| 1 | # Webform Toolkit
|
| 2 |
|
| 3 | [](https://badge.fury.io/js/webform-toolkit) [](https://www.npmjs.com/package/webform-toolkit) [](https://github.com/nuxy/webform-toolkit/actions) [](https://packagephobia.com/result?p=webform-toolkit) [](https://github.com/nuxy/webform-toolkit/releases)
|
| 4 |
|
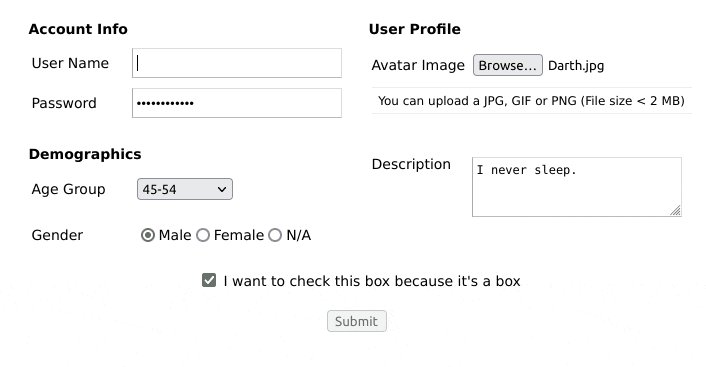
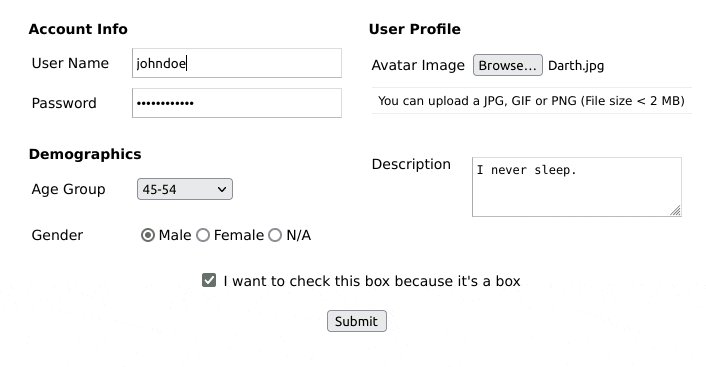
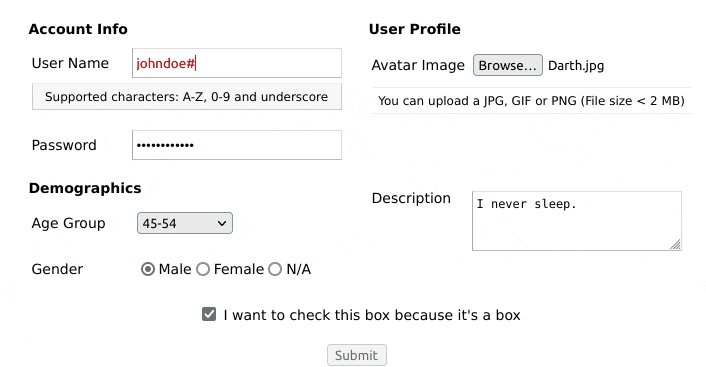
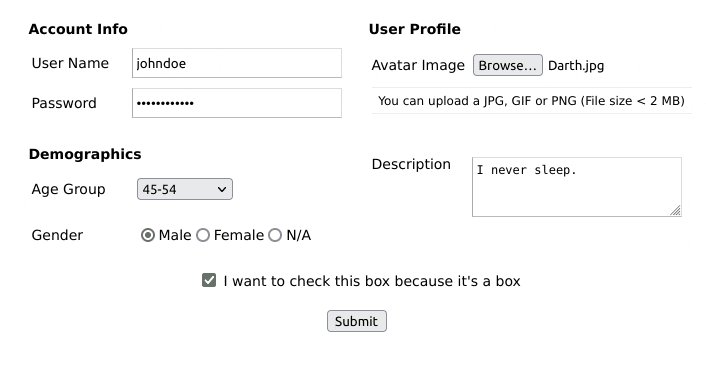
| 5 | Create a HTML form with field validation and custom errors.
|
| 6 |
|
| 7 | 
|
| 8 |
|
| 9 | ## Features
|
| 10 |
|
| 11 | - Extensible HTML/CSS interface.
|
| 12 | - Compatible with all modern desktop and mobile web browsers.
|
| 13 | - Easy to set-up and customize. **No dependencies**.
|
| 14 | - Provides form input validation using REGEX ([regular expressions](http://www.regular-expressions.info/reference.html))
|
| 15 | - Supports synchronous form-data POST
|
| 16 | - Supports FORM submit callback for custom AJAX handling.
|
| 17 | - Supports dynamic ([on the fly](#adding-fields)) field creation.
