| 1 | # jQuery Smart Wizard v6
|
| 2 | ### The awesome step wizard plugin for jQuery
|
| 3 |
|
| 4 | [](https://travis-ci.org/techlab/jquery-smartwizard)
|
| 5 | [](https://www.npmjs.com/package/smartwizard)
|
| 6 | [](https://www.jsdelivr.com/package/npm/smartwizard)
|
| 7 | [](https://www.npmjs.com/package/smartwizard)
|
| 8 | [](https://raw.githubusercontent.com/techlab/jquery-smartwizard/master/LICENSE)
|
| 9 | [](https://github.com/techlab/jquery-smartwizard)
|
| 10 | [](https://github.com/sponsors/techlab)
|
| 11 | [](https://www.paypal.me/dipuraj)
|
| 12 |
|
| 13 |
|
| 14 | **jQuery Smart Wizard** is an accessible step wizard plugin for jQuery. Provides a neat, usable and stylish user interface for your forms, checkout screen, registration process, etc. Easy to implement, Bootstrap compatiblity, customizable toolbars, themes and colors, events and Ajax support are few of the features.
|
| 15 |
|
| 16 | + [Homepage](https://techlaboratory.net/jquery-smartwizard)
|
| 17 | + [Documentation](https://techlaboratory.net/jquery-smartwizard#documentation)
|
| 18 | + [Demos](https://techlaboratory.net/jquery-smartwizard#demo)
|
| 19 | + [StackOverflow Q&A](https://stackoverflow.com/questions/tagged/smart-wizard)
|
| 20 | + [GitHub Issues](https://github.com/techlab/jquery-smartwizard/issues)
|
| 21 |
|
| 22 | Demos
|
| 23 | -----
|
| 24 | + [Basic Example](https://techlaboratory.net/projects/demo/jquery-smart-wizard/v6)
