| 1 | # React DevTools changelog
|
| 2 |
|
| 3 | <details>
|
| 4 | <summary>
|
| 5 | Changes that have landed in master but are not yet released.
|
| 6 | Click to see more.
|
| 7 | </summary>
|
| 8 |
|
| 9 |
|
| 10 | </details>
|
| 11 |
|
| 12 | ## 4.13.0 (April 28, 2021)
|
| 13 | #### Features
|
| 14 | * Add Bridge protocol version backend/frontend ([bvaughn](https://github.com/bvaughn) in [#21331](https://github.com/facebook/react/pull/21331))
|
| 15 |
|
| 16 | #### Bugfix
|
| 17 | * DevTools iterates over siblings during mount (rather than recursing) to avoid stack overflow errors ([bvaughn](https://github.com/bvaughn) in [#21377](https://github.com/facebook/react/pull/21377))
|
| 18 | * Multiple error dialogs can be visible at once ([bvaughn](https://github.com/bvaughn) in [#21370](https://github.com/facebook/react/pull/21370))
|
| 19 | * Console patching should handle Symbols without erroring ([bvaughn](https://github.com/bvaughn) in [#21368](https://github.com/facebook/react/pull/21368))
|
| 20 |
|
| 21 | ###### Bridge protocol version backend/frontend
|
| 22 | During initialization, DevTools now checks to ensure it's compatible with the ["backend"](https://github.com/facebook/react/blob/master/packages/react-devtools/OVERVIEW.md#overview) that's embedded within a renderer like React Native. If the two aren't compatible, upgrade instructions will be shown:
|
| 23 |
|
| 24 | <img width="400" height="233" alt="Dialog displaying downgrade instructions for the React DevTools frontend to connect to an older backend version" src="https://user-images.githubusercontent.com/29597/115997927-f77f2a00-a5b2-11eb-9098-20042b664cea.png">
|
| 25 |
|
| 26 | <img width="400" height="233" alt="Dialog displaying upgrade instructions for the React DevTools frontend to connect to a newer backend version" src="https://user-images.githubusercontent.com/29597/115997965-167dbc00-a5b3-11eb-9cbc-082c65077a6e.png">
|
| 27 |
|
| 28 | Learn more about this change at [fb.me/devtools-unsupported-bridge-protocol](https://fb.me/devtools-unsupported-bridge-protocol)
|
| 29 |
|
| 30 | ## 4.12.4 (April 19, 2021)
|
| 31 | #### Bugfix
|
| 32 | * Remove `@octokit/rest` depedency because of a problem with transitive dependencies ([bvaughn](https://github.com/bvaughn) in [#21317](https://github.com/facebook/react/pull/21317))
|
| 33 |
|
| 34 | ## 4.12.3 (April 19, 2021)
|
| 35 | #### Bugfix
|
| 36 | * Wrapped quotation marks around Fiber ids or indices for all DevTools errors to better support GitHub fuzzy error search ([bvaughn](https://github.com/bvaughn) in [#21314](https://github.com/facebook/react/pull/21314))
|
| 37 |
|
| 38 | ## 4.12.2 (April 16, 2021)
|
| 39 | #### Bugfix
|
| 40 | * DevTools reliably suppresses console logs when generating component stacks ([bvaughn](https://github.com/bvaughn) in [#21301](https://github.com/facebook/react/pull/21301))
|
| 41 |
|
| 42 | ## 4.12.1 (April 14, 2021)
|
| 43 | Although this release is being made for all NPM packages, only the `react-devtools-inline` package contains changes.
|
| 44 | #### Bugfix
|
| 45 | * Fixed `react-devtools-inline` bug in frontend `initialize` method ([bvaughn](https://github.com/bvaughn) in [#21265](https://github.com/facebook/react/pull/21265))
|
| 46 |
|
| 47 | ## 4.12.0 (April 12, 2021)
|
| 48 | Although this release is being made for all NPM packages, only the `react-devtools-inline` package contains changes.
|
| 49 | #### Features
|
| 50 | * Added `createBridge` and `createStore` exports to the `react-devtools-inline/frontend` entrypoint to support advanced use cases ([bvaughn](https://github.com/bvaughn) in [#21032](https://github.com/facebook/react/pull/21032))
|
| 51 |
|
| 52 | ## 4.11.1 (April 11, 2021)
|
| 53 | #### Bugfix
|
| 54 | * Fixed broken import in `react-devtools-inline` for feature flags file ([bvaughn](https://github.com/bvaughn) in [#21237](https://github.com/facebook/react/pull/21237))
|
| 55 |
|
| 56 | ## 4.11.0 (April 9, 2021)
|
| 57 | #### Bugfix
|
| 58 | * `$r` should contain hooks property when it is `forwardRef` or `memo` component ([meowtec](https://github.com/meowtec) in [#20626](https://github.com/facebook/react/pull/20626))
|
| 59 | * Ensure `sync-xhr` is allowed before reload and profile ([ChrisDobby](https://github.com/ChrisDobby) in [#20879](https://github.com/facebook/react/pull/20879))
|
| 60 | * Bump electron version from 9.1.0 to 11.1.0 for darwin-arm64 builds ([jaiwanth-v](https://github.com/jaiwanth-v) in [#20496](https://github.com/facebook/react/pull/20496))
|
| 61 | * Fixed primitive hook badge colors for light theme ([bvaughn](https://github.com/bvaughn) in [#21034](https://github.com/facebook/react/pull/21034))
|
