| 1 | # React-Toastify
|
| 2 |
|
| 3 | [](https://opencollective.com/react-toastify) 
|
| 4 | 
|
| 5 | 
|
| 6 | 
|
| 7 | 
|
| 8 |
|
| 9 |
|
| 10 | 
|
| 11 |
|
| 12 | 
|
| 13 |
|
| 14 | 
|
| 15 |
|
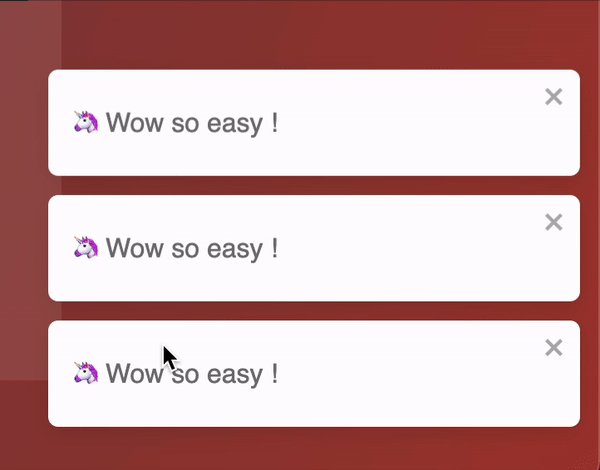
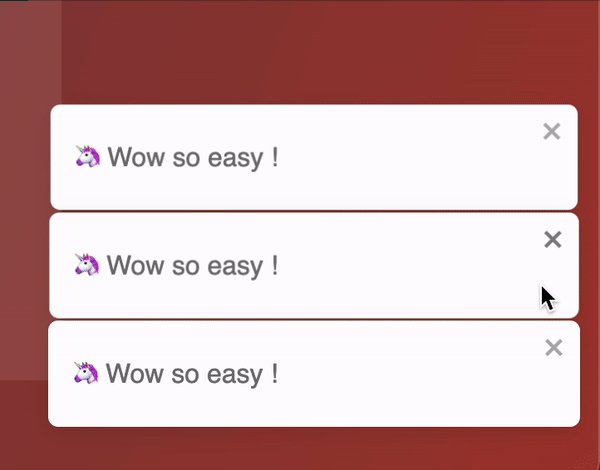
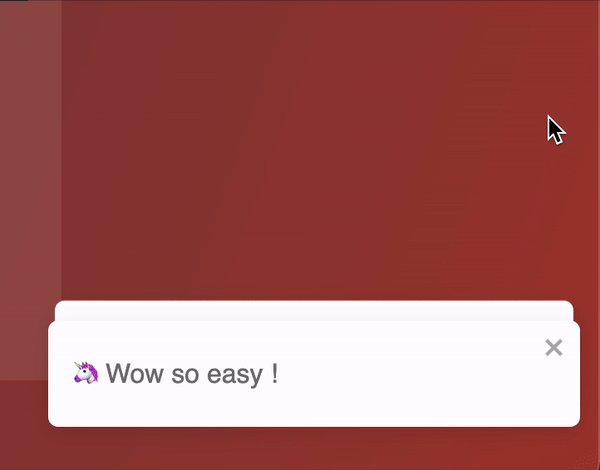
| 16 | 🎉 React-Toastify allows you to add notifications to your app with ease.
|
| 17 |
|
| 18 | ## Installation
|
| 19 |
|
| 20 | ```
|
| 21 | $ npm install --save react-toastify
|
| 22 | $ yarn add react-toastify
|
| 23 | ```
|
| 24 |
|
| 25 | ```jsx
|
| 26 | import React from 'react';
|
| 27 |
|
| 28 | import { ToastContainer, toast } from 'react-toastify';
|
| 29 |
|
| 30 | function App(){
|
| 31 | const notify = () => toast("Wow so easy!");
|
| 32 |
|
| 33 | return (
|
| 34 | <div>
|
| 35 | <button onClick={notify}>Notify!</button>
|
| 36 | <ToastContainer />
|
| 37 | </div>
|
| 38 | );
|
| 39 | }
|
| 40 | ```
|
| 41 |
|
| 42 | ## Documentation
|
| 43 |
|
| 44 | Check the [documentation](https://fkhadra.github.io/react-toastify/introduction) to get you started!
|
| 45 |
|
| 46 | ## Features
|
| 47 |
|
| 48 | - Easy to set up for real, you can make it work in less than 10sec!
|
| 49 | - Super easy to customize
|
| 50 | - RTL support
|
| 51 | - Swipe to close 👌
|
| 52 | - Can choose swipe direction
|
| 53 | - Super easy to use an animation of your choice. Works well with animate.css for example
|
| 54 | - Can display a react component inside the toast!