|
| 25 | + [Form Validation Example](https://techlaboratory.net/projects/demo/jquery-smart-wizard/v6/validation)
|
| 26 | + [Ajax Content Example](https://techlaboratory.net/projects/demo/jquery-smart-wizard/v6/ajax)
|
| 27 | + [Multiple Wizard Example](https://techlaboratory.net/projects/demo/jquery-smart-wizard/v6/multiple)
|
| 28 | + [Bootstrap Modal Example](https://techlaboratory.net/projects/demo/jquery-smart-wizard/v6/bootstrap-modal)
|
| 29 | + [RTL (Right-to-left Language) Example](https://techlaboratory.net/projects/demo/jquery-smart-wizard/v6/rtl)
|
| 30 |
|
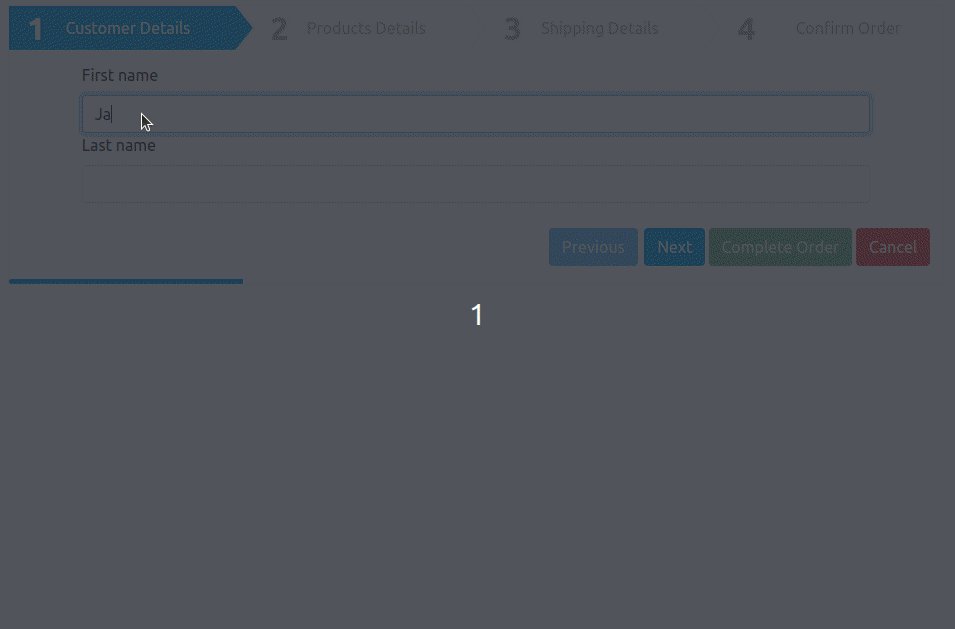
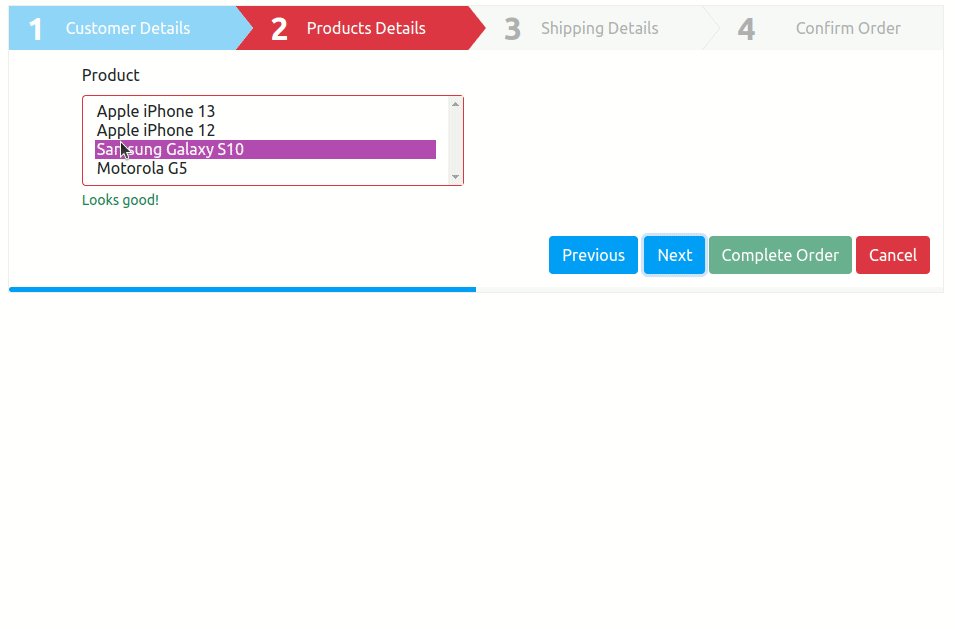
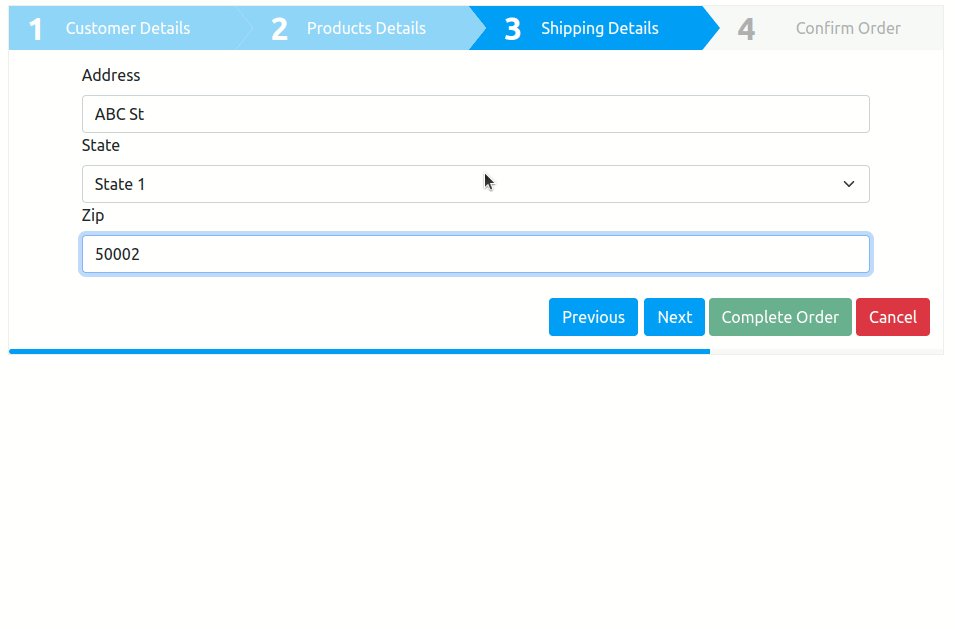
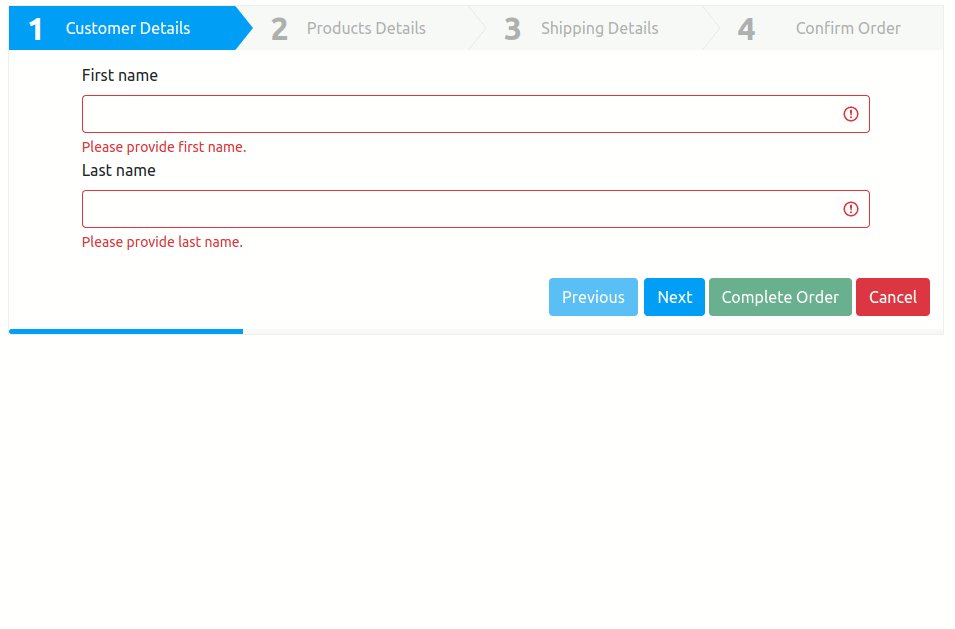
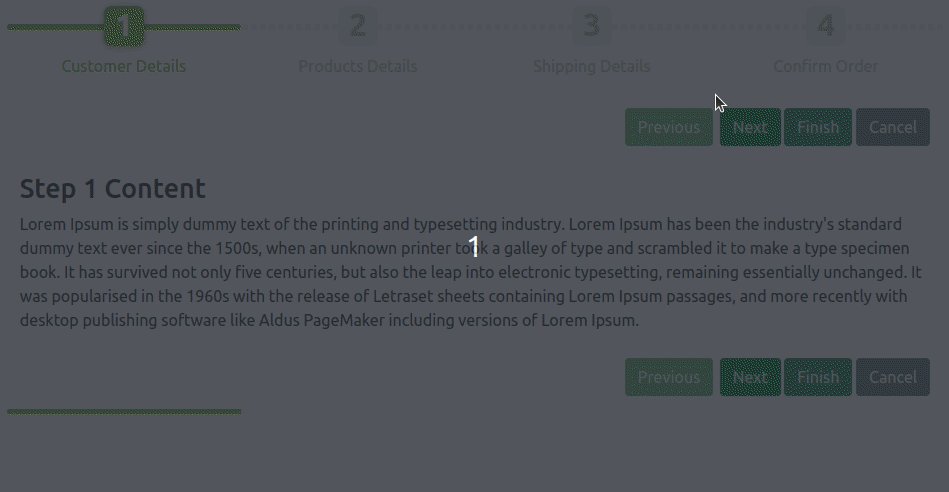
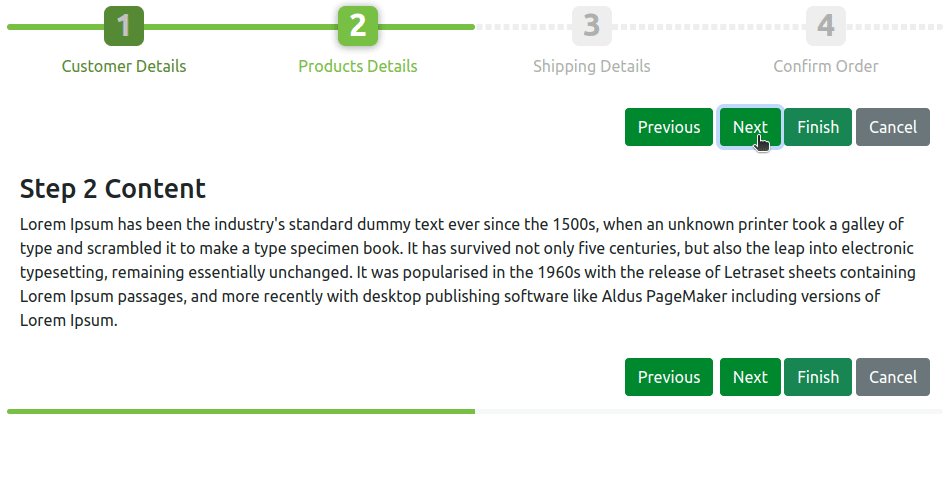
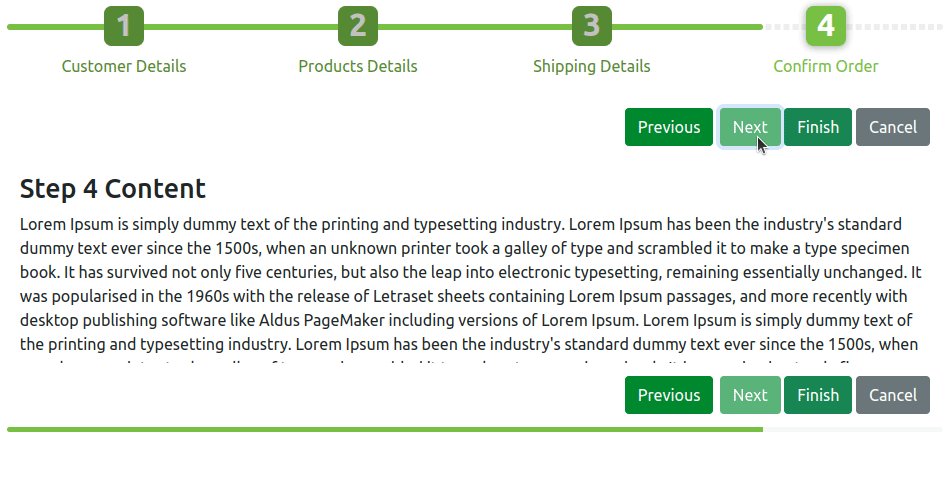
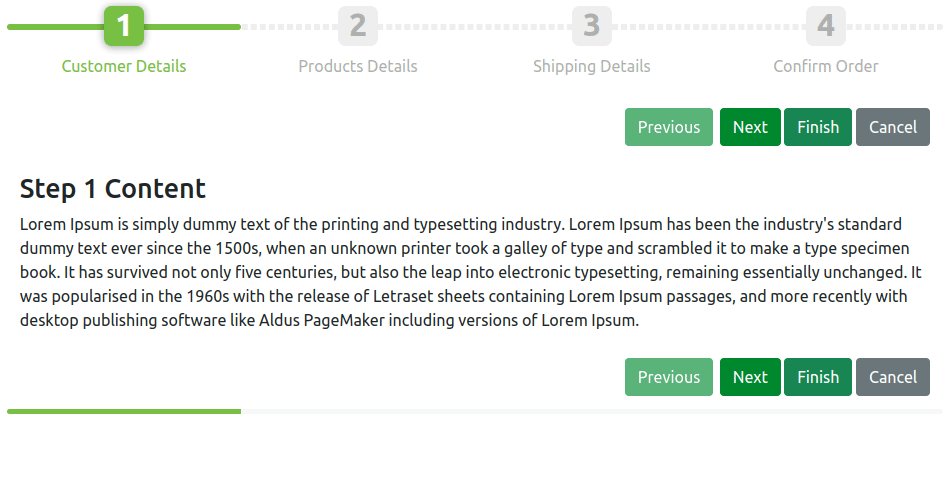
| 31 | Screenshots
|
| 32 | -----
|
| 33 | 
|
| 34 |
|
| 35 | 
|
| 36 |
|
| 37 | 
|
| 38 |
|
| 39 | 
|
| 40 |
|
| 41 | 
|
| 42 |
|
| 43 | Requirements
|
| 44 | -----
|
| 45 | + [jQuery](https://jquery.com/)
|
| 46 |
|
| 47 | Installation
|
| 48 | -----
|
| 49 |
|
| 50 | ### [NPM](https://www.npmjs.com/package/smartwizard)
|
| 51 | npm install smartwizard
|
| 52 |
|
| 53 | ### [Yarn](https://yarn.pm/smartwizard)
|
| 54 | yarn add smartwizard
|
| 55 |
|