| 62 | * Increased minimum Chrome/Firefox versions from 51/54 to 60/55 to reduce polyfill code. ([bvaughn](https://github.com/bvaughn) in [#21185](https://github.com/facebook/react/pull/21185))
|
| 63 | * Fix can't expand prop value in some scenario ([iChenLei](https://github.com/iChenLei) in [#20534](https://github.com/facebook/react/pull/20534))
|
| 64 | * Flush updated passive warning/error info after delay ([bvaughn](https://github.com/bvaughn) in [#20931](https://github.com/facebook/react/pull/20931))
|
| 65 | * Patch console methods even when only show-inline-warnings/errors enabled ([bvaughn](https://github.com/bvaughn) in [#20688](https://github.com/facebook/react/pull/20688))
|
| 66 | * React Native fixes for new inline errors feature ([bvaughn](https://github.com/bvaughn) in [#20502](https://github.com/facebook/react/pull/20502))
|
| 67 | * Fixed invalid work tag constants that affected a certain range of React versions ([bvaughn](https://github.com/bvaughn) in [#20362](https://github.com/facebook/react/pull/20362))
|
| 68 |
|
| 69 | #### Features
|
| 70 | * Improve Profiler commit-selector UX ([bvaughn](https://github.com/bvaughn) in [#20943](https://github.com/facebook/react/pull/20943))
|
| 71 | * Swap `log` with `cbrt` for commit bar height ([bvaughn](https://github.com/bvaughn) in [#20952](https://github.com/facebook/react/pull/20952))
|
| 72 | * Integrate with new experimental React Suspense features to improve props loading and inspection UX ([bvaughn](https://github.com/bvaughn) in [#20548](https://github.com/facebook/react/pull/20548), [#20789](https://github.com/facebook/react/pull/20789), [#20458](https://github.com/facebook/react/pull/20458))
|
| 73 | * Expose DEV-mode warnings in devtools UI ([eps1lon](https://github.com/eps1lon) in [#20463](https://github.com/facebook/react/pull/20463))
|
| 74 | * Display shortcuts for prev/next search result ([eps1lon](https://github.com/eps1lon) in [#20470](https://github.com/facebook/react/pull/20470))
|
| 75 | * Increase the clickable area of the prop value ([TryingToImprove](https://github.com/TryingToImprove) in [#20428](https://github.com/facebook/react/pull/20428))
|
| 76 |
|
| 77 | #### Experimental features
|
| 78 | The following features are only enabled when used with (experimental) builds of React:
|
| 79 | * Shows which fibers scheduled the current update ([bvaughn](https://github.com/bvaughn) in [#21171](https://github.com/facebook/react/pull/21171))
|
| 80 | * Add commit and post-commit durations to Profiler UI ([bvaughn](https://github.com/bvaughn) in [#20984](https://github.com/facebook/react/pull/20984), [#21183](https://github.com/facebook/react/pull/21183))
|
| 81 | * Show which hooks (indices) changed when profiling ([bvaughn](https://github.com/bvaughn) in [#20998](https://github.com/facebook/react/pull/20998))
|
| 82 |
|
| 83 | ###### Improve Profiler commit-selector UX
|
| 84 |
|
| 85 | 
|
| 86 |
|
| 87 | 
|
| 88 |
|
| 89 | ###### Expose DEV-mode warnings in devtools UI
|
| 90 | 
|
| 91 |
|
| 92 | ###### Shows which fibers scheduled the current update
|
| 93 | 
|
| 94 |
|
| 95 | ###### Add commit and post-commit durations to Profiler UI
|
| 96 | 
|
| 97 |
|
| 98 | ###### Show which hooks (indices) changed when profiling
|
| 99 | 
|
| 100 |
|
| 101 | ## 4.10.3 (April 27, 2021)
|
| 102 | #### Bugfix
|
| 103 | * Replaced Facebook-internal fburl.com link with public fb.me link for Bridge protocol mismatch info page ([bvaughn](https://github.com/bvaughn) in [#21344](https://github.com/facebook/react/pull/21344))
|
| 104 |
|
| 105 | ## 4.10.2 (April 27, 2021)
|
| 106 | #### Features
|
| 107 | * Added Bridge protocol check and warning dialog if embedded DevTools backend is incompatible with DevTools UI ([bvaughn](https://github.com/bvaughn) in [#21344](https://github.com/facebook/react/pull/21344))
|
| 108 |
|
| 109 | ## 4.10.1 (November 12, 2020)
|
| 110 | #### Bugfix
|
| 111 | * Fixed invalid internal work tag mappings ([bvaughn](https://github.com/bvaughn) in [#20362](https://github.com/facebook/react/pull/20362))
|
| 112 |
|
| 113 | ## 4.10.0 (November 12, 2020)
|
| 114 | #### Features
|
| 115 | * Make DevTools Websocket retry delay configurable ([bvaughn](https://github.com/bvaughn) in [#20107](https://github.com/facebook/react/pull/20107))
|
| 116 | #### Bugfix
|
| 117 | * Fix error loading source maps for devtools extension ([sytranvn](https://github.com/sytranvn) in [#20079](https://github.com/facebook/react/pull/20079))
|
| 118 | * Remove css-sourcemap for `react-devtools-inline` ([sean9keenan](https://github.com/sean9keenan) in [#20170](https://github.com/facebook/react/pull/20170))
|
| 119 | * Decrease NPM update notification/prompt for standalone DevTools ([recurx](https://github.com/recurx) in [#20078](https://github.com/facebook/react/pull/20078))
