| 1 | # React DevTools changelog
|
| 2 |
|
| 3 | <details>
|
| 4 | <summary>
|
| 5 | Changes that have landed in master but are not yet released.
|
| 6 | Click to see more.
|
| 7 | </summary>
|
| 8 |
|
| 9 |
|
| 10 |
|
| 11 | </details>
|
| 12 |
|
| 13 | ## 4.2.0 (October 3, 2019)
|
| 14 | #### Features
|
| 15 | * "Highlight updates" feature added for browser extensions and `react-devtools-inline` NPM package. ([bvaughn](https://github.com/bvaughn) in [#16989](https://github.com/facebook/react/pull/16989))
|
| 16 |
|
| 17 | ## 4.1.3 (September 30, 2019)
|
| 18 | #### Bug fixes
|
| 19 | * Fixed regression where DevTools wouldn't properly connect with apps when using the `file://` protocol. ([linshunghuang](https://github.com/linshunghuang) in [#16953](https://github.com/facebook/react/pull/16953))
|
| 20 |
|
| 21 | ## 4.1.2 (September 27, 2019)
|
| 22 | #### Bug fixes
|
| 23 | * Fixed an infinite loop that occurred in some cases with prop values of `NaN`. ([bvaughn](https://github.com/bvaughn) in [#16934](https://github.com/facebook/react/pull/16934))
|
| 24 |
|
| 25 | ## 4.1.1 (September 26, 2019)
|
| 26 | #### Bug fixes
|
| 27 | * Fixed bug where Components panel was always empty for certain users. ([linshunghuang](https://github.com/linshunghuang) in [#16900](https://github.com/facebook/react/pull/16900))
|
| 28 | * Fixed regression in DevTools editable hooks interface that caused primitive values to be shown as `undefined`. ([bvaughn](https://github.com/bvaughn) in [#16867](https://github.com/facebook/react/pull/16867))
|
| 29 | * Fixed bug where DevTools showed stale values in props/state/hooks editing interface. ([bvaughn](https://github.com/bvaughn) in [#16878](https://github.com/facebook/react/pull/16878))
|
| 30 | * Show unsupported version dialog with downgrade instructions. ([bvaughn](https://github.com/bvaughn) in [#16897](https://github.com/facebook/react/pull/16897))
|
| 31 |
|
| 32 | ## 4.1.0 (September 19, 2019)
|
| 33 | #### Features
|
| 34 | * Props/state editor supports adding new values and changing value types. ([hristo-kanchev](https://github.com/hristo-kanchev) in [#16700](https://github.com/facebook/react/pull/16700))
|
| 35 | #### Bug fixes
|
| 36 | * Profiler correctly saves/exports profiling data in Firefox now. ([hristo-kanchev](https://github.com/hristo-kanchev) in [#16612](https://github.com/facebook/react/pull/16612))
|
| 37 | * Class components now show "legacy context" header (rather than "context") for legacy API. ([hristo-kanchev](https://github.com/hristo-kanchev) in [#16617](https://github.com/facebook/react/pull/16617))
|
| 38 | * Show component source button ("<>") now highlights the `render` method for class components. ([theKashey](https://github.com/theKashey) in [#16759](https://github.com/facebook/react/pull/16759))
|
| 39 | * Bugfix for components with non-standard object values for `function.name`. ([LetItRock](https://github.com/LetItRock) in [#16798](https://github.com/facebook/react/pull/16798))
|
| 40 |
|
| 41 | ## 4.0.6 (August 26, 2019)
|
| 42 | #### Bug fixes
|
| 43 | * Remove ⚛️ emoji prefix from Firefox extension tab labels
|
| 44 | * Standalone polyfills `Symbol` usage
|
| 45 |
|
| 46 | ## 4.0.5 (August 19, 2019)
|
| 47 | #### Bug fixes
|
| 48 | * Props, state, and context values are alpha sorted.