| 56 | ### [CDN - jsDelivr](https://www.jsdelivr.com/package/npm/smartwizard)
|
| 57 | ```html
|
| 58 | <!-- CSS -->
|
| 59 | <link href="https://cdn.jsdelivr.net/npm/smartwizard@6/dist/css/smart_wizard_all.min.css" rel="stylesheet" type="text/css" />
|
| 60 |
|
| 61 | <!-- JavaScript -->
|
| 62 | <script src="https://cdn.jsdelivr.net/npm/smartwizard@6/dist/js/jquery.smartWizard.min.js" type="text/javascript"></script>
|
| 63 | ```
|
| 64 | ### [CDN - UNPKG](https://unpkg.com/browse/smartwizard/)
|
| 65 | ```html
|
| 66 | <!-- CSS -->
|
| 67 | <link href="https://unpkg.com/smartwizard@6/dist/css/smart_wizard_all.min.css" rel="stylesheet" type="text/css" />
|
| 68 |
|
| 69 | <!-- JavaScript -->
|
| 70 | <script src="https://unpkg.com/smartwizard@6/dist/js/jquery.smartWizard.min.js" type="text/javascript"></script>
|
| 71 | ```
|
| 72 |
|
| 73 | ### Common JS/Webpack
|
| 74 | ```js
|
| 75 | var $ = require( "jquery" );
|
| 76 | require( "smartwizard/dist/css/smart_wizard_all.css");
|
| 77 | const smartWizard = require("smartwizard");
|
| 78 |
|
| 79 | $(function() {
|
| 80 | $('#smartwizard').smartWizard();
|
| 81 | });
|
| 82 | ```
|
| 83 | ### ES6/Babel
|
| 84 | ```js
|
| 85 | import $ from "jquery";
|
| 86 | import "smartwizard/dist/css/smart_wizard_all.css";
|
| 87 | import smartWizard from 'smartwizard';
|
| 88 |
|
| 89 | $(function() {
|
| 90 | $('#smartwizard').smartWizard();
|
| 91 | });
|