|
| 120 |
|
| 121 | ## 4.9.0 (October 19, 2020)
|
| 122 | #### Features
|
| 123 | * [Improved DevTools editing interface](#improved-devtools-editing-interface) ([bvaughn](https://github.com/bvaughn) in [#19774](https://github.com/facebook/react/pull/19774))
|
| 124 | * Add ⎇ + arrow key navigation ([bvaughn](https://github.com/bvaughn) in [#19741](https://github.com/facebook/react/pull/19741))
|
| 125 | * Add checkbox toggle for boolean values ([mdaj06](https://github.com/mdaj06) in [#19714](https://github.com/facebook/react/pull/19714))
|
| 126 | * Show symbols used as keys in state ([omarsy](https://github.com/omarsy) in [#19786](https://github.com/facebook/react/pull/19786))
|
| 127 | * Add new (unstable) `SuspenseList` component type ([bpernick](https://github.com/bpernick) in [#19684](https://github.com/facebook/react/pull/19684))
|
| 128 |
|
| 129 | #### Bugfix
|
| 130 | * Show proper icon/tooltip for restricted browser pages ([sktguha](https://github.com/sktguha) in [#20023](https://github.com/facebook/react/pull/20023))
|
| 131 | * Fix emoji character shown in Chrome developer tools panel ([bvaughn](https://github.com/bvaughn) in [#19603](https://github.com/facebook/react/pull/19603))
|
| 132 | * Don't open two tabs in Firefox when clicking on troubleshooting instructions ([unbyte](https://github.com/unbyte) in [#19632](https://github.com/facebook/react/pull/19632))
|
| 133 | * Support inner component `_debugOwner` in memo ([bvaughn](https://github.com/bvaughn) in [#19556](https://github.com/facebook/react/pull/19556))
|
| 134 | * Proxied methods should be safely dehydrated for display ([@pfongkye](https://github.com/pfongkye) in [b6e1d08](https://github.com/facebook/react/commit/b6e1d08)
|
| 135 | * Property list values should show whitespace ([sammarks](https://github.com/sammarks) in [#19640](https://github.com/facebook/react/pull/19640))
|
| 136 | * Fix crash when inspecting document.all ([omarsy](https://github.com/omarsy) in [#19619](https://github.com/facebook/react/pull/19619))
|
| 137 | * Don't call generators during inspection since they may be stateful ([todortotev](https://github.com/todortotev) in [#19831](https://github.com/facebook/react/pull/19831))
|
| 138 | * Fix bad null check in DevTools highlight code ([bvaughn](https://github.com/bvaughn) in [#20010](https://github.com/facebook/react/pull/20010))
|
| 139 | * Handled a missing suspense fiber when suspense is filtered on the profiler ([IDrissAitHafid](https://github.com/IDrissAitHafid) in [#ISSUE](https://github.com/facebook/react/pull/ISSUE))
|
| 140 | * Fixed unfound node error when Suspense is filtered ([IDrissAitHafid](https://github.com/IDrissAitHafid) in [#20019](https://github.com/facebook/react/pull/20019))
|
| 141 | * Always overrides the dispatcher when shallow rendering ([bvaughn](https://github.com/bvaughn) in [#20011](https://github.com/facebook/react/pull/20011))
|
| 142 | * Frevent phishing attacks ([iamwilson](https://github.com/iamwilson) in [#19934](https://github.com/facebook/react/pull/19934))
|
| 143 |
|
| 144 | ### Other
|
| 145 | * Enable source maps for DevTools production builds ([jpribyl ](https://github.com/jpribyl ) in [#19773](https://github.com/facebook/react/pull/19773))
|
| 146 | * Drop support for IE 11 ([bvaughn](https://github.com/bvaughn) in [#19875](https://github.com/facebook/react/pull/19875))
|
| 147 | * Remove ReactJS.org version check "cheat" ([sktguha](https://github.com/sktguha) in [#19939](https://github.com/facebook/react/pull/19939))
|
| 148 | * Update outdated links and fix two broken links ([sktguha](https://github.com/sktguha) in [#19985](https://github.com/facebook/react/pull/19985))
|
| 149 | * Remove support for deprecated/unreleased React Flare event system ([trueadm](https://github.com/trueadm) in [#19520](https://github.com/facebook/react/pull/19520))
|
| 150 |
|
| 151 | ###### Improved DevTools editing interface
|
| 152 |
|
| 153 | **Improved parsing**
|
| 154 | Value parsing logic has been relaxed so as to no longer require quotes around strings or double quotes:
|
| 155 | 
|
| 156 |
|
| 157 | **Modifying arrays**
|
| 158 | New values can be added to array props/state/hooks now. Existing values can also be deleted:
|
| 159 | 
|
| 160 |
|
| 161 | **Modifying objects**
|
| 162 | New keys can be added to object props/state/hooks now. Existing keys can be renamed or deleted entirely:
|
| 163 | 
|
| 164 |
|
| 165 | ## 4.8.2 (July 15, 2020)
|
| 166 | #### Bugfix
|
| 167 | * Fix broken `Suspense` heuristic ([bvaughn](https://github.com/bvaughn) in [#19373](https://github.com/facebook/react/pull/19373))
|
| 168 | * Fixed error with standalone in HTTPS mode ([b-ponomarenko](https://github.com/b-ponomarenko) in [#19336](https://github.com/facebook/react/pull/19336))