|
| 49 | * Standalone DevTools properly serves backend script over localhost:8097
|
| 50 |
|
| 51 | ## 4.0.4 (August 18, 2019)
|
| 52 | #### Bug fixes
|
| 53 | * Bugfix for potential error if a min-duration commit filter is applied after selecting a fiber in the Profiler UI.
|
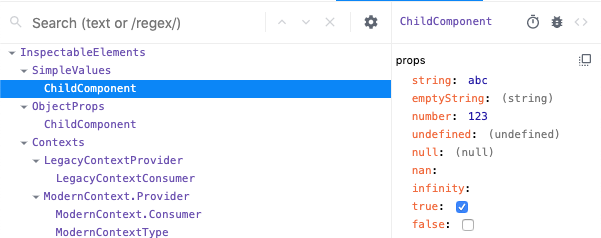
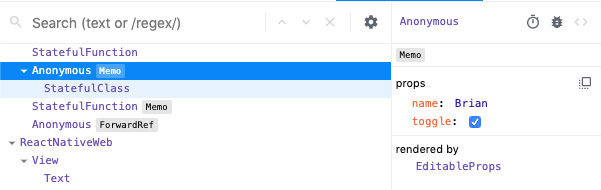
| 54 |
|
| 55 | ## 4.0.3 (August 17, 2019)
|
| 56 | #### Bug fixes
|
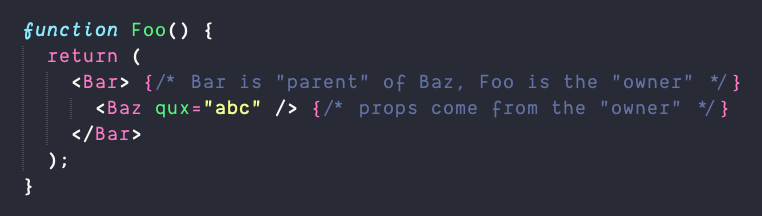
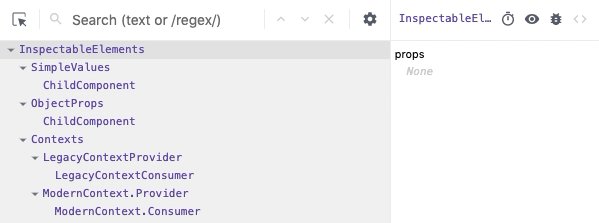
| 57 | * ES6 `Map` and `Set`, typed arrays, and other unserializable types (e.g. Immutable JS) can now be inspected.
|
| 58 | * Empty objects and arrays now display an "(empty)" label to the right to reduce confusion.
|
| 59 | * Components that use only the `useContext` hook now properly display hooks values in side panel.
|
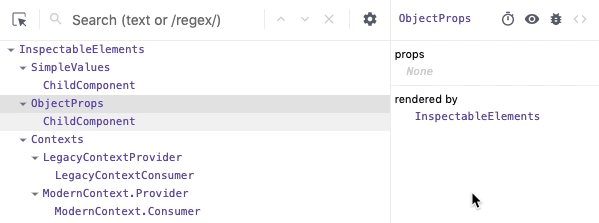
| 60 | * Style editor now supports single quotes around string values (e.g. both `"red"` and `'red'`).
|
| 61 | * Fixed edge case bug that prevented profiling when both React v16 and v15 were present on a page.
