billboard.js is a re-usable, easy interface JavaScript chart library, based on D3 v4+.
The name "billboard" comes from the famous
billboard chartwhich everybody knows.This project was forked from C3.js v0.4.11.
Documents
- API Documentation
- Examples
- Roadmap
- Contribution Guide
- Comparison table with other libraries
- Migration guide from C3.js
- Third Party Applications
Playground
Play with the diverse option generating on the fly!
- https://naver.github.io/billboard.js/playground/
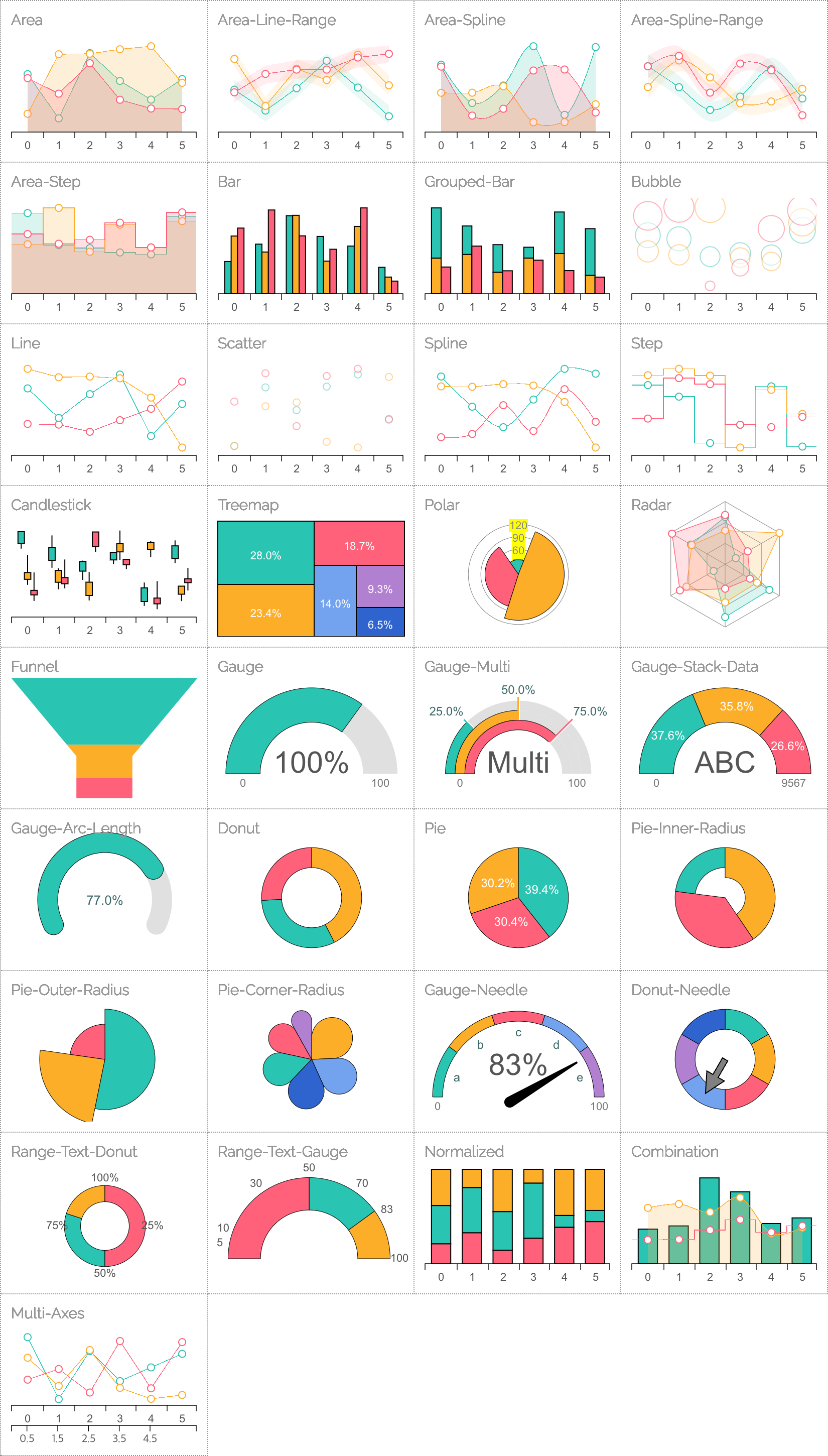
Supported chart types

Download and Installation
Download dist files from repo directly or install it via npm.