|
| 169 | * Disable DevTools minification ([bvaughn](https://github.com/bvaughn) in [#19369](https://github.com/facebook/react/pull/19369))
|
| 170 |
|
| 171 | ## 4.8.1 (July 10, 2020)
|
| 172 | #### Bugfix
|
| 173 | * Fix break-on-warning to truly be off by default. ([gaearon](https://github.com/gaearon) in [#19309](https://github.com/facebook/react/pull/19309))
|
| 174 |
|
| 175 | ## 4.8.0 (July 9, 2020)
|
| 176 | #### Features
|
| 177 | * Add SSL support to React devtools standalone ([ittaibaratz](https://github.com/ittaibaratz) in [#19191](https://github.com/facebook/react/pull/19191))
|
| 178 | * New break-on-warning feature (off by default) ([bvaughn](https://github.com/bvaughn) in [#19048](https://github.com/facebook/react/pull/19048))
|
| 179 |
|
| 180 | #### Bugfix
|
| 181 | * Updates Electron version for react-devtools to pull in several security fixes ([gsimone](https://github.com/gsimone) in [#19280](https://github.com/facebook/react/pull/19280))
|
| 182 | * Remove unnecessary tag end from CommitRanked view ([finico](https://github.com/finico) in [#19195](https://github.com/facebook/react/pull/19195))
|
| 183 | * Shutdown DevTools Bridge synchronously when unmounting ([bvaughn](https://github.com/bvaughn) in [#19180](https://github.com/facebook/react/pull/19180))
|
| 184 |
|
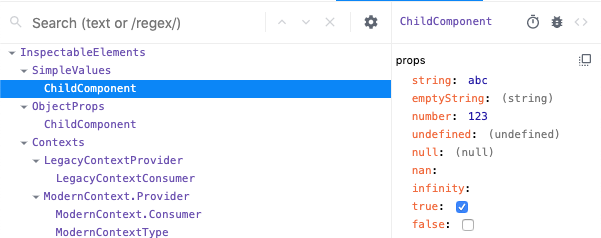
| 185 | ## 4.7.0 (May 18, 2020)
|
| 186 |
|
| 187 | #### Features
|
| 188 | * Improved appended component stacks for third party warnings to be more like native ([bvaughn](https://github.com/bvaughn) in [#18656](https://github.com/facebook/react/pull/18656))
|
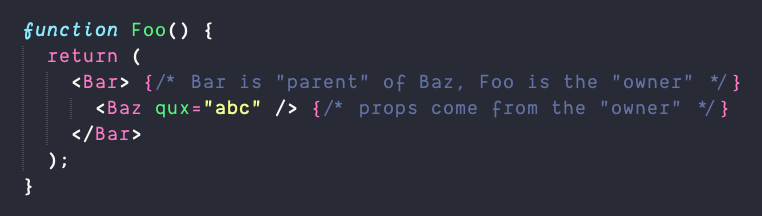
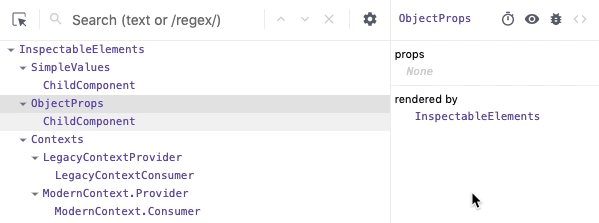
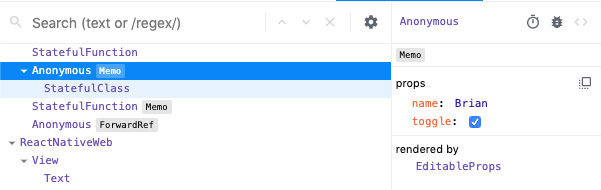
| 189 | * Improve inline search results by highlighting match on HOC badge ([bl00mber](https://github.com/bl00mber) in [#18802](https://github.com/facebook/react/pull/18802))
|
| 190 | * Add key badge to inspected element in right hand pane ([karlhorky]](https://github.com/karlhorky) in [#18737](https://github.com/facebook/react/pull/18737))
|
| 191 | * Improve Profiler snapshot selector drag-and-drop UX ([bl00mber](https://github.com/bl00mber) in [#18852](https://github.com/facebook/react/pull/18852))
|
| 192 | * Profiler tooltip now includes self duration to make it easier to scan times without requiring selection ([bvaughn](https://github.com/bvaughn) in [#18510](https://github.com/facebook/react/pull/18510))
|
| 193 | * Rendered by list also now highlights native elements on hover ([hristo-kanchev](https://github.com/hristo-kanchev) in [#18479](https://github.com/facebook/react/pull/18479))
|
| 194 | * Add in-page highlighting for mouse-over interactions in Profiler ([bl00mber](https://github.com/bl00mber) in [#18745](https://github.com/facebook/react/pull/18745))
|
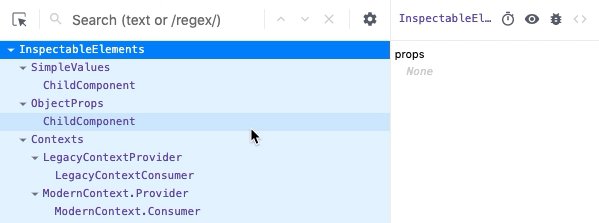
| 195 |
|
| 196 | #### Bugfix
|
| 197 | * Fix Profiler bug "_Could not find commit data for root_" by resetting selected node on root change ([bl00mber](https://github.com/bl00mber) in [#18880](https://github.com/facebook/react/pull/18880))
|
| 198 | * Add `imported` flag to Profiling data to more reliably differentiate between imported and session data ([bl00mber](https://github.com/bl00mber) in [#18913](https://github.com/facebook/react/pull/18913))
|
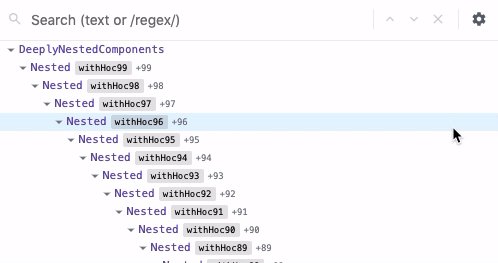
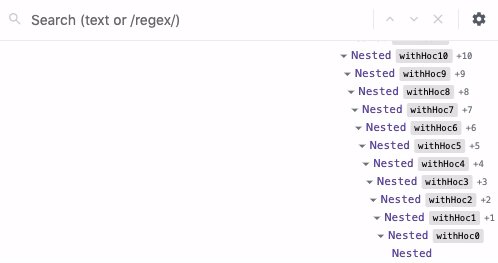
| 199 | * Disable Profiler filtering to avoid edge case runtime error "_Cannot read property 'duration' of undefined_" ([bvaughn](https://github.com/bvaughn) in [#18862](https://github.com/facebook/react/pull/18862))
|
| 200 | * Fix Profiler bug "_cannot read property 'memoizedState' of null_" ([bvaughn](https://github.com/bvaughn) in [#18522](https://github.com/facebook/react/pull/18522))
|
| 201 | * Whitespace search results highlighting bug fix ([bvaughn](https://github.com/bvaughn) in [#18527](https://github.com/facebook/react/pull/18527))
|
| 202 | * Improved confusing Profiler tooltip text for components that did not render ([bvaughn](https://github.com/bvaughn) in [#18523](https://github.com/facebook/react/pull/18523))
|
| 203 | * Fix edge case performance issue when highlight elements enabled ([Faelivrinx](https://github.com/Faelivrinx) in [#18498](https://github.com/facebook/react/pull/18498))
|
| 204 | * Disabled Webpack auto polyfill for `setImmediate` ([bvaughn](https://github.com/bvaughn) in [#18860](https://github.com/facebook/react/pull/18860))
|
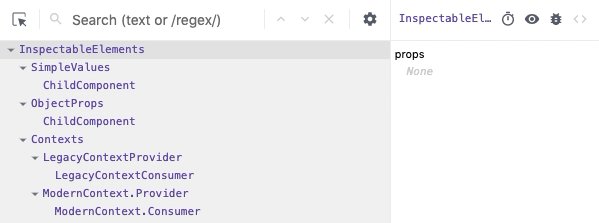
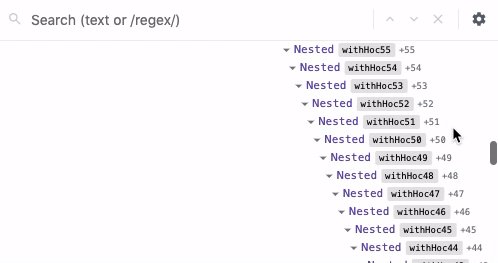
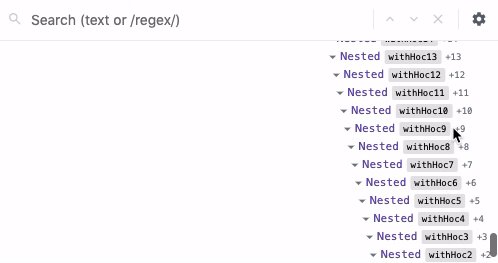
| 205 | * Fix mouse interactions for standalone DevTools on Linux ([bl00mber](https://github.com/bl00mber) in [#18772](https://github.com/facebook/react/pull/18772))