|
| 62 |
|
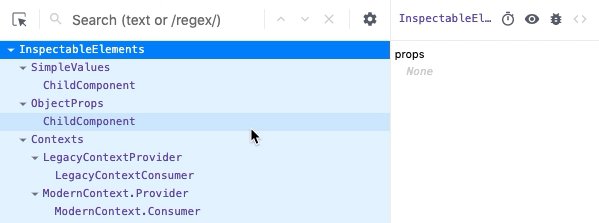
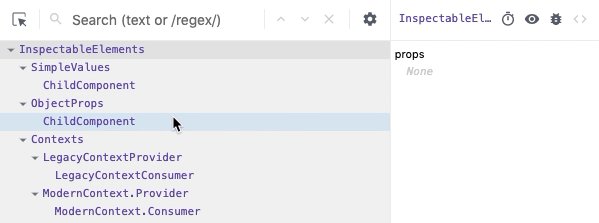
| 63 | ## 4.0.2 (August 15, 2019)
|
| 64 | #### Permissions cleanup
|
| 65 | * Removed unnecessary `webNavigation ` permission from Chrome and Firefox extensions.
|
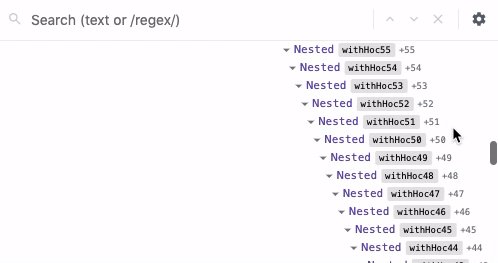
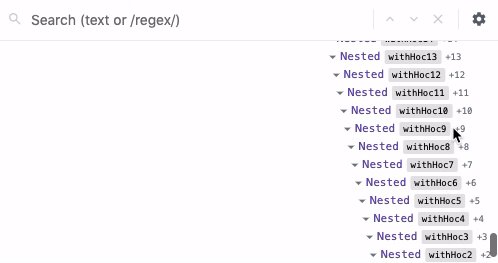
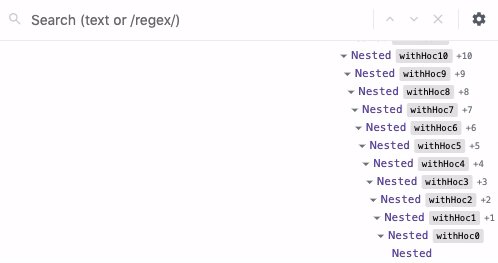
| 66 |
|
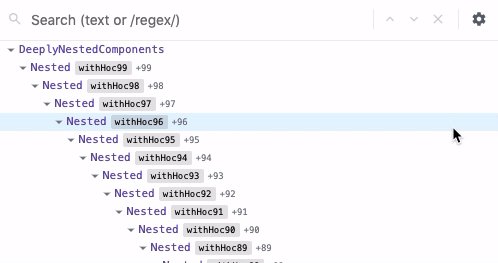
| 67 | ## 4.0.1 (August 15, 2019)
|
| 68 | #### Permissions cleanup
|
| 69 | * Removed unnecessary `<all_urls>`, `background`, and `tabs` permissions from Chrome and Firefox extensions.
|
| 70 |
|
| 71 | ## 4.0.0 (August 15, 2019)
|
| 72 |
|
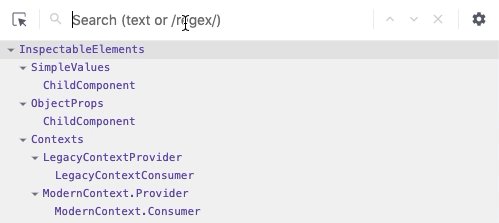
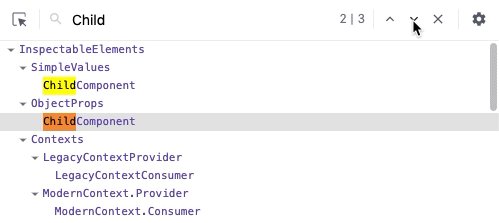
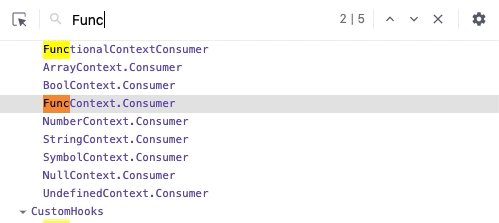
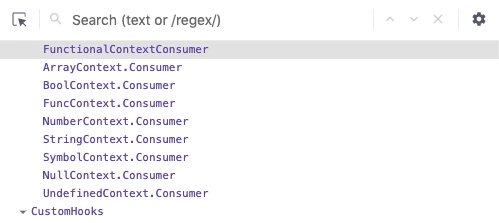
| 73 | ### General changes
|
| 74 |
|
| 75 | #### Improved performance
|
| 76 | The legacy DevTools extension used to add significant performance overhead, making it unusable for some larger React applications. That overhead has been effectively eliminated in version 4.