| 92 | ```
|
| 93 |
|
| 94 | #### Note: you may have to install the required dependencies
|
| 95 | ```bash
|
| 96 | npm i jquery
|
| 97 | npm i smartwizard
|
| 98 |
|
| 99 | // If you are using Webpack, install
|
| 100 | npm i webpack webpack-cli style-loader css-loader --save-dev
|
| 101 | ```
|
| 102 |
|
| 103 | ### Download
|
| 104 | #### [Download from GitHub](https://github.com/techlab/jquery-smartwizard/archive/master.zip)
|
| 105 |
|
| 106 | Features
|
| 107 | -----
|
| 108 | - Easy to implement and minimal HTML required
|
| 109 | - Supports all modern browsers
|
| 110 | - Responsive CSS design
|
| 111 | - Bootstrap compatible
|
| 112 | - Cool themes included and can be easly customize
|
| 113 | - Easy color cusomization using CSS variables
|
| 114 | - Built-in transition animations (none|fade|slideHorizontal|slideVertical|slideSwing|css)
|
| 115 | - Transition animations can be added easly by extending
|
| 116 | - CSS Animations support for transition animations (Supports [Animate.css](https://animate.style/))
|
| 117 | - Form validation support
|
| 118 | - RTL(Right-to-left language) support
|
| 119 | - Accessible controls
|
| 120 | - External controls support
|
| 121 | - Easy ajax content integration
|
| 122 | - Keyboard navigation
|
| 123 | - Auto content height adjustment
|
| 124 | - Customizable toolbar and option to provide extra HTML
|
| 125 | - Buit-in progressbar
|