|
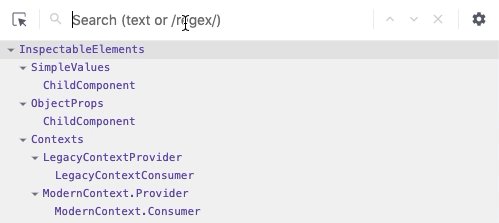
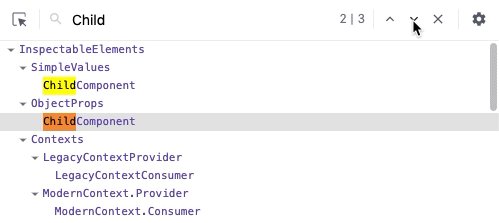
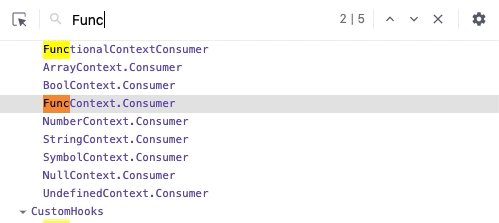
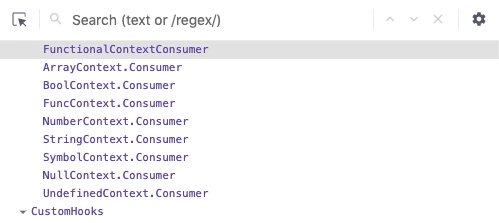
| 206 |
|
| 207 | ## 4.6.0 (March 26, 2020)
|
| 208 |
|
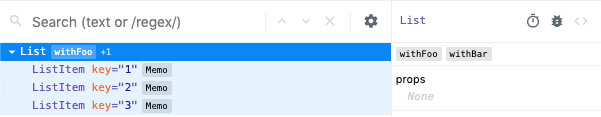
| 209 | #### Features
|
| 210 | * Add shortcut keys for tab switching ([kerolloz](https://github.com/kerolloz) in [#18248](https://github.com/facebook/react/pull/18248))
|
| 211 |
|
| 212 | #### Bugfix
|
| 213 | * Improve display of complex values for `useDebugValue` ([eps1lon](https://github.com/eps1lon) in [#18070](https://github.com/facebook/react/pull/18070))
|
| 214 | * Fix minor CSS layout issue that broke Profiler commit selector UI ([bvaughn](https://github.com/bvaughn) in [#18286](https://github.com/facebook/react/pull/18286))
|
| 215 | * Inlined DevTools event emitter implementation to fix a source of Profiler bugs ([bvaughn](https://github.com/bvaughn) in [#18378](https://github.com/facebook/react/pull/18378))
|
| 216 |
|
| 217 | #### Cleanup
|
| 218 | * Remove "es6-symbol" dependency from "react-devtools-inline" package ([bvaughn](https://github.com/bvaughn) in [#18397](https://github.com/facebook/react/pull/18397))
|
| 219 |
|
| 220 | ## 4.5.0 (March 3, 2020)
|
| 221 |
|
| 222 | #### Features
|
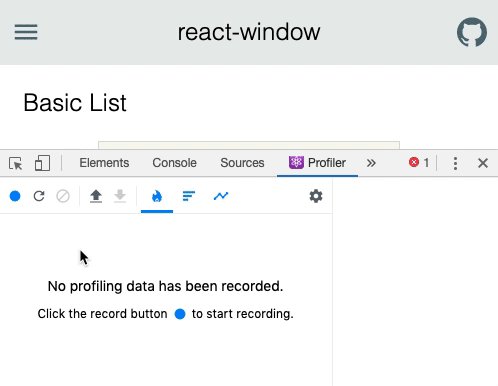
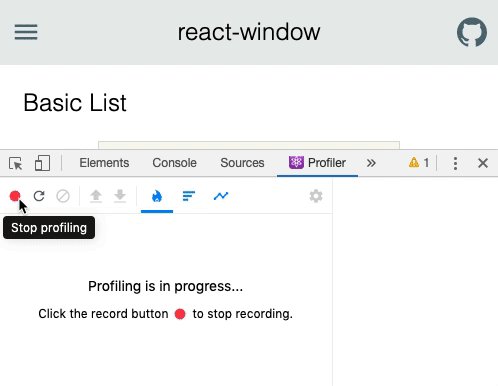
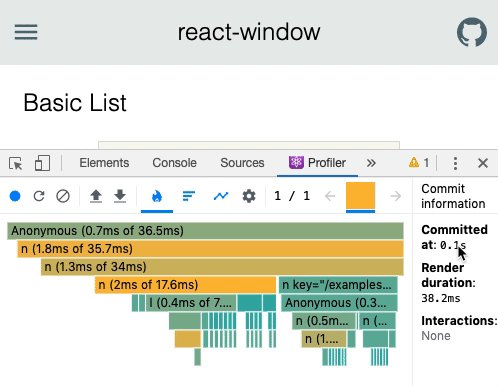
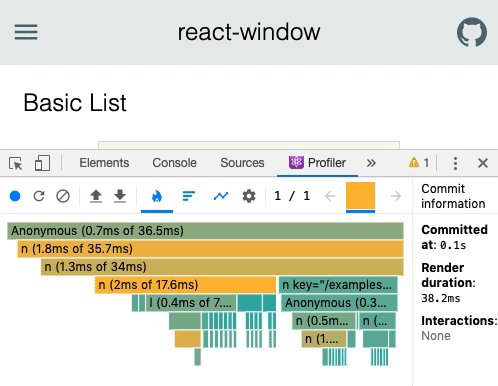
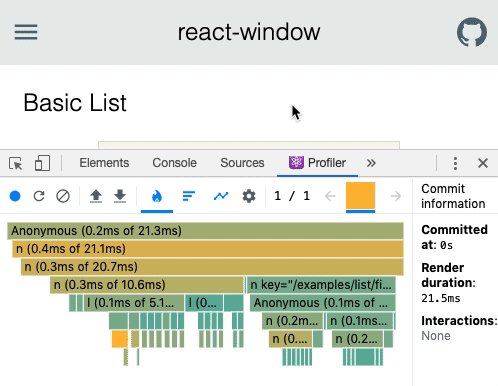
| 223 | * Improve function props display for inspected elements ([bvaughn](https://github.com/bvaughn) in [#17789](https://github.com/facebook/react/pull/17789))
|
| 224 | * Re-enabled context menu for Firefox extension ([bvaughn](https://github.com/bvaughn) in [#17838](https://github.com/facebook/react/pull/17838))
|
| 225 | * Apply changes to props/state/hooks on blur (rather than on ENTER) ([muratcatal](https://github.com/muratcatal) in [#17062](https://github.com/facebook/react/pull/17062))
|
| 226 | * Add info tooltip to nodes in Profiler ([M-Izadmehr](https://github.com/M-Izadmehr) in [#18048](https://github.com/facebook/react/pull/18048))
|
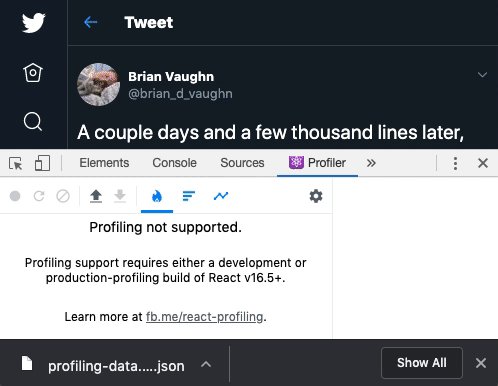
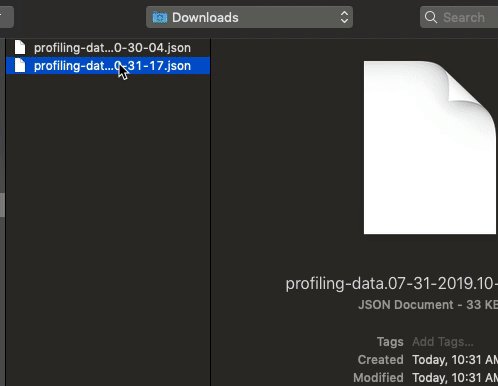
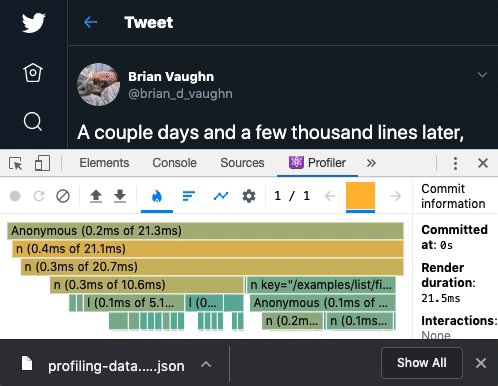
| 227 | * Added resize support to Components panel ([hristo-kanchev](https://github.com/hristo-kanchev) in [#18046](https://github.com/facebook/react/pull/18046))
|
| 228 |
|
| 229 | #### Bugfix
|
| 230 | * Improve how empty commits are filtered ([nutboltu](https://github.com/nutboltu) in [#17931](https://github.com/facebook/react/pull/17931))
|
| 231 | * BigInt serialize issue in devtools copy to clipboard ([bvaughn](https://github.com/bvaughn) in [#17771](https://github.com/facebook/react/pull/17771))
|
| 232 | * Renamed "backend.js" to "react_devtools_backend.js" to reduce potential confusion from profiling ([bvaughn](https://github.com/bvaughn) in [#17790](https://github.com/facebook/react/pull/17790))
|
| 233 | * Update root styles to prevent `box-sizing` style from leaking outside of inline target ([GasimGasimzada](https://github.com/GasimGasimzada) in [#17775](https://github.com/facebook/react/pull/17775))
|
| 234 | * Fix "_Cannot read property 'sub' of undefined_" error when navigating to plain-text pages ([wfnuser](https://github.com/wfnuser) in [#17848](https://github.com/facebook/react/pull/17848))
|
| 235 | * Fix potential error with composite hooks during shallow re-rendering ([bvaughn](https://github.com/bvaughn) in [#18130](https://github.com/facebook/react/pull/18130))
|
| 236 | * Scope dev tools wildcard styles within DevTools CSS class ([@GasimGasimzada](https://github.com/GasimGasimzada) in [9cc094a](https://github.com/facebook/react/commit/9cc094a19a9e43d33ba5ac713935e657ea4e3cdd#diff-ab5ee5655b2aac3260e1f836546a13c9))
|
| 237 |
|
| 238 | ###### Info summary tooltips
|
| 239 |
|
| 240 | 
|
| 241 |
|
| 242 | 
|
| 243 |
|
| 244 | ###### Components panel resize
|
| 245 |
|
| 246 | 
|
| 247 |
|
| 248 | 
|
| 249 |
|
| 250 | ## 4.4.0 (January 3, 2020)
|
| 251 | #### Features
|
| 252 | * Re-enabled "copy" prop/state/hooks context menu option for Firefox ([bvaughn](https://github.com/bvaughn),[rpl](https://github.com/rpl) in [#17740](https://github.com/facebook/react/pull/17740))
|
| 253 | * Shift+Enter focuses previous search result in Components tree ([Bo-Duke](https://github.com/Bo-Duke) in [#17005](https://github.com/facebook/react/pull/17005))
|
| 254 | * Properly display formatted `RegExp` values in props/state panel([bvaughn](https://github.com/bvaughn) in [#17690](https://github.com/facebook/react/pull/17690))
|