|
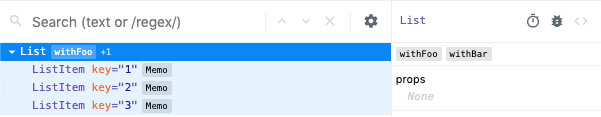
| 77 |
|
| 78 | [Learn more](https://github.com/facebook/react/blob/master/packages/react-devtools/OVERVIEW.md) about the performance optimizations that made this possible.
|
| 79 |
|
| 80 | #### Component stacks
|
| 81 |
|
| 82 | React component authors have often requested a way to log warnings that include the React ["component stack"](https://reactjs.org/docs/error-boundaries.html#component-stack-traces). DevTools now provides an option to automatically append this information to warnings (`console.warn`) and errors (`console.error`).
|
| 83 |
|
| 84 | 
|
| 85 |
|
| 86 | It can be disabled in the general settings panel:
|
| 87 |
|
| 88 | 
|
| 89 |
|
| 90 | ### Components tree changes
|
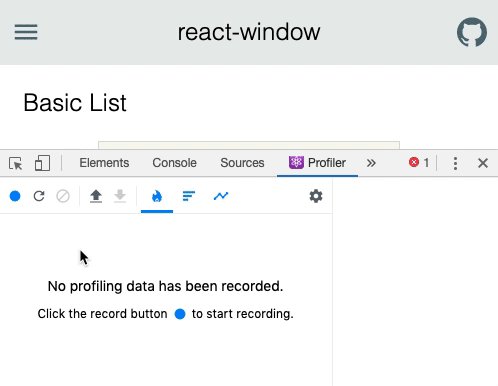
| 91 |
|
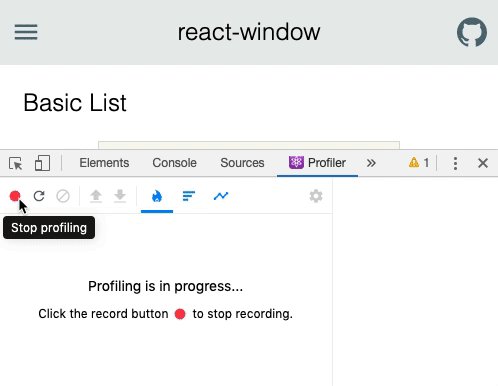
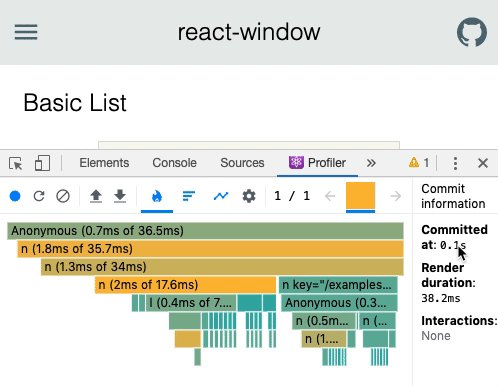
| 92 | #### Component filters
|
| 93 |
|
| 94 | Large component trees can sometimes be hard to navigate. DevTools now provides a way to filter components so that you can hide ones you're not interested in seeing.