|
| 55 | - Has ```onOpen``` and ```onClose``` hooks. Both can access the props passed to the react component rendered inside the toast
|
| 56 | - Can remove a toast programmatically
|
| 57 | - Define behavior per toast
|
| 58 | - Pause toast when the window loses focus 👁
|
| 59 | - Fancy progress bar to display the remaining time
|
| 60 | - Possibility to update a toast
|
| 61 | - You can control the progress bar a la `nprogress` 😲
|
| 62 | - You can limit the number of toast displayed at the same time
|
| 63 | - Dark mode 🌒
|
| 64 | - Pause timer programmaticaly
|
| 65 | - Stacked notifications!
|
| 66 | - And much more !
|
| 67 |
|
| 68 | ## Demo
|
| 69 |
|
| 70 | [A demo is worth a thousand words](https://fkhadra.github.io/react-toastify/introduction)
|
| 71 |
|
| 72 |
|
| 73 | ## Contribute
|
| 74 |
|
| 75 | Show your ❤️ and support by giving a ⭐. Any suggestions are welcome! Take a look at the contributing guide.
|
| 76 |
|
| 77 | You can also find me on [reactiflux](https://www.reactiflux.com/). My pseudo is Fadi.
|
| 78 |
|
| 79 | ## Contributors
|
| 80 |
|
| 81 | ### Code Contributors
|
| 82 |
|
| 83 | This project exists thanks to all the people who contribute. [[Contribute](CONTRIBUTING.md)].
|
| 84 | <a href="https://github.com/fkhadra/react-toastify/graphs/contributors"><img src="https://opencollective.com/react-toastify/contributors.svg?width=890&button=false" /></a>
|
| 85 |
|
| 86 | ### Financial Contributors
|
| 87 |
|
| 88 | Become a financial contributor and help us sustain our community. [[Contribute](https://opencollective.com/react-toastify/contribute)]
|
| 89 |
|
| 90 | #### Individuals
|
| 91 |
|
| 92 | <a href="https://opencollective.com/react-toastify"><img src="https://opencollective.com/react-toastify/individuals.svg?width=890"></a>
|
| 93 |
|
| 94 | #### Organizations
|
| 95 |
|
| 96 | Support this project with your organization. Your logo will show up here with a link to your website. [[Contribute](https://opencollective.com/react-toastify/contribute)]
|
| 97 |
|
| 98 | <a href="https://opencollective.com/react-toastify/organization/0/website"><img src="https://opencollective.com/react-toastify/organization/0/avatar.svg"></a>
|
| 99 | <a href="https://opencollective.com/react-toastify/organization/1/website"><img src="https://opencollective.com/react-toastify/organization/1/avatar.svg"></a>
|
| 100 | <a href="https://opencollective.com/react-toastify/organization/2/website"><img src="https://opencollective.com/react-toastify/organization/2/avatar.svg"></a>
|
| 101 | <a href="https://opencollective.com/react-toastify/organization/3/website"><img src="https://opencollective.com/react-toastify/organization/3/avatar.svg"></a>
|
| 102 | <a href="https://opencollective.com/react-toastify/organization/4/website"><img src="https://opencollective.com/react-toastify/organization/4/avatar.svg"></a>
|
| 103 | <a href="https://opencollective.com/react-toastify/organization/5/website"><img src="https://opencollective.com/react-toastify/organization/5/avatar.svg"></a>
|
| 104 | <a href="https://opencollective.com/react-toastify/organization/6/website"><img src="https://opencollective.com/react-toastify/organization/6/avatar.svg"></a>
|
| 105 | <a href="https://opencollective.com/react-toastify/organization/7/website"><img src="https://opencollective.com/react-toastify/organization/7/avatar.svg"></a>
|
| 106 | <a href="https://opencollective.com/react-toastify/organization/8/website"><img src="https://opencollective.com/react-toastify/organization/8/avatar.svg"></a>
|
| 107 | <a href="https://opencollective.com/react-toastify/organization/9/website"><img src="https://opencollective.com/react-toastify/organization/9/avatar.svg"></a>
|
| 108 |
|
| 109 | ## Release Notes
|
| 110 |
|
| 111 | You can find the release note for the latest release [here](https://github.com/fkhadra/react-toastify/releases/latest)
|
| 112 |
|
| 113 | You can browse them all [here](https://github.com/fkhadra/react-toastify/releases)
|
| 114 |
|
| 115 | ## License
|
| 116 |
|
| 117 | Licensed under MIT
|
| 118 | |
| \ | No newline at end of file |