| 1 | # wct #
|
| 2 |
|
| 3 | manage components,commands,scaffolding,useful files local
|
| 4 |
|
| 5 | 
|
| 6 |
|
| 7 |
|
| 8 | ## Installation
|
| 9 |
|
| 10 | ```
|
| 11 | npm install wct -g
|
| 12 | ```
|
| 13 |
|
| 14 | ## example
|
| 15 |
|
| 16 | ```js
|
| 17 | //base use
|
| 18 |
|
| 19 | wct config C:\codeStore //storage warehouse
|
| 20 | wct exclude all -doc **/node_modlues //exclude dir or file in all push command
|
| 21 |
|
| 22 | ...somedir > wct push component1 //push your code
|
| 23 | ...somedir > wct pull component1 //pull your code
|
| 24 |
|
| 25 | //open server to view all libs in browser
|
| 26 | wct lib all
|
| 27 |
|
| 28 | // special handle,special treatment upload code
|
| 29 | wct exec q-react -type webq
|
| 30 | wct exec computer-start -type cmd
|
| 31 |
|
| 32 | //create wctfile.js
|
| 33 | ...somedir > wct
|
| 34 |
|
| 35 | // combine resource from wctfile.js
|
| 36 | // wctfile.js module.exports={combine:{ proj1:{ dir1:{ dir2:'url:./q-react',dir3:'store:ropegulp'}}}};
|
| 37 | ...somedir > wct combine proj1 //create corresponding resource in current project
|
| 38 |
|
| 39 | //base tool
|
| 40 | ..somedir> wct a/b/c/k.js ..somedir > wct rm:a/b
|
| 41 | ```
|
| 42 |
|
| 43 |
|
| 44 |
|
| 45 |
|
| 46 |
|
| 47 | ## feature list&&api
|
| 48 |
|
| 49 | ### config,before use wct,must define a code storage warehouse
|
| 50 |
|
| 51 | ```js
|
| 52 | wct config C:\codeStore
|
| 53 | ```
|
| 54 |
|
| 55 | ### exclude,set dir&file which are not uploaded
|
| 56 |
|
| 57 | exclude use micromatch to filte path [micromatch](https://www.npmjs.com/package/micromatch){:target="_blank"}
|
| 58 |
|
| 59 |
|
| 60 | ```js
|
| 61 | // use all for all the upload.it only exclude some dir when push react-material if use wct exclude react-material -doc ..
|
| 62 | //not push node_modlue and .git dir
|
| 63 |
|
| 64 | wct exclude all -doc **/node_modlues someDir/*.md
|
| 65 |
|
| 66 | ```
|
| 67 |
|
| 68 |
|
| 69 |
|
| 70 |
|
| 71 | ### push, push code to storage warehouse
|
| 72 |
|
| 73 |
|
| 74 |
|
| 75 | ```js
|
| 76 | //push current dir and named react-redux-material then upload
|
| 77 | ..somedir > wct push react-redux-material
|
| 78 |
|
| 79 | //push current dir and named dir1
|
| 80 | ...dir1 > wct push
|
| 81 |
|
| 82 | // use special dir to upload
|
| 83 | ..somedir > wct push react-redux -url ./dist
|
| 84 |
|
| 85 | // cover true cover the already existing content
|
| 86 | //exclude ,exclude push path for current push task
|
| 87 | // commit ,current push commit instruction
|
| 88 | // des , this lib description
|
| 89 | ...somedir > wct push react-redux -cover true -exclude package.json -commit "change cont" -des "this is use for..."
|
| 90 |
|
| 91 |
|
| 92 | // push string between wct-part-start and wct-part-end in file
|
| 93 | ..somedir > wct push somename -url ./a.js -part true
|
| 94 |
|
| 95 |
|
| 96 | /* exec tool push,must push json file */
|
| 97 | 1: webq - some websites collection in one page
|
| 98 | //some.json is like [{"name":"react","des":"office web","link":"https://reactjs.org/docs/hello-world.html"}]
|
| 99 | ...someDir > wct push q-react -url ./some.json -type webq
|
| 100 | 2: cmd -commands step run
|
| 101 | //some.json is like [{"cmd":"start chrome"},{"cmd":"start https://google.com"},{"cmd":"mkdir exp"}]
|
| 102 | ...someDir > wct push computer-start -url ./some.json -type cmd
|
| 103 |
|
| 104 | ```
|
| 105 |
|
| 106 |
|
| 107 | ### pull, pull code to current dir
|
| 108 |
|
| 109 | ```js
|
| 110 | //create react-redux/childrenDir...
