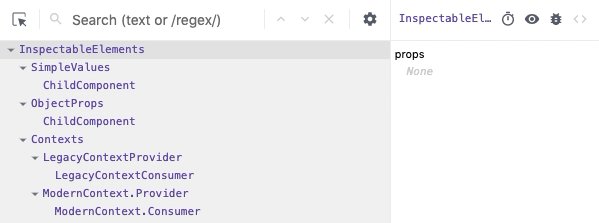
|
| 137 | * Fix "_Cannot read property 'sub' of undefined_" error when navigating to plain-text pages ([wfnuser](https://github.com/wfnuser) in [#17848](https://github.com/facebook/react/pull/17848))
|
| 138 | * Fix potential error with composite hooks during shallow re-rendering ([bvaughn](https://github.com/bvaughn) in [#18130](https://github.com/facebook/react/pull/18130))
|
| 139 | * Scope dev tools wildcard styles within DevTools CSS class ([@GasimGasimzada](https://github.com/GasimGasimzada) in [9cc094a](https://github.com/facebook/react/commit/9cc094a19a9e43d33ba5ac713935e657ea4e3cdd#diff-ab5ee5655b2aac3260e1f836546a13c9))
|
| 140 |
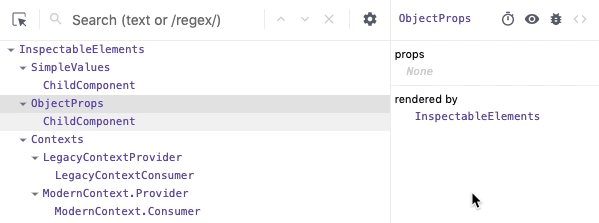
|
| 141 | ###### Info summary tooltips
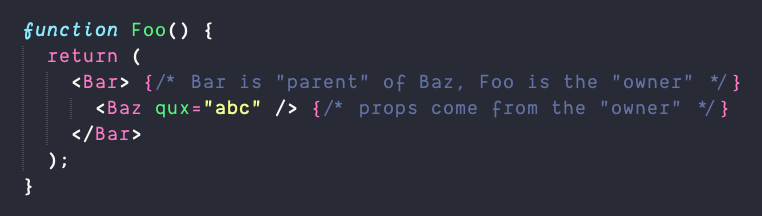
|
| 142 |
|
| 143 | 
|
| 144 |
|
| 145 | 
|
| 146 |
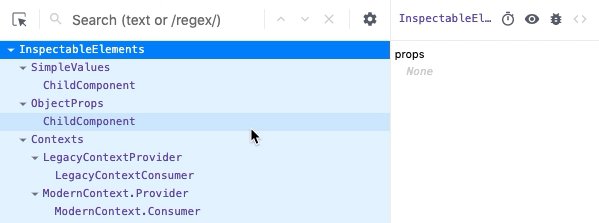
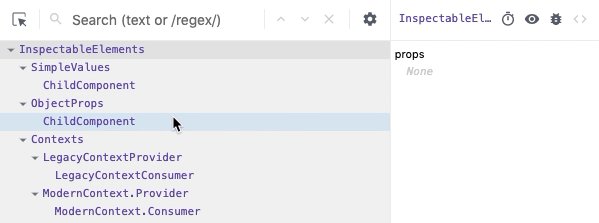
|
| 147 | ###### Components panel resize
|
| 148 |
|
| 149 | 
|
| 150 |
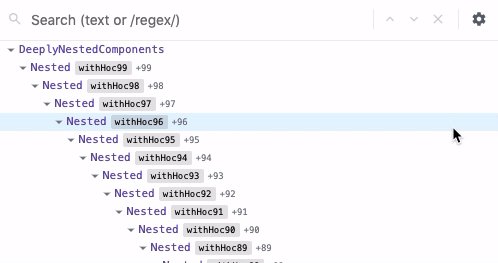
|
| 151 | 
|
| 152 |
|
| 153 | ## 4.4.0 (January 3, 2020)
|
| 154 | #### Features
|
| 155 | * Re-enabled "copy" prop/state/hooks context menu option for Firefox ([bvaughn](https://github.com/bvaughn),[rpl](https://github.com/rpl) in [#17740](https://github.com/facebook/react/pull/17740))
|
| 156 | * Shift+Enter focuses previous search result in Components tree ([Bo-Duke](https://github.com/Bo-Duke) in [#17005](https://github.com/facebook/react/pull/17005))
|
| 157 | * Properly display formatted `RegExp` values in props/state panel([bvaughn](https://github.com/bvaughn) in [#17690](https://github.com/facebook/react/pull/17690))