| 126 | - Buit-in loader
|
| 127 | - Buit-in events
|
| 128 | - UMD (Universal Module Definition) support
|
| 129 | - Compatible with all jQuery versions (jQuery 1.11.1+, jQuery 3.6+, and jQuery Slim)
|
| 130 |
|
| 131 | Usage
|
| 132 | -----
|
| 133 |
|
| 134 | Include SmartWizard CSS
|
| 135 | ```html
|
| 136 | <link href="https://cdn.jsdelivr.net/npm/smartwizard@6/dist/css/smart_wizard_all.min.css" rel="stylesheet" type="text/css" />
|
| 137 | ```
|
| 138 |
|
| 139 | Include HTML (*This is the basic HTML markup for the Smart Wizard. You can customize it by adding your on steps content*).
|
| 140 | ```html
|
| 141 | <!-- SmartWizard html -->
|
| 142 | <div id="smartwizard">
|
| 143 | <ul class="nav">
|
| 144 | <li class="nav-item">
|
| 145 | <a class="nav-link" href="#step-1">
|
| 146 | <div class="num">1</div>
|
| 147 | Step Title
|
| 148 | </a>
|
| 149 | </li>
|
| 150 | <li class="nav-item">
|
| 151 | <a class="nav-link" href="#step-2">
|
| 152 | <span class="num">2</span>
|
| 153 | Step Title
|
| 154 | </a>
|
| 155 | </li>
|
| 156 | <li class="nav-item">
|
| 157 | <a class="nav-link" href="#step-3">
|
| 158 | <span class="num">3</span>
|
| 159 | Step Title
|
| 160 | </a>
|
| 161 | </li>
|
| 162 | <li class="nav-item">
|
| 163 | <a class="nav-link " href="#step-4">
|
| 164 | <span class="num">4</span>
|
| 165 | Step Title
|
| 166 | </a>
|
| 167 | </li>
|
| 168 | </ul>
|
| 169 |
|