|
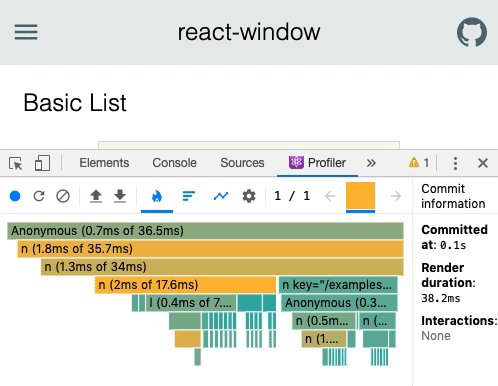
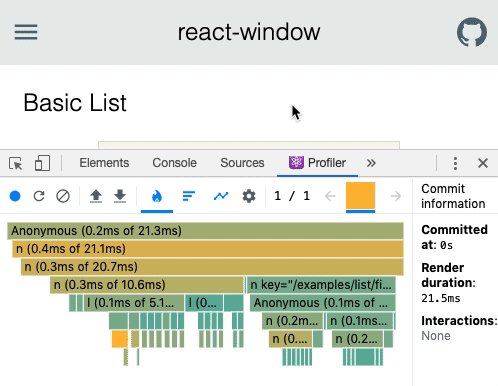
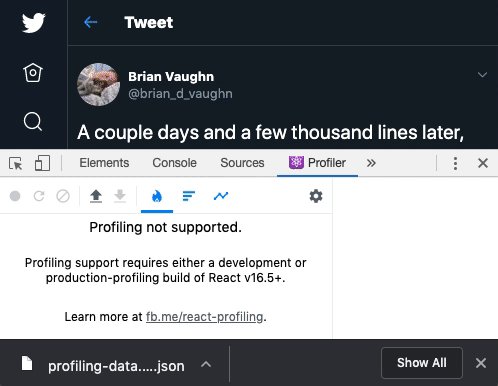
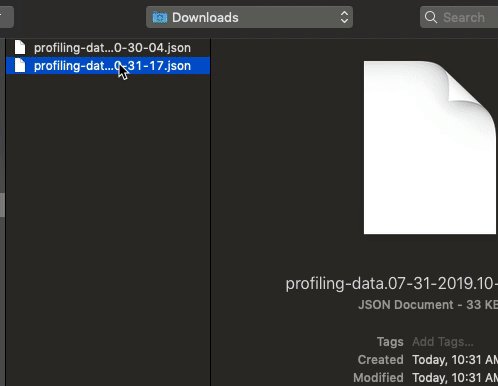
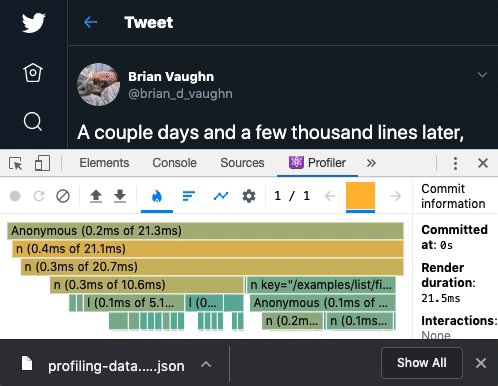
| 95 |
|
| 96 | 
|
| 97 |
|
| 98 | Host nodes (e.g. HTML `<div>`, React Native `View`) are now hidden by default, but you can see them by disabling that filter.
|
| 99 |
|
| 100 | Filter preferences are remembered between sessions.