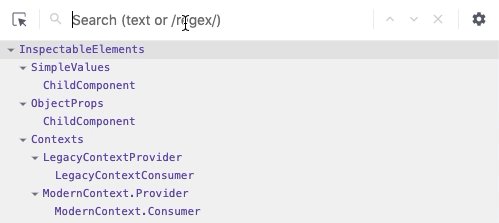
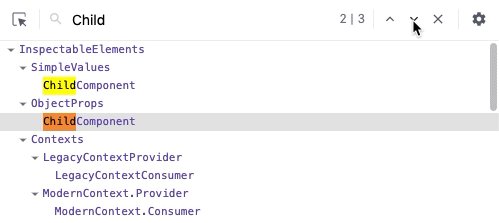
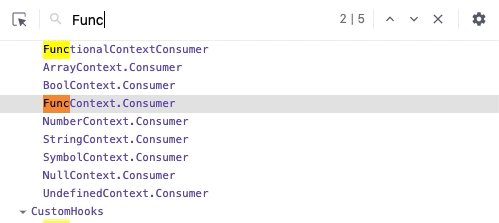
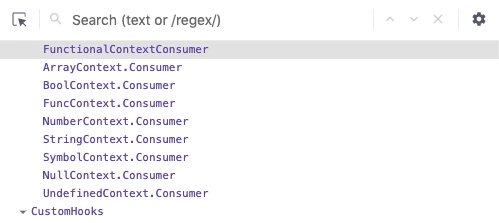
|
| 158 | * Profiler commit selector wraps around for easier navigation of large profiles ([bvaughn](https://github.com/bvaughn) in [#17760](https://github.com/facebook/react/pull/17760))
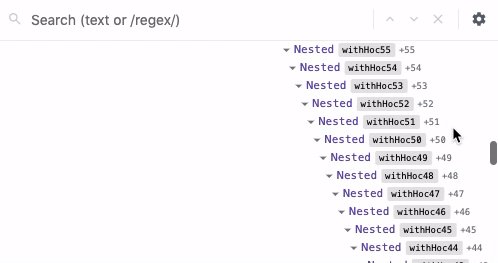
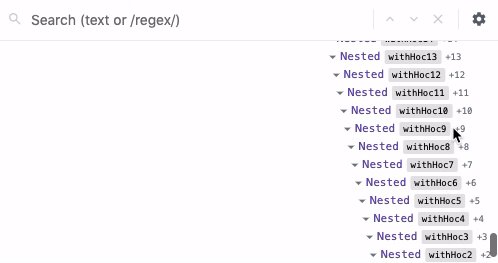
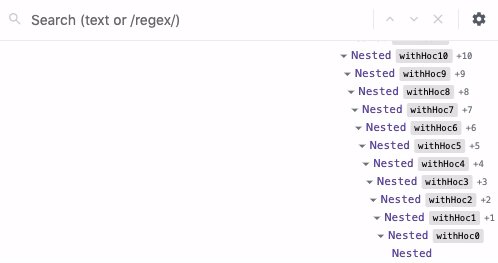
|
| 159 | #### Bugfix
|
| 160 | * Check `document.contentType` before injecting hook to avoid breaking XML file syntax highlighting in Firefox ([bvaughn](https://github.com/bvaughn) in [#17739](https://github.com/facebook/react/pull/17739))
|
| 161 | * Fix standalone UI not responding to mouse interactions due to `webkit-app-region` style ([cwatson88](https://github.com/cwatson88) in [#17584](https://github.com/facebook/react/pull/17584))
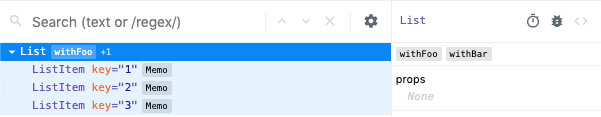
|
| 162 | * Support inspecting object values with null protos ([bvaughn](https://github.com/bvaughn) in [#17757](https://github.com/facebook/react/pull/17757))
|
| 163 | * Support inspecting values that have overridden `hasOwnProperty` attribute ([bvaughn](https://github.com/bvaughn) in [#17768](https://github.com/facebook/react/pull/17768))
|
| 164 | * Fixed regression that made Profiler "Could not find node…" error happen more frequently ([bvaughn](https://github.com/bvaughn) in [#17759](https://github.com/facebook/react/pull/17759))
|
| 165 |
|
| 166 | ## 4.3.0 (December 20, 2019)
|
| 167 | #### Features
|
| 168 | * Show component location for selected element in bottom/right panel ([bvaughn](https://github.com/bvaughn) in [#17567](https://github.com/facebook/react/pull/17567))