|
| 111 | ...somedir > wct pull react-redux
|
| 112 |
|
| 113 | //pull children contents and not wrap react-redux name,default wrap value is true
|
| 114 | ..somedir > wct pull react-redux -wrap false
|
| 115 |
|
| 116 | //create someproj/childrenDir...,cover true cover exist file
|
| 117 | ..somedir >wct pull react-redux -rename someproj -cover true
|
| 118 | ```
|
| 119 |
|
| 120 |
|
| 121 | ### remove,remove exist lib
|
| 122 |
|
| 123 | ```js
|
| 124 | //remove some lib
|
| 125 | wct remove react-redux
|
| 126 | ```
|
| 127 |
|
| 128 | ### rename,rename lib name
|
| 129 |
|
| 130 | ```js
|
| 131 | wct rename react-redux -rename react-redux-material
|
| 132 | ```
|
| 133 |
|
| 134 |
|
| 135 |
|
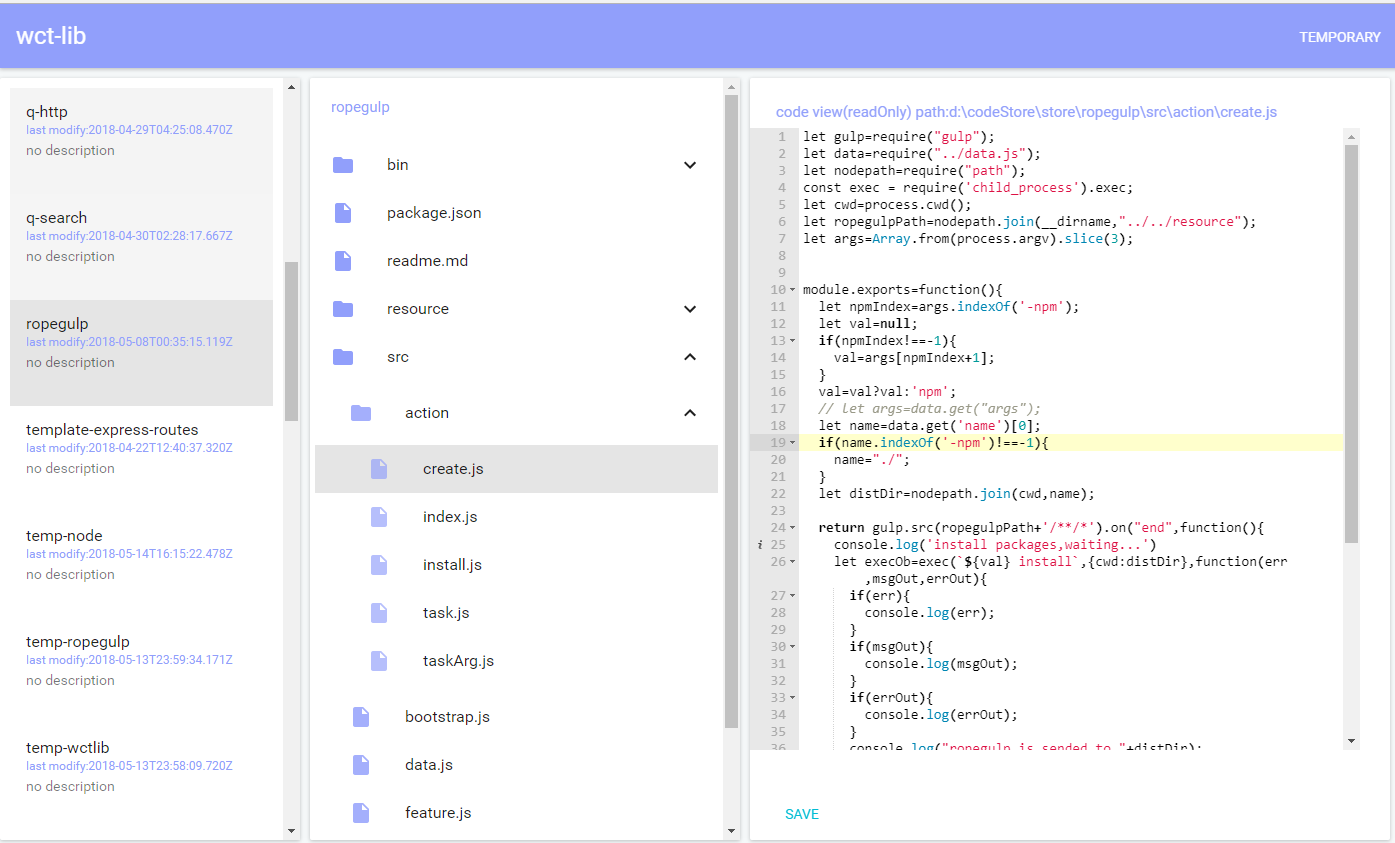
| 136 | ### lib,view lib(beta can only read file now)
|
| 137 |
|
| 138 |
|
| 139 | ```js
|
| 140 | //can use wct lib all -browser chrome
|
| 141 | // to point browser open
|
| 142 |
|
| 143 | wct lib all
|
| 144 |
|
| 145 | ```
|
| 146 |
|
| 147 | //auto open page
|
| 148 |
|
| 149 | 
|
| 150 |
|
| 151 |
|
| 152 |
|
| 153 |
|
| 154 | ### see
|
| 155 |
|
| 156 | ```js
|
| 157 | //see all in storage warehouse
|
| 158 | wct see all
|
| 159 | // see some
|
| 160 | wct see all -f react-redux
|
| 161 | //see exclude
|
| 162 | wct see exclude
|
| 163 | ```