| 255 | * Profiler commit selector wraps around for easier navigation of large profiles ([bvaughn](https://github.com/bvaughn) in [#17760](https://github.com/facebook/react/pull/17760))
|
| 256 | #### Bugfix
|
| 257 | * Check `document.contentType` before injecting hook to avoid breaking XML file syntax highlighting in Firefox ([bvaughn](https://github.com/bvaughn) in [#17739](https://github.com/facebook/react/pull/17739))
|
| 258 | * Fix standalone UI not responding to mouse interactions due to `webkit-app-region` style ([cwatson88](https://github.com/cwatson88) in [#17584](https://github.com/facebook/react/pull/17584))
|
| 259 | * Support inspecting object values with null protos ([bvaughn](https://github.com/bvaughn) in [#17757](https://github.com/facebook/react/pull/17757))
|
| 260 | * Support inspecting values that have overridden `hasOwnProperty` attribute ([bvaughn](https://github.com/bvaughn) in [#17768](https://github.com/facebook/react/pull/17768))
|
| 261 | * Fixed regression that made Profiler "Could not find node…" error happen more frequently ([bvaughn](https://github.com/bvaughn) in [#17759](https://github.com/facebook/react/pull/17759))
|
| 262 |
|
| 263 | ## 4.3.0 (December 20, 2019)
|
| 264 | #### Features
|
| 265 | * Show component location for selected element in bottom/right panel ([bvaughn](https://github.com/bvaughn) in [#17567](https://github.com/facebook/react/pull/17567))
|
| 266 | * Improved inspected element values with inline previews ([bvaughn](https://github.com/bvaughn) in [#17579](https://github.com/facebook/react/pull/17579))
|
| 267 | * Improved selection and toggling for inspected element panel ([bvaughn](https://github.com/bvaughn) in [#17588](https://github.com/facebook/react/pull/17588))
|
| 268 | * Copy context menu for inspecting and copying props/state/hooks/context values ([bvaughn](https://github.com/bvaughn) in [#17608](https://github.com/facebook/react/pull/17608))
|
| 269 | #### Bug fixes
|
| 270 | * Fix serialization for `BigInt` type so that it does not break inspection panel. ([nutboltu](https://github.com/nutboltu) in [#17233](https://github.com/facebook/react/pull/17233))
|
| 271 | * Fix display name logic for `forwardRef`s that use `displayName` property ([zthxxx](https://github.com/zthxxx) in [#17613](https://github.com/facebook/react/pull/17613))
|
| 272 |
|
| 273 | ## 4.2.1 (November 27, 2019)
|
| 274 | #### Bug fixes
|
| 275 | * Profiler automatically filters certain types of empty (no work) commits. ([bvaughn](https://github.com/bvaughn) in [#17253](https://github.com/facebook/react/pull/17253))
|
| 276 | * Fix memoized components showing as "Anonymous" in Components tab. ([wsmd](https://github.com/wsmd) in [#17274](https://github.com/facebook/react/pull/17274))
|
| 277 | * Edge-case bugfix for non-string element keys. ([bvaughn](https://github.com/bvaughn) in [#17164](https://github.com/facebook/react/pull/17164))
|
| 278 |
|
| 279 | ## 4.2.0 (October 3, 2019)
|
| 280 | #### Features
|
| 281 | * "Highlight updates" feature added for browser extensions and `react-devtools-inline` NPM package. ([bvaughn](https://github.com/bvaughn) in [#16989](https://github.com/facebook/react/pull/16989))
|
| 282 |
|
| 283 | ## 4.1.3 (September 30, 2019)
|
| 284 | #### Bug fixes
|
| 285 | * Fixed regression where DevTools wouldn't properly connect with apps when using the `file://` protocol. ([linshunghuang](https://github.com/linshunghuang) in [#16953](https://github.com/facebook/react/pull/16953))
|
| 286 |
|
| 287 | ## 4.1.2 (September 27, 2019)
|
| 288 | #### Bug fixes
|
| 289 | * Fixed an infinite loop that occurred in some cases with prop values of `NaN`. ([bvaughn](https://github.com/bvaughn) in [#16934](https://github.com/facebook/react/pull/16934))
|
| 290 |
|
| 291 | ## 4.1.1 (September 26, 2019)
|
| 292 | #### Bug fixes
|
| 293 | * Fixed bug where Components panel was always empty for certain users. ([linshunghuang](https://github.com/linshunghuang) in [#16900](https://github.com/facebook/react/pull/16900))
|
| 294 | * Fixed regression in DevTools editable hooks interface that caused primitive values to be shown as `undefined`. ([bvaughn](https://github.com/bvaughn) in [#16867](https://github.com/facebook/react/pull/16867))
|
| 295 | * Fixed bug where DevTools showed stale values in props/state/hooks editing interface. ([bvaughn](https://github.com/bvaughn) in [#16878](https://github.com/facebook/react/pull/16878))
|
| 296 | * Show unsupported version dialog with downgrade instructions. ([bvaughn](https://github.com/bvaughn) in [#16897](https://github.com/facebook/react/pull/16897))
|
| 297 |
|
| 298 | ## 4.1.0 (September 19, 2019)
|
| 299 | #### Features
|