|
| 169 | * Improved inspected element values with inline previews ([bvaughn](https://github.com/bvaughn) in [#17579](https://github.com/facebook/react/pull/17579))
|
| 170 | * Improved selection and toggling for inspected element panel ([bvaughn](https://github.com/bvaughn) in [#17588](https://github.com/facebook/react/pull/17588))
|
| 171 | * Copy context menu for inspecting and copying props/state/hooks/context values ([bvaughn](https://github.com/bvaughn) in [#17608](https://github.com/facebook/react/pull/17608))
|
| 172 | #### Bug fixes
|
| 173 | * Fix serialization for `BigInt` type so that it does not break inspection panel. ([nutboltu](https://github.com/nutboltu) in [#17233](https://github.com/facebook/react/pull/17233))
|
| 174 | * Fix display name logic for `forwardRef`s that use `displayName` property ([zthxxx](https://github.com/zthxxx) in [#17613](https://github.com/facebook/react/pull/17613))
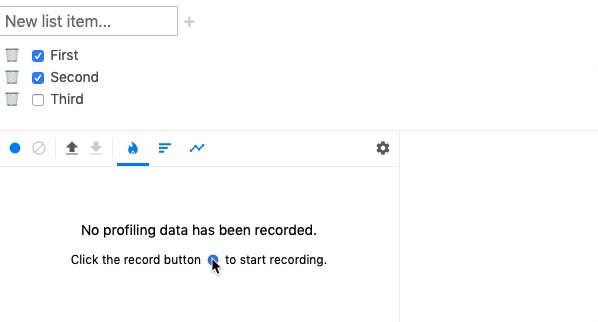
|
| 175 |
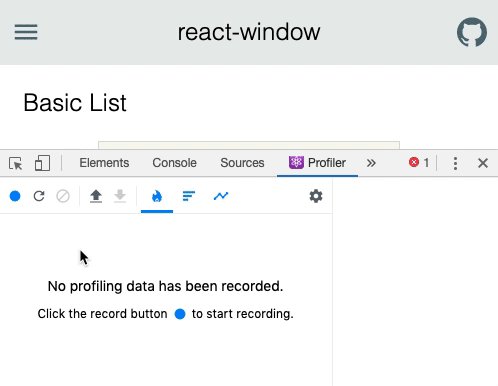
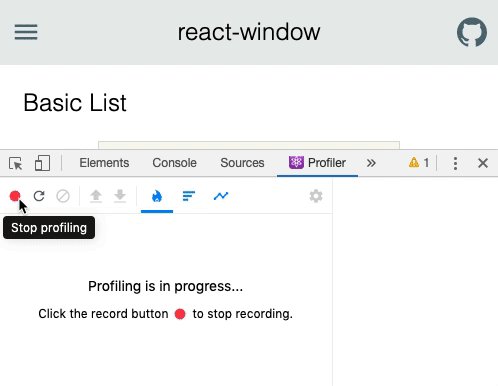
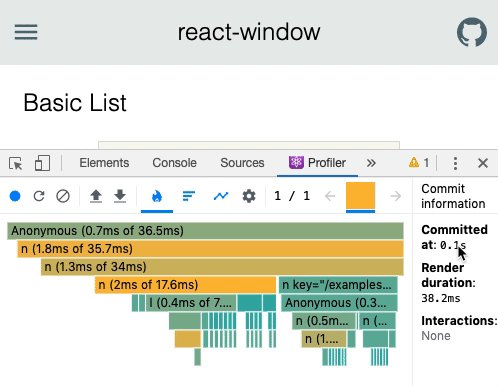
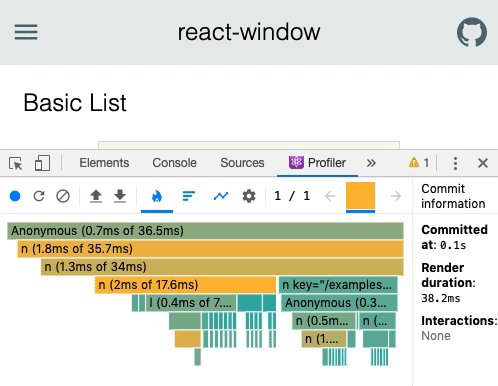
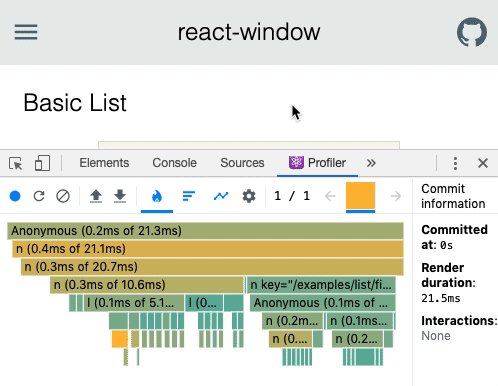
|
| 176 | ## 4.2.1 (November 27, 2019)
|
| 177 | #### Bug fixes
|
| 178 | * Profiler automatically filters certain types of empty (no work) commits. ([bvaughn](https://github.com/bvaughn) in [#17253](https://github.com/facebook/react/pull/17253))
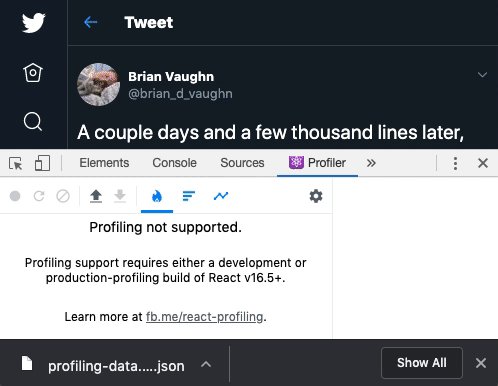
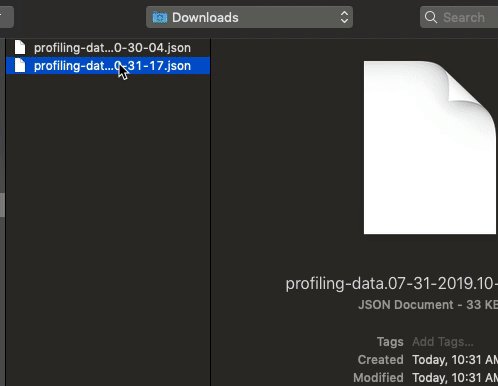
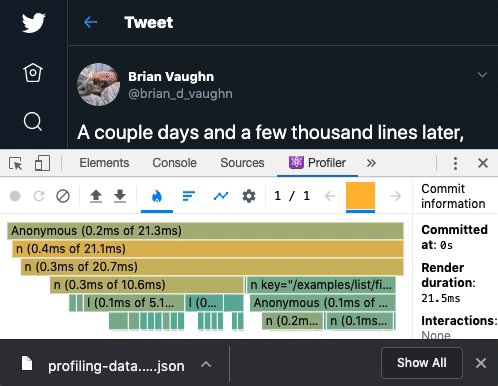
|
| 179 | * Fix memoized components showing as "Anonymous" in Components tab. ([wsmd](https://github.com/wsmd) in [#17274](https://github.com/facebook/react/pull/17274))