|
| 18 |
|
| 19 | Checkout the [demo](https://nuxy.github.io/webform-toolkit) for examples of use.
|
| 20 |
|
| 21 | ## Dependencies
|
| 22 |
|
| 23 | - [Node.js](https://nodejs.org)
|
| 24 |
|
| 25 | ## Installation
|
| 26 |
|
| 27 | Install the package into your project using [NPM](https://npmjs.com), or download the [sources](https://github.com/nuxy/webform-toolkit/archive/master.zip).
|
| 28 |
|
| 29 | $ npm install webform-toolkit
|
| 30 |
|
| 31 | ## Usage
|
| 32 |
|
| 33 | There are two ways you can use this package. One is by including the JavaScript/CSS sources directly. The other is by importing the module into your component.
|
| 34 |
|
| 35 | ### Script include
|
| 36 |
|
| 37 | After you [build the distribution sources](#cli-options) the set-up is fairly simple..
|
| 38 |
|
| 39 | ```html
|
| 40 | <script type="text/javascript" src="path/to/webform-toolkit.min.js"></script>
|
| 41 | <link rel="stylesheet" href="path/to/webform-toolkit.min.css" media="all" />
|
| 42 |
|
| 43 | <script type="text/javascript">
|
| 44 | webformToolkit(container, settings, callback);
|
| 45 | </script>
|
| 46 | ```
|
| 47 |
|
| 48 | ### Module import
|
| 49 |
|
| 50 | If your using a modern framework like [Aurelia](https://aurelia.io), [Angular](https://angular.io), [React](https://reactjs.org), or [Vue](https://vuejs.org)
|
| 51 |
|
| 52 | ```javascript
|
| 53 | import WebFormToolkit from 'webform-toolkit';
|
| 54 | import 'webform-toolkit/dist/webform-toolkit.css';
|
| 55 |
|
| 56 | const webformToolkit = new WebformToolkit(container, settings, callback);
|
| 57 | ```
|
| 58 |
|
| 59 | ### HTML markup
|
| 60 |
|
| 61 | ```html
|
| 62 | <div id="webform-toolkit"></div>
|
| 63 | ```
|
| 64 |
|
| 65 | ### Example
|
| 66 |
|
| 67 | ```javascript
|
| 68 | const settings = {
|
| 69 | action: 'https://www.domain.com/handler',
|
| 70 | params: 'name1=value1&name2=value2',
|
| 71 | groups: [
|
| 72 | {
|
| 73 | legend: 'Login Form',
|
| 74 | fields: [
|
| 75 | {
|
| 76 | id: 'username',
|
| 77 | label: 'User Name',
|
| 78 | type: 'text',
|
| 79 | name: 'username',
|
| 80 | value: null,
|
| 81 | maxlength: 15,
|
| 82 | filter: '^\\w{0,15}$',
|
| 83 | description: null,
|
| 84 | placeholder: null,
|
| 85 | error: 'Supported characters: A-Z, 0-9 and underscore',
|
| 86 | required: true
|
| 87 | },
|
| 88 | {
|
| 89 | id: 'password',
|
| 90 | label: 'Password',
|
| 91 | type: 'password',
|
| 92 | name: 'password',
|
| 93 | value: null,
|
| 94 | maxlength: 15,
|
| 95 | filter: '^(?!password)(.{0,15})$',
|
| 96 | description: null,
|
| 97 | placeholder: null,
|
| 98 | error: 'The password entered is not valid',
|
| 99 | required: true
|
| 100 | }
|
| 101 | ]
|
| 102 | }
|
| 103 | ]
|
| 104 | };
|
| 105 |
|
| 106 | const container = document.getElementById('webform-toolkit');
|
| 107 |
|
| 108 | const webformToolkit = new WebformToolkit(container, settings, callback);
|
| 109 | ```
|
| 110 |
|
| 111 | ## Supported types
|
| 112 |
|
| 113 | [checkbox](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/checkbox), [color](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/color), [date](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/date), [email](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/email), [file](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/file), [hidden](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/hidden), [number](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/number), [password](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/password), [quantity](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/quantity), [radio](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/radio), [range](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/range), [select](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/select), [text](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/text), [textarea](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/textarea), [time](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/time)
|
| 114 |
|
| 115 | ## Field definitions
|
| 116 |
|
| 117 | | Attribute | Description | Required |
|
| 118 | |-------------|---------------------------------------------------------|----------|
|
| 119 | | id | Field ID value. | true |
|
| 120 | | label | Field label value. | true |
|
| 121 | | type | [Supported types](#supported-types) | true |
|
| 122 | | name | Form element name. | true |
|
| 123 | | value | Default value. | false |
|
| 124 | | maxlength | Input maximum length ([password](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/password), [text](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/text)) | false |
|
| 125 | | max | Input number max ([number](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/number), [quantity](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/quantity)) | false |
|
| 126 | | min | Input number min ([number](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/number), [quantity](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/quantity)) | false |
|
| 127 | | step | Input number step ([range](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/range)) | false |
|
| 128 | | filter | Validate form input using REGEX | false |
|
| 129 | | description | Custom field description. | false |
|
| 130 | | placeholder | Input field type placeholder text. | false |
|
| 131 | | error | Custom error message (Required, if `filter` is defined) | false |
|
| 132 | | required | Required field. | false |
|
| 133 |
|
| 134 | ## Callback processing
|
| 135 |
|
| 136 | When a callback function is defined a form object is returned. This allows you to define a custom AJAX handler based on the requirements of your application. The following function corresponds to the [example](#usage) provided above.