| 300 | * Props/state editor supports adding new values and changing value types. ([hristo-kanchev](https://github.com/hristo-kanchev) in [#16700](https://github.com/facebook/react/pull/16700))
|
| 301 | #### Bug fixes
|
| 302 | * Profiler correctly saves/exports profiling data in Firefox now. ([hristo-kanchev](https://github.com/hristo-kanchev) in [#16612](https://github.com/facebook/react/pull/16612))
|
| 303 | * Class components now show "legacy context" header (rather than "context") for legacy API. ([hristo-kanchev](https://github.com/hristo-kanchev) in [#16617](https://github.com/facebook/react/pull/16617))
|
| 304 | * Show component source button ("<>") now highlights the `render` method for class components. ([theKashey](https://github.com/theKashey) in [#16759](https://github.com/facebook/react/pull/16759))
|
| 305 | * Bugfix for components with non-standard object values for `function.name`. ([LetItRock](https://github.com/LetItRock) in [#16798](https://github.com/facebook/react/pull/16798))
|
| 306 |
|
| 307 | ## 4.0.6 (August 26, 2019)
|
| 308 | #### Bug fixes
|
| 309 | * Remove ⚛️ emoji prefix from Firefox extension tab labels
|
| 310 | * Standalone polyfills `Symbol` usage
|
| 311 |
|
| 312 | ## 4.0.5 (August 19, 2019)
|
| 313 | #### Bug fixes
|
| 314 | * Props, state, and context values are alpha sorted.
|
| 315 | * Standalone DevTools properly serves backend script over localhost:8097
|
| 316 |
|
| 317 | ## 4.0.4 (August 18, 2019)
|
| 318 | #### Bug fixes
|
| 319 | * Bugfix for potential error if a min-duration commit filter is applied after selecting a fiber in the Profiler UI.
|
| 320 |
|
| 321 | ## 4.0.3 (August 17, 2019)
|
| 322 | #### Bug fixes
|
| 323 | * ES6 `Map` and `Set`, typed arrays, and other unserializable types (e.g. Immutable JS) can now be inspected.
|
| 324 | * Empty objects and arrays now display an "(empty)" label to the right to reduce confusion.
|
| 325 | * Components that use only the `useContext` hook now properly display hooks values in side panel.
|
| 326 | * Style editor now supports single quotes around string values (e.g. both `"red"` and `'red'`).
|
| 327 | * Fixed edge case bug that prevented profiling when both React v16 and v15 were present on a page.
|
| 328 |
|
| 329 | ## 4.0.2 (August 15, 2019)
|
| 330 | #### Permissions cleanup
|
| 331 | * Removed unnecessary `webNavigation ` permission from Chrome and Firefox extensions.
|
| 332 |
|
| 333 | ## 4.0.1 (August 15, 2019)
|
| 334 | #### Permissions cleanup
|
| 335 | * Removed unnecessary `<all_urls>`, `background`, and `tabs` permissions from Chrome and Firefox extensions.
|
| 336 |
|
| 337 | ## 4.0.0 (August 15, 2019)
|
| 338 |
|
| 339 | ### General changes
|
| 340 |
|
| 341 | #### Improved performance
|
| 342 | The legacy DevTools extension used to add significant performance overhead, making it unusable for some larger React applications. That overhead has been effectively eliminated in version 4.
|
| 343 |
|
| 344 | [Learn more](https://github.com/facebook/react/blob/master/packages/react-devtools/OVERVIEW.md) about the performance optimizations that made this possible.
|
| 345 |
|
| 346 | #### Component stacks
|
| 347 |
|
| 348 | React component authors have often requested a way to log warnings that include the React ["component stack"](https://reactjs.org/docs/error-boundaries.html#component-stack-traces). DevTools now provides an option to automatically append this information to warnings (`console.warn`) and errors (`console.error`).
|
| 349 |
|
| 350 | 
|
| 351 |
|
| 352 | It can be disabled in the general settings panel:
|
| 353 |
|
| 354 | 
|
| 355 |
|
| 356 | ### Components tree changes
|
| 357 |
|
| 358 | #### Component filters
|
| 359 |
|
| 360 | Large component trees can sometimes be hard to navigate. DevTools now provides a way to filter components so that you can hide ones you're not interested in seeing.
|
| 361 |
|
| 362 | 
|
| 363 |
|
| 364 | Host nodes (e.g. HTML `<div>`, React Native `View`) are now hidden by default, but you can see them by disabling that filter.
|
| 365 |
|
| 366 | Filter preferences are remembered between sessions.
|
| 367 |
|
| 368 | #### No more inline props
|
| 369 |
|
| 370 | Components in the tree no longer show inline props. This was done to [make DevTools faster](https://github.com/facebook/react/blob/master/packages/react-devtools/OVERVIEW.md) and to make it easier to browse larger component trees.
|
| 371 |
|
| 372 | You can view a component's props, state, and hooks by selecting it:
|
| 373 |
|
| 374 | 
|
| 375 |
|
| 376 | #### "Rendered by" list
|
| 377 |
|
| 378 | In React, an element's "owner" refers to the thing that rendered it. Sometimes an element's parent is also its owner, but usually they're different. This distinction is important because props come from owners.