|
| 180 | * Edge-case bugfix for non-string element keys. ([bvaughn](https://github.com/bvaughn) in [#17164](https://github.com/facebook/react/pull/17164))
|
| 181 |
|
| 182 | ## 4.2.0 (October 3, 2019)
|
| 183 | #### Features
|
| 184 | * "Highlight updates" feature added for browser extensions and `react-devtools-inline` NPM package. ([bvaughn](https://github.com/bvaughn) in [#16989](https://github.com/facebook/react/pull/16989))
|
| 185 |
|
| 186 | ## 4.1.3 (September 30, 2019)
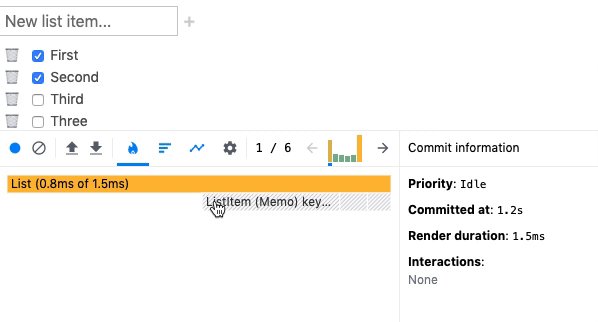
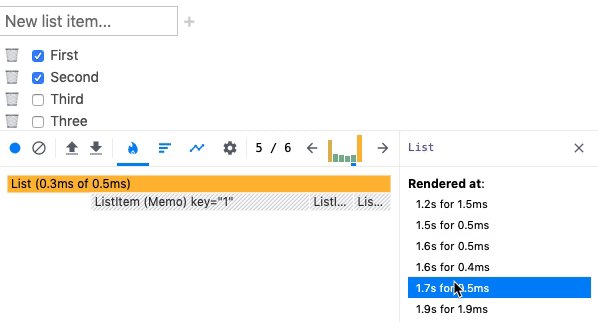
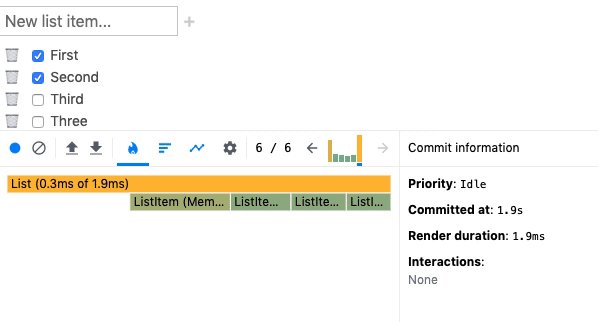
|
| 187 | #### Bug fixes
|
| 188 | * Fixed regression where DevTools wouldn't properly connect with apps when using the `file://` protocol. ([linshunghuang](https://github.com/linshunghuang) in [#16953](https://github.com/facebook/react/pull/16953))
|
| 189 |
|
| 190 | ## 4.1.2 (September 27, 2019)
|
| 191 | #### Bug fixes
|
| 192 | * Fixed an infinite loop that occurred in some cases with prop values of `NaN`. ([bvaughn](https://github.com/bvaughn) in [#16934](https://github.com/facebook/react/pull/16934))
|
| 193 |
|
| 194 | ## 4.1.1 (September 26, 2019)
|
| 195 | #### Bug fixes
|
| 196 | * Fixed bug where Components panel was always empty for certain users. ([linshunghuang](https://github.com/linshunghuang) in [#16900](https://github.com/facebook/react/pull/16900))
|
| 197 | * Fixed regression in DevTools editable hooks interface that caused primitive values to be shown as `undefined`. ([bvaughn](https://github.com/bvaughn) in [#16867](https://github.com/facebook/react/pull/16867))
|