|
| 101 |
|
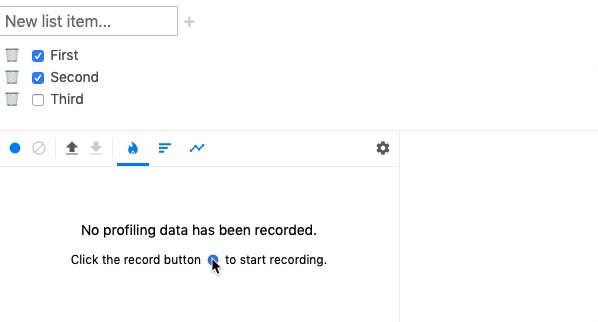
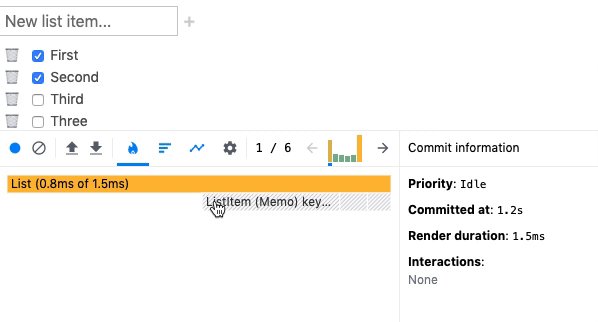
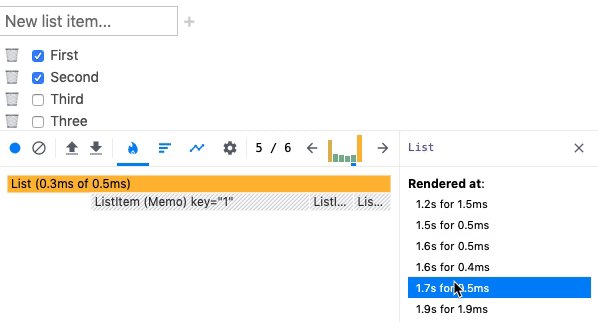
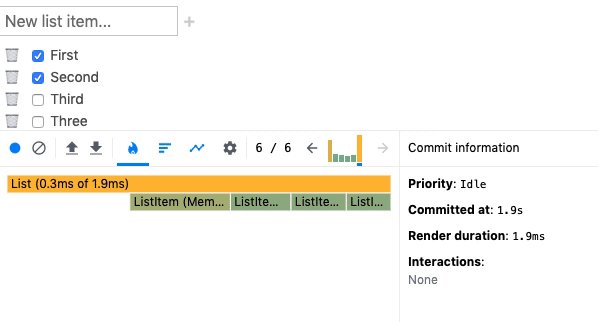
| 102 | #### No more inline props
|
| 103 |
|
| 104 | Components in the tree no longer show inline props. This was done to [make DevTools faster](https://github.com/facebook/react/blob/master/packages/react-devtools/OVERVIEW.md) and to make it easier to browse larger component trees.
|
| 105 |
|
| 106 | You can view a component's props, state, and hooks by selecting it:
|
| 107 |
|
| 108 | 
|
| 109 |
|
| 110 | #### "Rendered by" list
|
| 111 |
|
| 112 | In React, an element's "owner" refers to the thing that rendered it. Sometimes an element's parent is also its owner, but usually they're different. This distinction is important because props come from owners.
|
| 113 |
|
| 114 | 
|
| 115 |
|
| 116 | When you are debugging an unexpected prop value, you can save time if you skip over the parents.
|
| 117 |
|
| 118 | DevTools v4 adds a new "rendered by" list in the right hand pane that allows you to quickly step through the list of owners to speed up your debugging.
|
| 119 |
|
| 120 | 
|
| 121 |
|
| 122 | #### Owners tree
|
| 123 |
|
| 124 | The inverse of the "rendered by" list is called the "owners tree". It is the list of things rendered by a particular component- (the things it "owns"). This view is kind of like looking at the source of the component's render method, and can be a helpful way to explore large, unfamiliar React applications.
|
| 125 |
|
| 126 | Double click a component to view the owners tree and click the "x" button to return to the full component tree:
|
| 127 |
|
| 128 | 
|
| 129 |
|
| 130 | #### No more horizontal scrolling
|
| 131 |
|
| 132 | Deeply nested components used to require both vertical and horizontal scrolling to see, making it easy to "get lost" within large component trees. DevTools now dynamically adjusts nesting indentation to eliminate horizontal scrolling.