|
| 137 |
|
| 138 | ```javasctipt
|
| 139 | function callback(form) {
|
| 140 | const xhr = new XMLHttpRequest();
|
| 141 |
|
| 142 | xhr.addEventListener('load', function() {
|
| 143 | if (this.status == 200) {
|
| 144 | alert(response);
|
| 145 | }
|
| 146 | });
|
| 147 |
|
| 148 | xhr.open('POST', form.getAttribute('action'));
|
| 149 | xhr.send(new FormData(form));
|
| 150 | }
|
| 151 | ```
|
| 152 |
|
| 153 | ## Adding fields
|
| 154 |
|
| 155 | I have added a method to dynamically create form fields that can be added to an existing webform. An optional callback has also been provided to for post-processing FORM and field elements. This makes it easy to show/hide fields using conditions and expressions.
|
| 156 |
|
| 157 | ```javascript
|
| 158 | webformToolkit.create({
|
| 159 | id: 'new_field_id',
|
| 160 | label: 'New Field',
|
| 161 | type: 'text',
|
| 162 | name: 'new_field',
|
| 163 | value: null,
|
| 164 | maxlength: null,
|
| 165 | filter: '^[a-zA-Z0-9_]{0,255}$',
|
| 166 | description: 'This is my new field',
|
| 167 | placeholder: null,
|
| 168 | error: 'Supported characters: A-Z, 0-9 and underscore',
|
| 169 | required: true
|
| 170 | },
|
| 171 | function(form, elm) {
|
| 172 | form.appendChild(elm); // default: last in fieldset
|
| 173 | });
|
| 174 | ```
|
| 175 |
|
| 176 | ## Best practices
|
| 177 |
|
| 178 | Just because you are filtering form input on the client-side is NO EXCUSE to not do the same on the server-side. Security is a two-way street, and BOTH ends should be protected.
|
| 179 |
|
| 180 | ## Unsupported releases
|
| 181 |
|
| 182 | To install deprecated versions use [Bower](http://bower.io) or download the package [by tag](https://github.com/nuxy/webform-toolkit/tags).
|
| 183 |
|
| 184 | ### v2 (no dependencies)
|
| 185 |
|
| 186 | $ bower install webform-toolkit#2
|
| 187 |
|
| 188 | ### v1 (requires [jQuery 1.8.3](http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js))
|
| 189 |
|
| 190 | Compatible with Firefox 3.6, Chrome, Safari 5, Opera, and Internet Explorer 7+ web browsers.
|
| 191 |
|
| 192 | $ bower install webform-toolkit#1
|
| 193 |
|
| 194 | ## Developers
|
| 195 |
|
| 196 | ### CLI options
|
| 197 |
|
| 198 | Run [ESLint](https://eslint.org) on project sources:
|
| 199 |
|
| 200 | $ npm run lint
|
| 201 |
|
| 202 | Transpile ES6 sources (using [Babel](https://babeljs.io)) and minify to a distribution:
|
| 203 |
|
| 204 | $ npm run build
|
| 205 |
|
| 206 | Run [WebdriverIO](https://webdriver.io) E2E tests:
|
| 207 |
|
| 208 | $ npm run test
|
| 209 |
|
| 210 | ## Contributions
|
| 211 |
|
| 212 | If you fix a bug, or have a code you want to contribute, please send a pull-request with your changes. (Note: Before committing your code please ensure that you are following the [Node.js style guide](https://github.com/felixge/node-style-guide))
|
| 213 |
|
| 214 | ## Versioning
|
| 215 |
|
| 216 | This package is maintained under the [Semantic Versioning](https://semver.org) guidelines.
|
| 217 |
|
| 218 | ## License and Warranty
|
| 219 |
|
| 220 | This package is distributed in the hope that it will be useful, but without any warranty; without even the implied warranty of merchantability or fitness for a particular purpose.
|
| 221 |
|
| 222 | _webform-toolkit_ is provided under the terms of the [MIT license](http://www.opensource.org/licenses/mit-license.php)
|
| 223 |
|
| 224 | ## Author
|
| 225 |
|
| 226 | [Marc S. Brooks](https://github.com/nuxy)
|