| 198 | * Fixed bug where DevTools showed stale values in props/state/hooks editing interface. ([bvaughn](https://github.com/bvaughn) in [#16878](https://github.com/facebook/react/pull/16878))
|
| 199 | * Show unsupported version dialog with downgrade instructions. ([bvaughn](https://github.com/bvaughn) in [#16897](https://github.com/facebook/react/pull/16897))
|
| 200 |
|
| 201 | ## 4.1.0 (September 19, 2019)
|
| 202 | #### Features
|
| 203 | * Props/state editor supports adding new values and changing value types. ([hristo-kanchev](https://github.com/hristo-kanchev) in [#16700](https://github.com/facebook/react/pull/16700))
|
| 204 | #### Bug fixes
|
| 205 | * Profiler correctly saves/exports profiling data in Firefox now. ([hristo-kanchev](https://github.com/hristo-kanchev) in [#16612](https://github.com/facebook/react/pull/16612))
|
| 206 | * Class components now show "legacy context" header (rather than "context") for legacy API. ([hristo-kanchev](https://github.com/hristo-kanchev) in [#16617](https://github.com/facebook/react/pull/16617))
|
| 207 | * Show component source button ("<>") now highlights the `render` method for class components. ([theKashey](https://github.com/theKashey) in [#16759](https://github.com/facebook/react/pull/16759))
|
| 208 | * Bugfix for components with non-standard object values for `function.name`. ([LetItRock](https://github.com/LetItRock) in [#16798](https://github.com/facebook/react/pull/16798))
|
| 209 |
|
| 210 | ## 4.0.6 (August 26, 2019)
|
| 211 | #### Bug fixes
|
| 212 | * Remove ⚛️ emoji prefix from Firefox extension tab labels
|
| 213 | * Standalone polyfills `Symbol` usage
|
| 214 |
|
| 215 | ## 4.0.5 (August 19, 2019)
|
| 216 | #### Bug fixes
|
| 217 | * Props, state, and context values are alpha sorted.