| 170 | <div class="tab-content">
|
| 171 | <div id="step-1" class="tab-pane" role="tabpanel" aria-labelledby="step-1">
|
| 172 | Step content
|
| 173 | </div>
|
| 174 | <div id="step-2" class="tab-pane" role="tabpanel" aria-labelledby="step-2">
|
| 175 | Step content
|
| 176 | </div>
|
| 177 | <div id="step-3" class="tab-pane" role="tabpanel" aria-labelledby="step-3">
|
| 178 | Step content
|
| 179 | </div>
|
| 180 | <div id="step-4" class="tab-pane" role="tabpanel" aria-labelledby="step-4">
|
| 181 | Step content
|
| 182 | </div>
|
| 183 | </div>
|
| 184 |
|
| 185 | <!-- Include optional progressbar HTML -->
|
| 186 | <div class="progress">
|
| 187 | <div class="progress-bar" role="progressbar" style="width: 0%" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
|
| 188 | </div>
|
| 189 | </div>
|
| 190 | ```
|
| 191 |
|
| 192 | Include jQuery (*ignore this if you have already included on the page*).
|
| 193 | ```html
|
| 194 | <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
|
| 195 | ```
|
| 196 |
|
| 197 | Include SmartWizard plugin JavaScript
|
| 198 | ```html
|
| 199 | <script src="https://cdn.jsdelivr.net/npm/smartwizard@6/dist/js/jquery.smartWizard.min.js" type="text/javascript"></script>
|
| 200 | ```
|
| 201 | Initialize the SmartWizard
|
| 202 | ```js
|
| 203 | $(function() {
|
| 204 | $('#smartwizard').smartWizard();
|
| 205 | });
|
| 206 | ```
|
| 207 | That's it!