For development (Uncompressed)
You can download the uncompressed files for development
Latest
- http://naver.github.io/billboard.js/release/latest/dist/billboard.js
- http://naver.github.io/billboard.js/release/latest/dist/billboard.css
Specific version
- http://naver.github.io/billboard.js/release/[VERSION]/dist/billboard.js
- http://naver.github.io/billboard.js/release/[VERSION]/dist/billboard.css
For production (Compressed)
You can download the compressed files for production
Latest
- http://naver.github.io/billboard.js/release/latest/dist/billboard.min.js
- http://naver.github.io/billboard.js/release/latest/dist/billboard.min.css
Specific version
- http://naver.github.io/billboard.js/release/[VERSION]/dist/billboard.min.js
- http://naver.github.io/billboard.js/release/[VERSION]/dist/billboard.min.css
Packaged version (with D3.js inclusion)
Packaged version is not an official distribution. Is just to provide for ease use of 'billboard.js' with dependency.
- Latest
- http://naver.github.io/billboard.js/release/latest/dist/billboard.pkgd.js
- http://naver.github.io/billboard.js/release/latest/dist/billboard.pkgd.min.js
- Specific version
- http://naver.github.io/billboard.js/release/[VERSION]/dist/billboard.pkgd.js
- http://naver.github.io/billboard.js/release/[VERSION]/dist/billboard.pkgd.min.js
Installation with npm
$ npm install billboard.jsUsing CDN
If you want use without installation, load files directly from one of the CDN providers.
- cdnjs: https://cdnjs.com/libraries/billboard.js
- jsDelivr: https://cdn.jsdelivr.net/npm/billboard.js/dist/
- unpkg: https://unpkg.com/billboard.js/dist/
Supported Browsers
Basically will work on all browsers which has SVG support.
| Internet Explorer | Chrome | Firefox | Safari | iOS | Android |
|---|---|---|---|---|---|
| 9+ | Latest | Latest | Latest | 8+ | 4+ |
Dependency
| D3 (required) |
|---|
| 4+ |
Load billboard.js after D3.js.
<!-- 1) Load D3.js and billboard.js separately -->
<!-- Load D3 -->
<script src="https://d3js.org/d3.v4.min.js"></script>
<!-- Load billboard.js with base style -->
<link rel="stylesheet" href="$YOUR_PATH/billboard.css">
<script src="$YOUR_PATH/billboard.js"></script>
<!-- 2) or Load billboard.js packaged with D3.js -->
<link rel="stylesheet" href="$YOUR_PATH/billboard.css">
<script src="$YOUR_PATH/billboard.pkgd.js"></script>or use importing ESM.
import {bb} from "billboard.js";Note
For migration from C3.js, checkout the migration guide
Basic usage example
1) Create chart holder element
<div id="chart"></div>2) Generate a chart with options
// generate the chart
var chart = bb.generate({
bindto: "#chart",
data: {
type: "line",
columns: [
["data1", 30, 200, 100, 400, 150, 250]
]
}
});
// call some API
chart.load( ... );How to start developing billboard.js?
For anyone interested to develop billboard.js, follow the instructions below.
Development Environment
1. Clone the repository
Clone the billboard.js repository and install the dependency modules.
# Create and move a folder.
$ mkdir billboard.js && cd billboard.js
# Clone the repository.
$ git clone https://github.com/naver/billboard.js.git2. Install dependencies
npm and Yarn are supported.
# Install the dependency modules.
$ npm install
# or
$ yarn3. Build
Use npm script to build billboard.js
# Run webpack-dev-server for development
$ npm start
# Build
$ npm run build
# Generate jsdoc
$ npm run jsdocTwo folders will be created after complete build is completed.
- dist folder: Includes the billboard.js and billboard.min.js files.
- doc folder: Includes API documentation. The home page for the documentation is doc/index.html.
Linting
To keep the same code style, we adopted ESLint to maintain our code quality. The rules are modified version based on Airbnb JavaScript Style Guide. Setup your editor for check or run below command for linting.
$ npm run lintTest
Once you created a branch and done with development, you must perform a test running npm test command before you push code to a remote repository.
$ npm testRunning a npm test command will start Mocha tests via Karma-runner.
Bug Report
If you find a bug, please report to us posting issues on GitHub.
License
billboard.js is released under the MIT license.
Copyright (c) 2017 NAVER Corp.
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.