|
| 218 | * Standalone DevTools properly serves backend script over localhost:8097
|
| 219 |
|
| 220 | ## 4.0.4 (August 18, 2019)
|
| 221 | #### Bug fixes
|
| 222 | * Bugfix for potential error if a min-duration commit filter is applied after selecting a fiber in the Profiler UI.
|
| 223 |
|
| 224 | ## 4.0.3 (August 17, 2019)
|
| 225 | #### Bug fixes
|
| 226 | * ES6 `Map` and `Set`, typed arrays, and other unserializable types (e.g. Immutable JS) can now be inspected.
|
| 227 | * Empty objects and arrays now display an "(empty)" label to the right to reduce confusion.
|
| 228 | * Components that use only the `useContext` hook now properly display hooks values in side panel.
|
| 229 | * Style editor now supports single quotes around string values (e.g. both `"red"` and `'red'`).
|
| 230 | * Fixed edge case bug that prevented profiling when both React v16 and v15 were present on a page.
|
| 231 |
|
| 232 | ## 4.0.2 (August 15, 2019)
|
| 233 | #### Permissions cleanup
|
| 234 | * Removed unnecessary `webNavigation ` permission from Chrome and Firefox extensions.
|
| 235 |
|
| 236 | ## 4.0.1 (August 15, 2019)
|
| 237 | #### Permissions cleanup
|
| 238 | * Removed unnecessary `<all_urls>`, `background`, and `tabs` permissions from Chrome and Firefox extensions.
|
| 239 |
|
| 240 | ## 4.0.0 (August 15, 2019)
|
| 241 |
|
| 242 | ### General changes
|
| 243 |
|
| 244 | #### Improved performance
|
| 245 | The legacy DevTools extension used to add significant performance overhead, making it unusable for some larger React applications. That overhead has been effectively eliminated in version 4.
|
| 246 |
|
| 247 | [Learn more](https://github.com/facebook/react/blob/master/packages/react-devtools/OVERVIEW.md) about the performance optimizations that made this possible.
|
| 248 |
|
| 249 | #### Component stacks
|
| 250 |
|
| 251 | React component authors have often requested a way to log warnings that include the React ["component stack"](https://reactjs.org/docs/error-boundaries.html#component-stack-traces). DevTools now provides an option to automatically append this information to warnings (`console.warn`) and errors (`console.error`).
|
| 252 |
|
| 253 | 
|
| 254 |
|
| 255 | It can be disabled in the general settings panel:
|
| 256 |
|
| 257 | 
|
| 258 |
|
| 259 | ### Components tree changes
|
| 260 |
|
| 261 | #### Component filters
|
| 262 |
|
| 263 | Large component trees can sometimes be hard to navigate. DevTools now provides a way to filter components so that you can hide ones you're not interested in seeing.
|
| 264 |
|
| 265 | 
|
| 266 |
|
| 267 | Host nodes (e.g. HTML `<div>`, React Native `View`) are now hidden by default, but you can see them by disabling that filter.
|
| 268 |
|
| 269 | Filter preferences are remembered between sessions.
|
| 270 |
|
| 271 | #### No more inline props
|
| 272 |
|
| 273 | Components in the tree no longer show inline props. This was done to [make DevTools faster](https://github.com/facebook/react/blob/master/packages/react-devtools/OVERVIEW.md) and to make it easier to browse larger component trees.
|
| 274 |
|
| 275 | You can view a component's props, state, and hooks by selecting it:
|
| 276 |
|
| 277 | 
|
| 278 |
|
| 279 | #### "Rendered by" list
|
| 280 |
|
| 281 | In React, an element's "owner" refers to the thing that rendered it. Sometimes an element's parent is also its owner, but usually they're different. This distinction is important because props come from owners.
|
| 282 |
|
| 283 | 
|
| 284 |
|
| 285 | When you are debugging an unexpected prop value, you can save time if you skip over the parents.
|
| 286 |
|
| 287 | DevTools v4 adds a new "rendered by" list in the right hand pane that allows you to quickly step through the list of owners to speed up your debugging.