|
| 208 |
|
| 209 | Please see the detailed [documentation](https://techlaboratory.net/jquery-smartwizard#documentation) for implementation and usage.
|
| 210 |
|
| 211 | ##### All options
|
| 212 |
|
| 213 | ```JavaScript
|
| 214 | $('#smartwizard').smartWizard({
|
| 215 | selected: 0, // Initial selected step, 0 = first step
|
| 216 | theme: 'basic', // theme for the wizard, related css need to include for other than basic theme
|
| 217 | justified: true, // Nav menu justification. true/false
|
| 218 | autoAdjustHeight: true, // Automatically adjust content height
|
| 219 | backButtonSupport: true, // Enable the back button support
|
| 220 | enableUrlHash: true, // Enable selection of the step based on url hash
|
| 221 | transition: {
|
| 222 | animation: 'none', // Animation effect on navigation, none|fade|slideHorizontal|slideVertical|slideSwing|css(Animation CSS class also need to specify)
|
| 223 | speed: '400', // Animation speed. Not used if animation is 'css'
|
| 224 | easing: '', // Animation easing. Not supported without a jQuery easing plugin. Not used if animation is 'css'
|
| 225 | prefixCss: '', // Only used if animation is 'css'. Animation CSS prefix
|
| 226 | fwdShowCss: '', // Only used if animation is 'css'. Step show Animation CSS on forward direction
|
| 227 | fwdHideCss: '', // Only used if animation is 'css'. Step hide Animation CSS on forward direction
|
| 228 | bckShowCss: '', // Only used if animation is 'css'. Step show Animation CSS on backward direction
|
| 229 | bckHideCss: '', // Only used if animation is 'css'. Step hide Animation CSS on backward direction
|
| 230 | },
|
| 231 | toolbar: {
|
| 232 | position: 'bottom', // none|top|bottom|both
|
| 233 | showNextButton: true, // show/hide a Next button
|
| 234 | showPreviousButton: true, // show/hide a Previous button
|
| 235 | extraHtml: '' // Extra html to show on toolbar
|
| 236 | },
|
| 237 | anchor: {
|
| 238 | enableNavigation: true, // Enable/Disable anchor navigation
|
| 239 | enableNavigationAlways: false, // Activates all anchors clickable always
|
| 240 | enableDoneState: true, // Add done state on visited steps
|
| 241 | markPreviousStepsAsDone: true, // When a step selected by url hash, all previous steps are marked done
|
| 242 | unDoneOnBackNavigation: false, // While navigate back, done state will be cleared
|
| 243 | enableDoneStateNavigation: true // Enable/Disable the done state navigation
|
| 244 | },
|
| 245 | keyboard: {
|
| 246 | keyNavigation: true, // Enable/Disable keyboard navigation(left and right keys are used if enabled)
|
| 247 | keyLeft: [37], // Left key code
|
| 248 | keyRight: [39] // Right key code
|
| 249 | },
|
| 250 | lang: { // Language variables for button
|
| 251 | next: 'Next',
|
| 252 | previous: 'Previous'
|
| 253 | },
|
| 254 | disabledSteps: [], // Array Steps disabled
|
| 255 | errorSteps: [], // Array Steps error
|
| 256 | warningSteps: [], // Array Steps warning
|
| 257 | hiddenSteps: [], // Hidden steps
|
| 258 | getContent: null // Callback function for content loading
|
| 259 | });
|
| 260 | ```
|
| 261 |
|
| 262 | License
|
| 263 | ----
|
| 264 | [MIT License](https://github.com/techlab/jquery-smartwizard/blob/master/LICENSE)
|
| 265 |
|
| 266 | Contribute
|
| 267 | ----
|
| 268 | If you like the project please support with your contribution.
|
| 269 |
|
| 270 | [GitHub Sponsor](https://github.com/sponsors/techlab)
|
| 271 | [Donate on Paypal](https://www.paypal.me/dipuraj)
|
| 272 |
|
| 273 | Happy Coding :heart:
|