|
| 379 |
|
| 380 | 
|
| 381 |
|
| 382 | When you are debugging an unexpected prop value, you can save time if you skip over the parents.
|
| 383 |
|
| 384 | DevTools v4 adds a new "rendered by" list in the right hand pane that allows you to quickly step through the list of owners to speed up your debugging.
|
| 385 |
|
| 386 | 
|
| 387 |
|
| 388 | #### Owners tree
|
| 389 |
|
| 390 | The inverse of the "rendered by" list is called the "owners tree". It is the list of things rendered by a particular component- (the things it "owns"). This view is kind of like looking at the source of the component's render method, and can be a helpful way to explore large, unfamiliar React applications.
|
| 391 |
|
| 392 | Double click a component to view the owners tree and click the "x" button to return to the full component tree:
|
| 393 |
|
| 394 | 
|
| 395 |
|
| 396 | #### No more horizontal scrolling
|
| 397 |
|
| 398 | Deeply nested components used to require both vertical and horizontal scrolling to see, making it easy to "get lost" within large component trees. DevTools now dynamically adjusts nesting indentation to eliminate horizontal scrolling.
|
| 399 |
|
| 400 | 
|
| 401 |
|
| 402 | #### Improved hooks support
|
| 403 |
|
| 404 | Hooks now have the same level of support as props and state: values can be edited, arrays and objects can be drilled into, etc.
|
| 405 |
|
| 406 | 
|
| 407 |
|
| 408 | #### Improved search UX
|
| 409 |
|
| 410 | Legacy DevTools search filtered the components tree to show matching nodes as roots. This made the overall structure of the application harder to reason about, because it displayed ancestors as siblings.
|
| 411 |
|
| 412 | Search results are now shown inline similar to the browser's find-in-page search.
|
| 413 |
|
| 414 | 
|
| 415 |
|
| 416 | #### Higher order components
|
| 417 |
|
| 418 | [Higher order components](https://reactjs.org/docs/higher-order-components.html) (or HOCs) often provide a [custom `displayName`](https://reactjs.org/docs/higher-order-components.html#convention-wrap-the-display-name-for-easy-debugging) following a convention of `withHOC(InnerComponentName)` in order to make it easier to identify components in React warnings and in DevTools.
|
| 419 |
|
| 420 | The new Components tree formats these HOC names (along with several built-in utilities like `React.memo` and `React.forwardRef`) as a special badge to the right of the decorated component name.
|
| 421 |
|
| 422 | 
|
| 423 |
|
| 424 | Components decorated with multiple HOCs show the topmost badge and a count. Selecting the component shows all of the HOCs badges in the properties panel.
|
| 425 |
|
| 426 | 
|
| 427 |
|
| 428 | #### Restoring selection between reloads
|
| 429 |
|
| 430 | DevTools now attempts to restore the previously selected element when you reload the page.
|
| 431 |
|
| 432 | 
|
| 433 |
|
| 434 | #### Suspense toggle
|
| 435 |
|
| 436 | React's experimental [Suspense API](https://reactjs.org/docs/react-api.html#suspense) lets components "wait" for something before rendering. `<Suspense>` components can be used to specify loading states when components deeper in the tree are waiting to render.
|
| 437 |
|
| 438 | DevTools lets you test these loading states with a new toggle:
|
| 439 |
|
| 440 | 
|
| 441 |
|
| 442 | ### Profiler changes
|
| 443 |
|
| 444 | #### Reload and profile
|
| 445 |
|
| 446 | The profiler is a powerful tool for performance tuning React components. Legacy DevTools supported profiling, but only after it detected a profiling-capable version of React. Because of this there was no way to profile the initial _mount_ (one of the most performance sensitive parts) of an application.
|
| 447 |
|
| 448 | This feature is now supported with a "reload and profile" action:
|
| 449 |
|
| 450 | 
|
| 451 |
|
| 452 | #### Import/export
|
| 453 |
|
| 454 | Profiler data can now be exported and shared with other developers to enable easier collaboration.
|
| 455 |
|
| 456 | 
|
| 457 |
|
| 458 | Exports include all commits, timings, interactions, etc.
|
| 459 |
|
| 460 | #### "Why did this render?"
|
| 461 |
|
| 462 | "Why did this render?" is a common question when profiling. The profiler now helps answer this question by recording which props and state change between renders.
|
| 463 |
|
| 464 | 
|
| 465 |
|
| 466 | Because this feature adds a small amount of overhead, it can be disabled in the profiler settings panel.
|
| 467 |
|
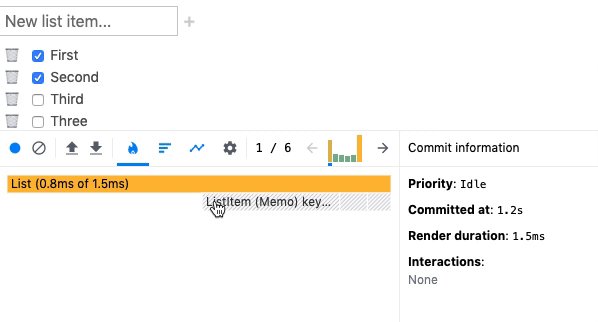
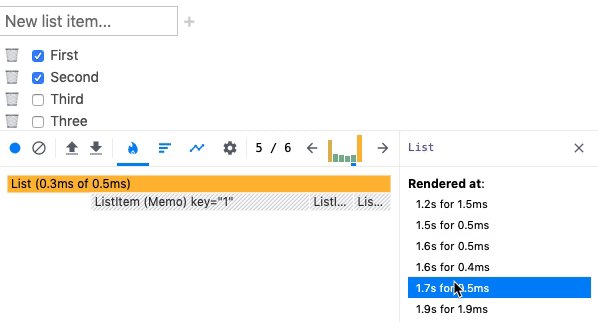
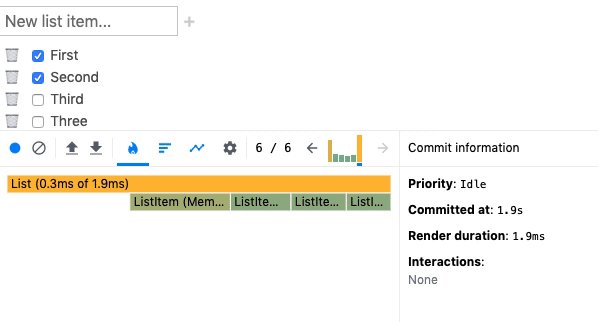
| 468 | #### Component renders list
|
| 469 |
|
| 470 | The profiler now displays a list of each time the selected component rendered during a profiling session, along with the duration of each render. This list can be used to quickly jump between commits when analyzing the performance of a specific component.
|
| 471 |
|
| 472 | 
|