|
| 133 |
|
| 134 | 
|
| 135 |
|
| 136 | #### Improved hooks support
|
| 137 |
|
| 138 | Hooks now have the same level of support as props and state: values can be edited, arrays and objects can be drilled into, etc.
|
| 139 |
|
| 140 | 
|
| 141 |
|
| 142 | #### Improved search UX
|
| 143 |
|
| 144 | Legacy DevTools search filtered the components tree to show matching nodes as roots. This made the overall structure of the application harder to reason about, because it displayed ancestors as siblings.
|
| 145 |
|
| 146 | Search results are now shown inline similar to the browser's find-in-page search.
|
| 147 |
|
| 148 | 
|
| 149 |
|
| 150 | #### Higher order components
|
| 151 |
|
| 152 | [Higher order components](https://reactjs.org/docs/higher-order-components.html) (or HOCs) often provide a [custom `displayName`](https://reactjs.org/docs/higher-order-components.html#convention-wrap-the-display-name-for-easy-debugging) following a convention of `withHOC(InnerComponentName)` in order to make it easier to identify components in React warnings and in DevTools.
|
| 153 |
|
| 154 | The new Components tree formats these HOC names (along with several built-in utilities like `React.memo` and `React.forwardRef`) as a special badge to the right of the decorated component name.
|
| 155 |
|
| 156 | 
|
| 157 |
|
| 158 | Components decorated with multiple HOCs show the topmost badge and a count. Selecting the component shows all of the HOCs badges in the properties panel.
|
| 159 |
|
| 160 | 
|
| 161 |
|
| 162 | #### Restoring selection between reloads
|
| 163 |
|
| 164 | DevTools now attempts to restore the previously selected element when you reload the page.
|
| 165 |
|
| 166 | 
|
| 167 |
|
| 168 | #### Suspense toggle
|
| 169 |
|
| 170 | React's experimental [Suspense API](https://reactjs.org/docs/react-api.html#suspense) lets components "wait" for something before rendering. `<Suspense>` components can be used to specify loading states when components deeper in the tree are waiting to render.
|
| 171 |
|
| 172 | DevTools lets you test these loading states with a new toggle:
|
| 173 |
|
| 174 | 
|
| 175 |
|
| 176 | ### Profiler changes
|
| 177 |
|
| 178 | #### Reload and profile
|
| 179 |
|
| 180 | The profiler is a powerful tool for performance tuning React components. Legacy DevTools supported profiling, but only after it detected a profiling-capable version of React. Because of this there was no way to profile the initial _mount_ (one of the most performance sensitive parts) of an application.
|
| 181 |
|
| 182 | This feature is now supported with a "reload and profile" action:
|
| 183 |
|
| 184 | 
|
| 185 |
|
| 186 | #### Import/export
|
| 187 |
|
| 188 | Profiler data can now be exported and shared with other developers to enable easier collaboration.
|
| 189 |
|
| 190 | 
|
| 191 |
|
| 192 | Exports include all commits, timings, interactions, etc.
|
| 193 |
|
| 194 | #### "Why did this render?"
|
| 195 |
|
| 196 | "Why did this render?" is a common question when profiling. The profiler now helps answer this question by recording which props and state change between renders.
|
| 197 |
|
| 198 | 
|
| 199 |
|
| 200 | Because this feature adds a small amount of overhead, it can be disabled in the profiler settings panel.
|
| 201 |
|
| 202 | #### Component renders list
|
| 203 |
|
| 204 | The profiler now displays a list of each time the selected component rendered during a profiling session, along with the duration of each render. This list can be used to quickly jump between commits when analyzing the performance of a specific component.
|
| 205 |
|
| 206 | 
|