|
| 288 |
|
| 289 | 
|
| 290 |
|
| 291 | #### Owners tree
|
| 292 |
|
| 293 | The inverse of the "rendered by" list is called the "owners tree". It is the list of things rendered by a particular component- (the things it "owns"). This view is kind of like looking at the source of the component's render method, and can be a helpful way to explore large, unfamiliar React applications.
|
| 294 |
|
| 295 | Double click a component to view the owners tree and click the "x" button to return to the full component tree:
|
| 296 |
|
| 297 | 
|
| 298 |
|
| 299 | #### No more horizontal scrolling
|
| 300 |
|
| 301 | Deeply nested components used to require both vertical and horizontal scrolling to see, making it easy to "get lost" within large component trees. DevTools now dynamically adjusts nesting indentation to eliminate horizontal scrolling.
|
| 302 |
|
| 303 | 
|
| 304 |
|
| 305 | #### Improved hooks support
|
| 306 |
|
| 307 | Hooks now have the same level of support as props and state: values can be edited, arrays and objects can be drilled into, etc.
|
| 308 |
|
| 309 | 
|
| 310 |
|
| 311 | #### Improved search UX
|
| 312 |
|
| 313 | Legacy DevTools search filtered the components tree to show matching nodes as roots. This made the overall structure of the application harder to reason about, because it displayed ancestors as siblings.
|
| 314 |
|
| 315 | Search results are now shown inline similar to the browser's find-in-page search.
|
| 316 |
|
| 317 | 
|
| 318 |
|
| 319 | #### Higher order components
|
| 320 |
|
| 321 | [Higher order components](https://reactjs.org/docs/higher-order-components.html) (or HOCs) often provide a [custom `displayName`](https://reactjs.org/docs/higher-order-components.html#convention-wrap-the-display-name-for-easy-debugging) following a convention of `withHOC(InnerComponentName)` in order to make it easier to identify components in React warnings and in DevTools.
|
| 322 |
|
| 323 | The new Components tree formats these HOC names (along with several built-in utilities like `React.memo` and `React.forwardRef`) as a special badge to the right of the decorated component name.
|
| 324 |
|
| 325 | 
|
| 326 |
|
| 327 | Components decorated with multiple HOCs show the topmost badge and a count. Selecting the component shows all of the HOCs badges in the properties panel.
|
| 328 |
|
| 329 | 
|
| 330 |
|
| 331 | #### Restoring selection between reloads
|
| 332 |
|
| 333 | DevTools now attempts to restore the previously selected element when you reload the page.
|
| 334 |
|
| 335 | 
|
| 336 |
|
| 337 | #### Suspense toggle
|
| 338 |
|
| 339 | React's experimental [Suspense API](https://reactjs.org/docs/react-api.html#suspense) lets components "wait" for something before rendering. `<Suspense>` components can be used to specify loading states when components deeper in the tree are waiting to render.
|
| 340 |
|
| 341 | DevTools lets you test these loading states with a new toggle:
|
| 342 |
|
| 343 | 
|
| 344 |
|
| 345 | ### Profiler changes
|
| 346 |
|
| 347 | #### Reload and profile
|
| 348 |
|
| 349 | The profiler is a powerful tool for performance tuning React components. Legacy DevTools supported profiling, but only after it detected a profiling-capable version of React. Because of this there was no way to profile the initial _mount_ (one of the most performance sensitive parts) of an application.
|
| 350 |
|
| 351 | This feature is now supported with a "reload and profile" action:
|
| 352 |
|
| 353 | 
|
| 354 |
|
| 355 | #### Import/export
|
| 356 |
|
| 357 | Profiler data can now be exported and shared with other developers to enable easier collaboration.
|
| 358 |
|
| 359 | 
|
| 360 |
|
| 361 | Exports include all commits, timings, interactions, etc.
|
| 362 |
|
| 363 | #### "Why did this render?"
|
| 364 |
|
| 365 | "Why did this render?" is a common question when profiling. The profiler now helps answer this question by recording which props and state change between renders.
|
| 366 |
|
| 367 | 
|
| 368 |
|
| 369 | Because this feature adds a small amount of overhead, it can be disabled in the profiler settings panel.
|
| 370 |
|
| 371 | #### Component renders list
|
| 372 |
|
| 373 | The profiler now displays a list of each time the selected component rendered during a profiling session, along with the duration of each render. This list can be used to quickly jump between commits when analyzing the performance of a specific component.
|
| 374 |
|
| 375 | 
|