|
| 164 |
|
| 165 | ### create wctfile.js
|
| 166 |
|
| 167 | ```js
|
| 168 | ...someDir > wct
|
| 169 |
|
| 170 | ```
|
| 171 |
|
| 172 |
|
| 173 | ### combine resource from wctfile.js
|
| 174 |
|
| 175 | ```js
|
| 176 | //wctfile.js module.exports={combine:{ proj1:{ dir1:{ dir2:'url:./q-react',dir3:'store:ropegulp'}}}};
|
| 177 | ...somedir > wct combine proj1 //create corresponding resource in current project
|
| 178 | ```
|
| 179 |
|
| 180 |
|
| 181 | ### base tool
|
| 182 | ```js
|
| 183 | //create dir a/b/c in current dir
|
| 184 | ...somedir > wct a/b/c/
|
| 185 | //clean current dir content file and idr
|
| 186 | ...somedir > wct clean
|
| 187 | //remove dir
|
| 188 | ...somedir > wct rm:a/b
|
| 189 | // copy paster
|
| 190 | ...somedir > wct copy:./a to:./c -exclude **/node_modules
|
| 191 | ```
|
| 192 |
|
| 193 | ### exec command
|
| 194 |
|
| 195 |
|
| 196 | ###### cmd commands step run
|
| 197 |
|
| 198 | ```js
|
| 199 | //the json which use push maybe like as follow
|
| 200 | [{"cmd":"start chrome"},{"cmd":"start https://google.com"},{"cmd":"mkdir exp"}]
|
| 201 | //after push computer-start in above
|
| 202 | wct exec computer-start -type cmd
|
| 203 | ```
|
| 204 |
|
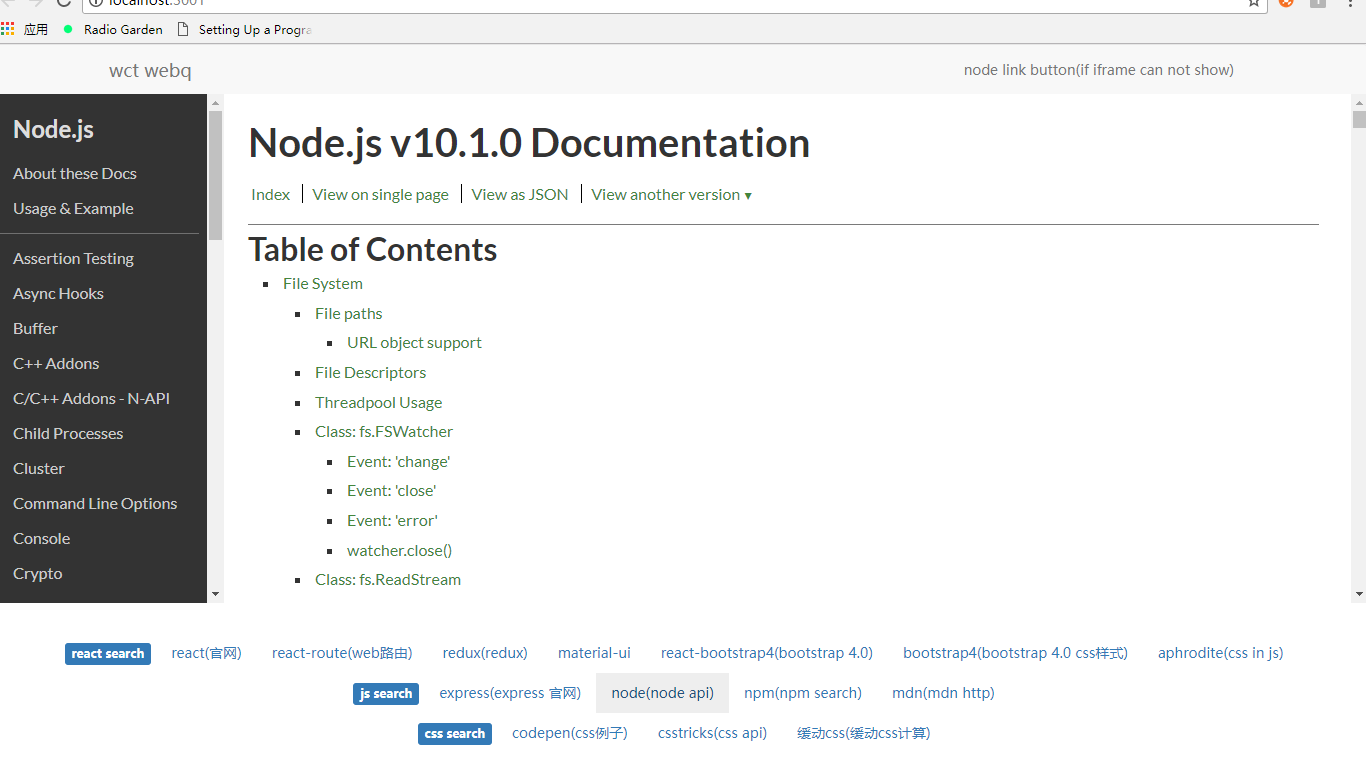
| 205 | ###### webq , see the collection of sites in one page
