| 1 | # vue-highlighter
|
| 2 |
|
| 3 | [](https://npmjs.com/package/vue-highlighter) [](https://npmjs.com/package/vue-highlighter) [](https://travis-ci.org/Remeic/vue-highlighter)
|
| 4 | [](https://codecov.io/gh/Remeic/vue-highlighter)
|
| 5 |
|
| 6 | Vue directive for highlight multiple istances of a word
|
| 7 |
|
| 8 | 
|
| 9 |
|
| 10 | ## Install
|
| 11 |
|
| 12 | ```bash
|
| 13 | yarn add vue-highlighter
|
| 14 | ```
|
| 15 |
|
| 16 | CDN: [UNPKG](https://unpkg.com/vue-highlighter/) | [jsDelivr](https://cdn.jsdelivr.net/npm/vue-highlighter/) (available as `window.vueHighlighter`)
|
| 17 |
|
| 18 | ## Usage
|
| 19 |
|
| 20 | ***
|
| 21 |
|
| 22 | ### Version 1.1.2 (**Deprecated**)
|
| 23 | ```vue
|
| 24 | <template>
|
| 25 | <p v-highlight:word="'Alessandra'">I love Alessandra</p>
|
| 26 | </template>
|
| 27 |
|
| 28 | <script>
|
| 29 | import vueHighlighter from 'vue-highlighter'
|
| 30 |
|
| 31 | export default {
|
| 32 | directives: {
|
| 33 | vueHighlighter
|
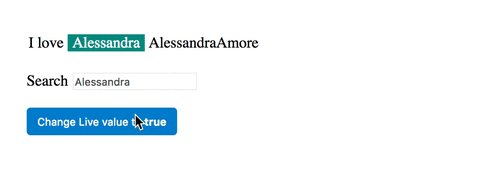
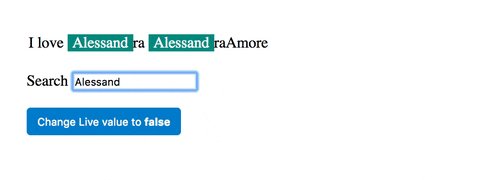
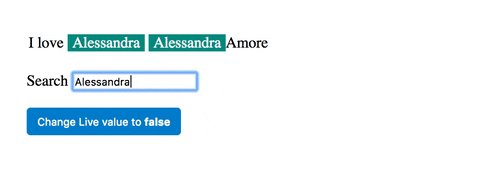
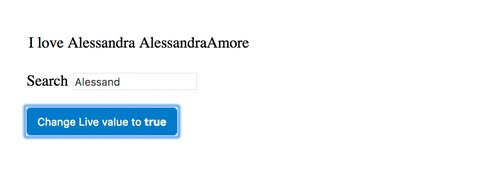
| 34 | }
|
| 35 | }
|
| 36 | </script>
|
| 37 | ```
|
| 38 |
|
| 39 | ***
|
| 40 |
|
| 41 | ### Version 2.1.2 ( and >= )
|
| 42 | ```vue
|
| 43 | <template>
|
| 44 | <p v-highlight="{ word: word, live: live }" >{{ text }}</p>
|
| 45 | </template>
|
| 46 |
|
| 47 | <script>
|
| 48 | import vueHighlighter from 'vue-highlighter'
|
| 49 |
|
| 50 | export default {
|
| 51 | data: () => {
|
| 52 | return {
|
| 53 | text: 'I love Alessandra , AlessandraGiulio',
|
| 54 | word: 'Alessandra',
|
| 55 | live: false,
|
| 56 | }
|
| 57 | },
|
| 58 | directives: {
|
| 59 | vueHighlighter
|
| 60 | }
|
| 61 | }
|
| 62 | </script>
|
| 63 | ```
|
| 64 |
|
| 65 | #### Option
|
| 66 | **Live**: Allow to highlight word and substring, by automatically changhe the regex expression <br>
|
| 67 | The live attribute is an optional attribute, is set to false by default
|
| 68 | ```js
|
| 69 | data: () => {
|
| 70 | return {
|
| 71 | text: 'I love Alessandra',
|
| 72 | word: 'Alessandra',
|
| 73 | live: true,
|
| 74 | }
|
| 75 | }
|
| 76 | ```
|
| 77 |
|
| 78 | **Color**: Allow to customize the color of text when highlighted<br>
|
| 79 | The color attribute is optional and is set to #fff by default<br>
|
| 80 | color can be HEX or String<br>
|
| 81 |
|
| 82 | ```js
|
| 83 | data: () => {
|
| 84 | return {
|
| 85 | text: 'I love Alessandra',
|
| 86 | word: 'Alessandra',
|
| 87 | style: {
|
| 88 | color: '#ffddee'
|
| 89 | }
|
| 90 | }
|
| 91 | }
|
| 92 | ```
|
| 93 |
|
| 94 | **Background Color**: Allow to customize the background color of text when highlighted<br>
|
| 95 | The bgColor attribute is optional and is set to #009688 by default<br>
|
| 96 | bgColor can be HEX or String
|
| 97 |
|
| 98 | ```js
|
| 99 | data: () => {
|
| 100 | return {
|
| 101 | text: 'I love Alessandra',
|
| 102 | word: 'Alessandra',
|
| 103 | style: {
|
| 104 | bgColor: '#ffddee'
|
| 105 | }
|
| 106 | }
|
| 107 | }
|
| 108 | ```
|
| 109 |
|
| 110 | **Padding**: Allow to customize the padding of text when highlighted<br>
|
| 111 | The padding attribute is optional and is set to 0px 5px by default<br>
|
| 112 | padding is validate if match this requirments: there is at least one number followed by one of this unit of measure ['cm','mm','in','px','pt','pc','em','ex','ch','rem','vw','vh','vmin','vmax','%']
|
| 113 |
|
| 114 | ```js
|
| 115 | data: () => {
|
| 116 | return {
|
| 117 | text: 'I love Alessandra',
|
| 118 | word: 'Alessandra',
|
| 119 | style: {
|
| 120 | padding: '4rem 5%'
|
| 121 | }
|
| 122 | }
|
| 123 | }
|
| 124 | ```
|
| 125 |
|
| 126 | ## Works on
|
| 127 |
|
| 128 | * Paragraph
|
| 129 | * Ul
|
| 130 | * Ol
|
| 131 | * Button
|
| 132 | * A
|
| 133 |
|
| 134 | ### Contributor
|
| 135 |
|
| 136 | Thanks to [Andrea Stagi](https://github.com/astagi) to help me with troubleshooting ❤️.
|
| 137 |
|
| 138 |
|
| 139 | ## License
|
| 140 |
|
| 141 | MIT © [Giulio Fagioli](https://github.com/remeic)
|
| 142 | |
| \ | No newline at end of file |