|
| 206 | need install *iFrame Allow* plugin in browser if want to see some not allow embed iframe website
|
| 207 |
|
| 208 | ```js
|
| 209 | //the json which use push maybe like as follow,object which do not have link express type
|
| 210 | [{"name":"A type"},{"name":"react","des":"office web","link":"https://reactjs.org/docs/hello-world.html"}]
|
| 211 |
|
| 212 | //after push q-react in above
|
| 213 | // can use wct exec q-react -type webq -browser chrome
|
| 214 | //to point browser open
|
| 215 | wct exec q-react -type webq
|
| 216 | ```
|
| 217 |
|
| 218 | 
|
| 219 |
|
| 220 |
|
| 221 |
|
| 222 |
|
| 223 | ## wctfile format
|
| 224 |
|
| 225 | ```
|
| 226 | module.exports={
|
| 227 | combine:{
|
| 228 | proj1:{
|
| 229 | a:{
|
| 230 | b:'./q-react'
|
| 231 | }
|
| 232 | }
|
| 233 |
|
| 234 | }};
|
| 235 |
|
| 236 | ```
|
| 237 |
|
| 238 |
|
| 239 | ## others
|
| 240 |
|
| 241 | * push part contents
|
| 242 |
|
| 243 | ```
|
| 244 | //the content of file
|
| 245 | let a=1;
|
| 246 | ...
|
| 247 | //wct-part-start
|
| 248 | function fun1(){}
|
| 249 | //wct-part-start
|
| 250 | function fun2(){}
|
| 251 | //wct-part-end
|
| 252 | //wct-part-end
|
| 253 | //the content of file end
|
| 254 |
|
| 255 | //cmd
|
| 256 | wct push somename -url ./a.js -part true
|
| 257 | ```
|